[已解决][提问求解]浏览器控台变量直出和console.log值不相同
事件的起因
(为啥在Laravel板块,毕竟咱PHP都是全干工程师Doge,隔壁掘金发了和没发一样)
我在开发某个功能时用到了定时器(setInterval),理所当然的要考虑到定时器的清除(clearInterval)那么我就如下做法。
let clockCount8
const clockCount8Action () => {}
clockCount8 = setInterval(clockCount8Action,8000)
...
// 然后该清除的时候
clearInterval(clockCount8)好奇的发现浏览器控台结果
常规来说咱可以在控台定义变量,然后直接访问看到值。

也可以直接console.log

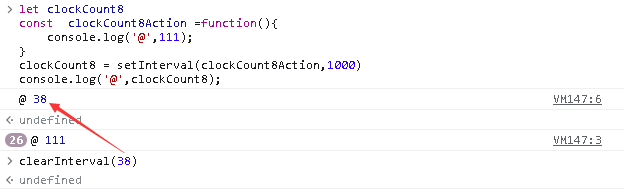
那么对于定时器嘞?
![[提问求解]浏览器控台变量直出和console.log值不相同](https://cdn.learnku.com/uploads/images/202308/25/61588/pzIMVgY1Nz.png!large)
期望
本人刚刚入行前端,萌新选手,希望有大佬可以解释一下(或者指点一个方向,点出关键词)剩下我的去学习,尝试过google搜索和咨询AI大模型但无果,可能是我的无效表述。
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: