uiadmin-spring-boot 版本 V1.2.0 发布
简介
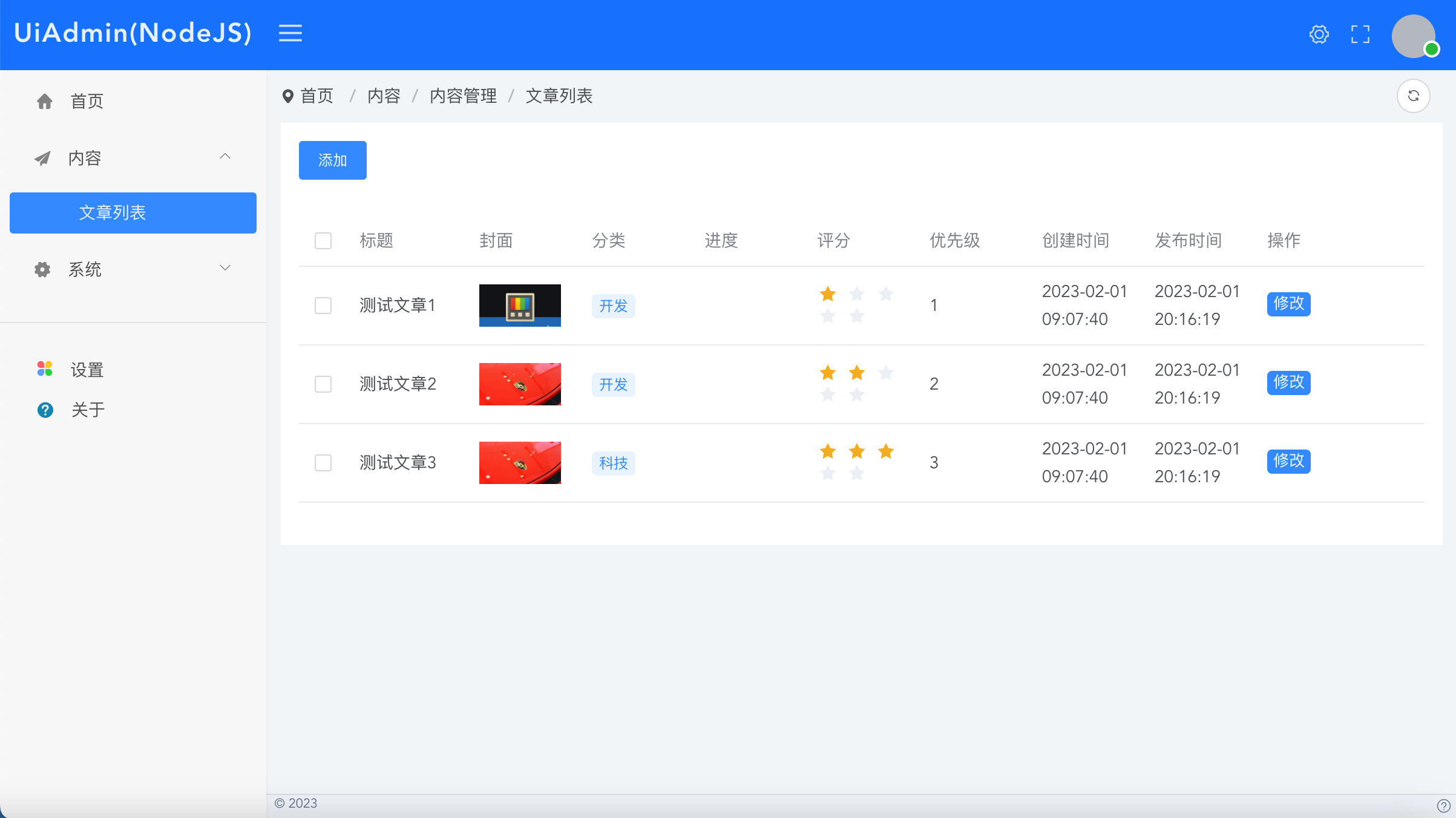
uiadmin 的 spring-boot3.0 实现版本,无需进行 vue 开发即可实时动态生成 vue+element-plus 的管理后台(非代码生成器,同时也支持代码生成器快速生成单表 Builder 接口调用)。
UiAdmin 是一套零前端代码通用后台,采用前后端分离技术,数据交互采用 json 格式;通过后端 Builder 不需要一行前端代码就能实时体验一个 vue+element 的现代化后台;同时我们打造一了套兼容性的 API 标准,从 SpringBoot、ThinkPHP、Laravel、node.js、.NET 开始,逐步覆盖多语言和框架。


开发文档
https://uiadmin.net/docs/summer?id=53
官方脚手架
下载脚手架工程
如果您不想自己搭建项目工程,可以直接使用官方的脚手架。
gitee.com/uiadmin/uiadmin/tree/mas...
下载后执行
mvn spring-boot:run
访问:localhost:8080/xyadmin/
输入账号 admin 密码 uiadmin 登录即可进入管理后台页面
开发
仿照 DemoController 进行业务开发
自建工程使用步骤
引入依赖
在 pom.xml 新增如下配置
<properties>
...
<summer.version>1.2.0</summer.version>
</properties>
...
<dependencyManagement>
...
<dependencies>
...
<!-- 导入uiadmin的依赖 -->
<dependency>
<groupId>com.jiangruyi.summer</groupId>
<artifactId>summer-core</artifactId>
<version>${summer.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<dependencies>
...
<!-- uiadmin/summer -->
<dependency>
<groupId>com.jiangruyi.summer</groupId>
<artifactId>summer-core</artifactId>
<version>${summer.version}</version>
</dependency>
</dependencies>
在 XXXApplication 里新增 ComponentScan 路径
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan("com.jiangruyi.summer.*")
配置文件
application.yml 新增如下配置
uiadmin:
site:
# 网站名称
title: "UiAdmin"
#正方形logo
logo: ""
#带有标题的横logo
logoTitle: ""
logoBadge: ""
system:
api-version: "1.0.0"
menu-from: "annotation"
user:
user-role:
- id: 1
name: super_admin
title: 超级管理员
menus: ""
status: 1
- id: 2
name: admin
title: 管理员
menus:
- "/v1/admin/demo/lists"
status: 1
user-list:
- id: 1
nickname: "admin"
username: "admin"
password: "uiadmin"
avatar: ""
roles: "super_admin"
status: 1
初始化
请参考如下代码
### 启动
mvn spring-boot:run
访问{host:端8080}/xyadmin/
输入账号admin密码uiadmin登录即可进入管理后台页面
### 开发
仿照DemoController进行业务开发本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: