使用Nextjs编写一个ChatGPT API 水龙头
项目地址:github.com/terobox/ChatGPT-API-Fau...
首先,ChatGPT大家都不陌生,那什么是ChatGPT水龙头呢?
这个概念来自于加密货币圈,用户可以通过举办的活动领取到免费代币。本项目的灵感来自加密项目 MultiFaucet ,一个免费领取Ethereum代币的网站。
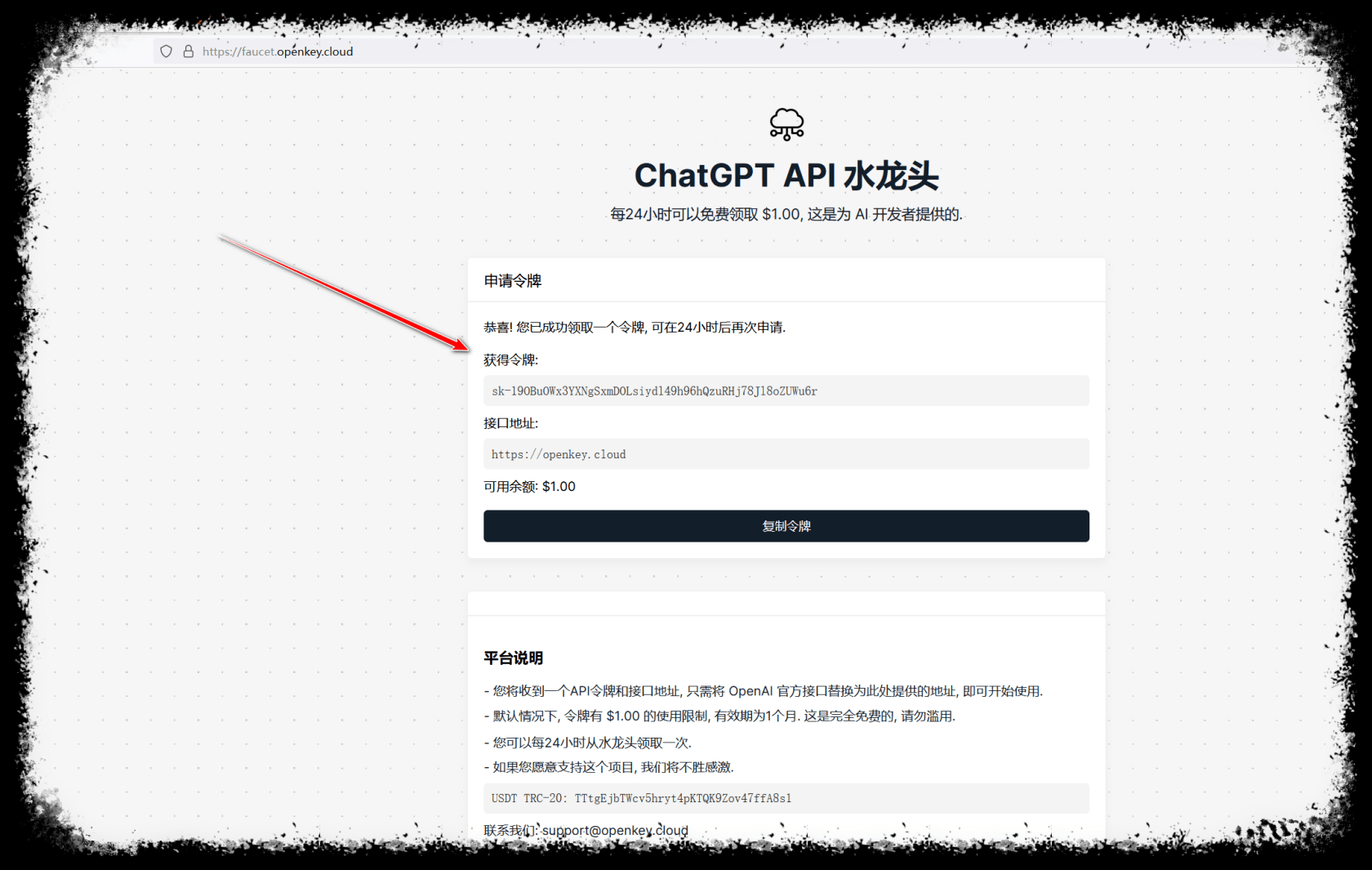
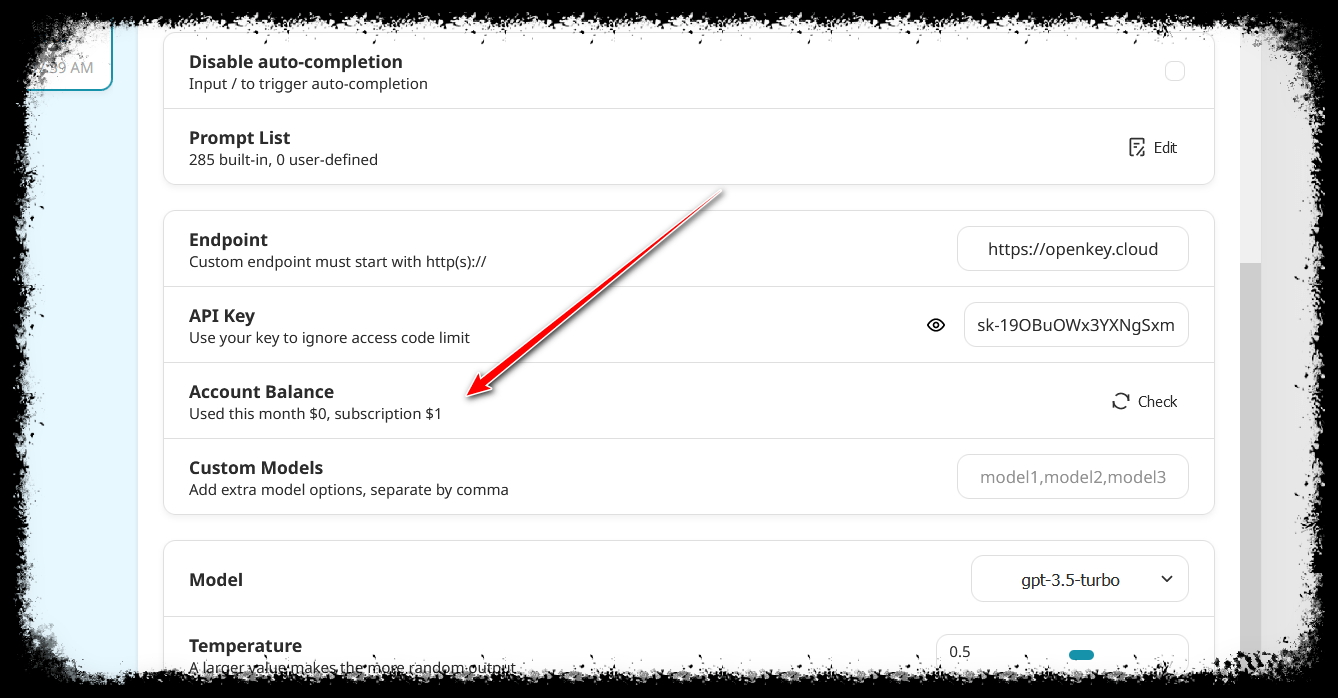
由于OpenAI官方接口比较稀缺,尤其是4.0,这对于许多生态开发者是一件不太友好的事情,所以有了这个平台。如果大家有项目开发需要用到ChatGPT接口,可以从水龙头网站领取一个。



回到程序本身,前端使用 Next.js 框架和 React 库开发,其中 _app.tsx 文件是 Next.js 应用程序的主组件,用于初始化页面;index.tsx 文件是应用程序的主页组件,主要的修改区域;Layout.tsx 文件定义了应用程序的布局组件,包括头部、内容和页脚。
接下来,就是一路
npm install
npm run build
npm run start
# pm2 to manage
pm2 start npm --name "chatgpt-api-faucet" -- run start⚠️ 注意:如果你安装过程中遇到了问题,要记得检查依赖是否安装。
github.com/terobox/ChatGPT-API-Fau...
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: