讨论数量:
方法二
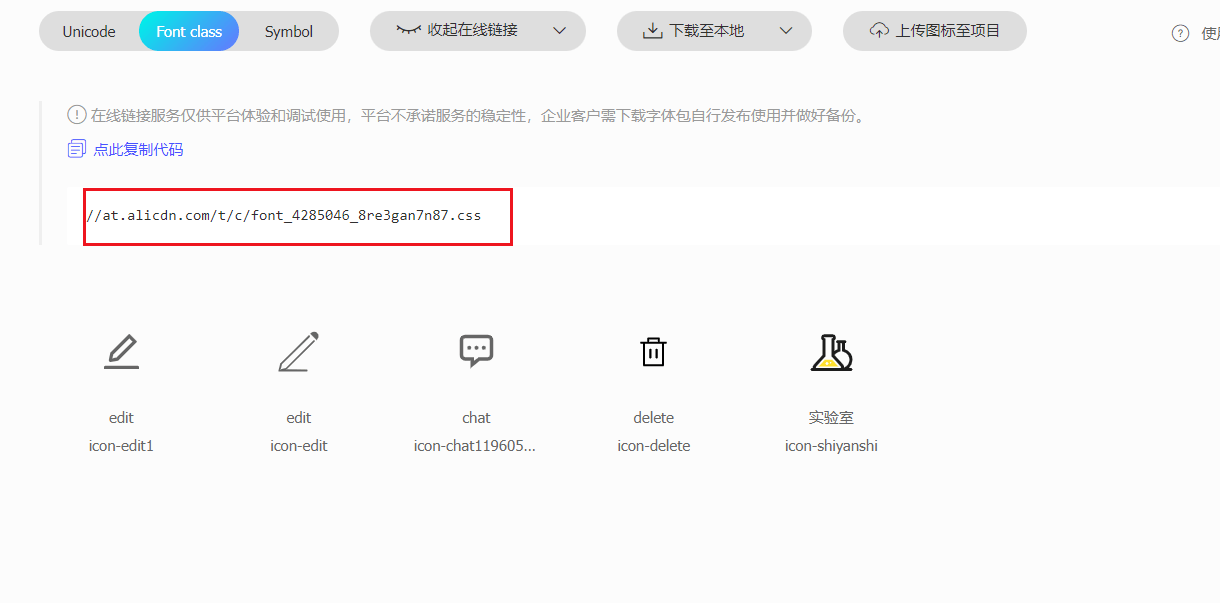
进入阿里巴巴矢量图标库
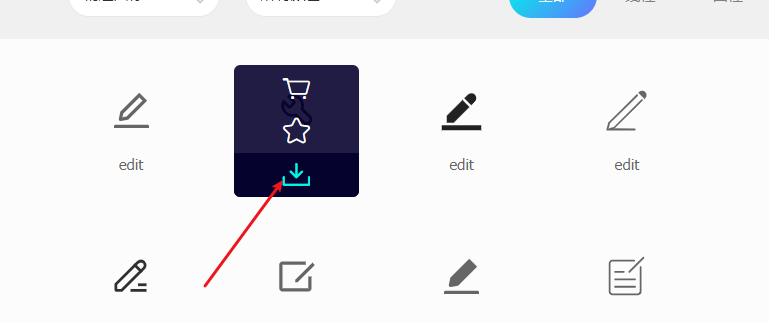
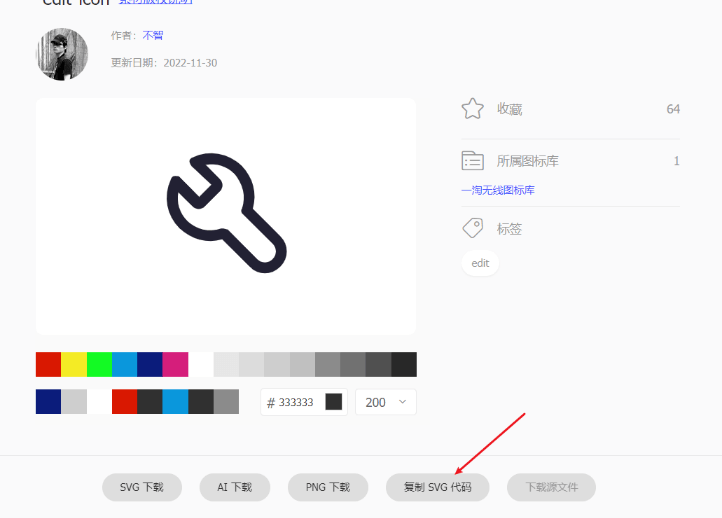
找到一个图标点击下载

直接点击 复制svg代码 就可以拿到如下代码

<svg t="1697764998220" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4309" width="200" height="200"><path d="M742.4 844.8 742.4 844.8c-32 0-64-12.8-89.6-38.4l-160-160c-89.6 25.6-179.2 0-249.6-64C166.4 505.6 147.2 396.8 192 294.4c6.4-12.8 12.8-19.2 25.6-19.2 12.8 0 19.2 0 25.6 6.4l115.2 115.2 70.4-70.4L313.6 217.6C307.2 211.2 300.8 198.4 300.8 192c0-12.8 6.4-19.2 19.2-25.6 96-44.8 211.2-25.6 288 51.2 64 64 89.6 160 64 249.6L832 627.2c25.6 25.6 38.4 57.6 38.4 89.6 0 32-12.8 64-38.4 89.6C806.4 832 774.4 844.8 742.4 844.8zM499.2 582.4c6.4 0 19.2 6.4 25.6 6.4l172.8 172.8c12.8 12.8 25.6 19.2 44.8 19.2l0 0c19.2 0 32-6.4 44.8-19.2 12.8-12.8 19.2-25.6 19.2-44.8 0-19.2-6.4-32-19.2-44.8L614.4 499.2C601.6 492.8 601.6 473.6 608 467.2 633.6 396.8 614.4 320 563.2 262.4c-44.8-44.8-108.8-64-166.4-51.2l83.2 83.2c19.2 19.2 19.2 51.2 0 70.4L390.4 454.4C371.2 473.6 339.2 473.6 320 454.4L236.8 371.2C224 428.8 243.2 492.8 288 537.6c51.2 51.2 128 70.4 198.4 44.8C492.8 582.4 499.2 582.4 499.2 582.4z" fill="#272636" p-id="4310"></path></svg>








 关于 LearnKu
关于 LearnKu




推荐文章: