go gui最佳解决方案 vue可视化窗口设计师源码
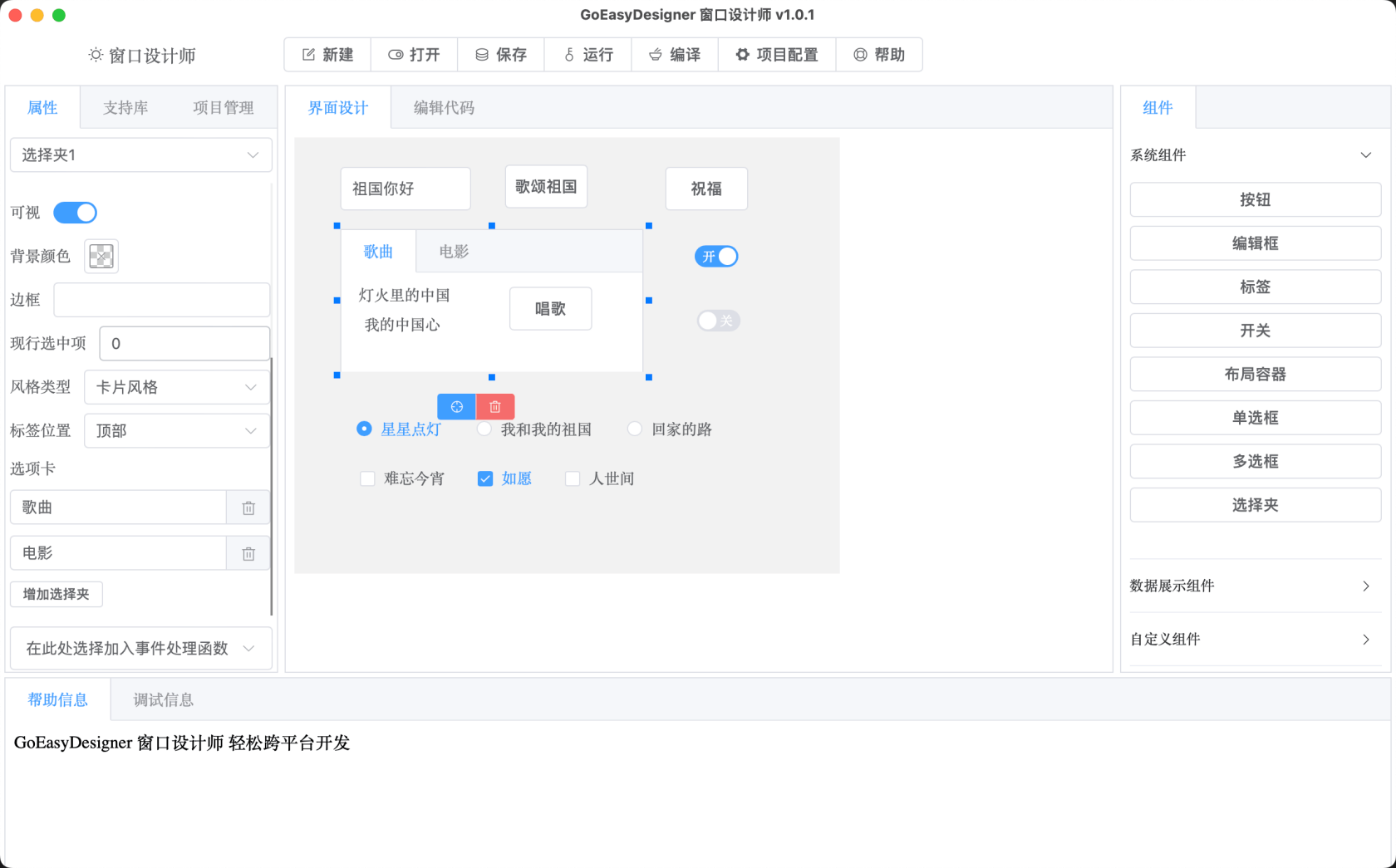
GoEasyDesigner 窗口设计师


基于 go 语言 使用 wails框架 支持 Window Macos Linux 等系统.
主仓库 github.com/duolabmeng6/GoEasyDesig...
镜像仓库 gitee.com/duolabmeng666/go-easy-de...
项目进度:
项目处于积极开发阶段 欢迎前端大佬pr
已完成任务:
-
跨平台兼容性:Windows MacOS Linux
-
界面设计和功能开发:完成了整体界面布局、功能流程设计、界面绘制、属性修改、组件拖拽、双击组件跳转到对应事件函数等核心功能的开发。
-
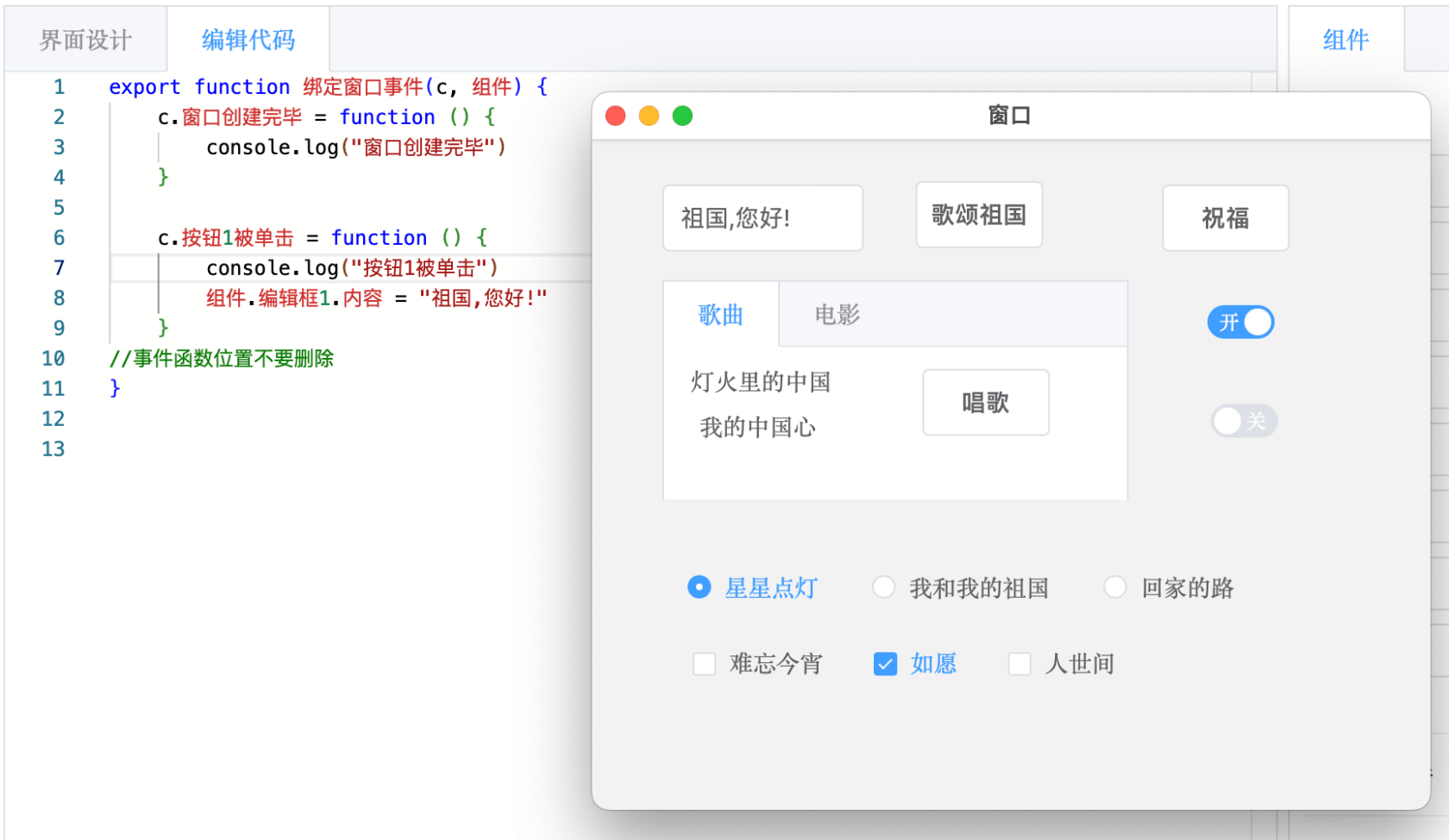
智能代码编辑器:实现了代码编辑框的汉字首字母输入提醒功能,提高了编码效率。
-
goefun库支持:goefun库,允许在Golang中使用中文函数进行开发。
-
布局容器改进:包括常用布局,弹性布局
-
已完成组件库:按钮 编辑框 标签 开关 单选框 多选框 常用布局 弹性布局 树形框 菜单 表格 进度条 选择夹
在线体验
感谢朋友提供的服务器,可以愉快的在线体验了
国内地址: go.kenhong.com/
国外地址: g.yx24.me
画好界面点保存,会下载2个文件 设计文件.json,辅助代码.js 注意你的浏览器允许下载多个文件的权限
下载本项目的代码 复制 wails-demo 文件夹作为开发项目
wails-demo/frontend/src/窗口/设计文件.json
wails-demo/frontend/src/窗口/辅助代码.js
运行项目 就可以看到你设计好的界面了.
cd wails-demo
wails dev想要更好的无缝使用体验需要下载客户端程序.
快速上手
请按顺序安装好
1.安装 go 语言开发环境
go语言下载页面 版本任意
安装 wails wails框架文档
国内镜像执行 go env -w GOPROXY=https://goproxy.cn,direct
go install github.com/wailsapp/wails/v2/cmd/wails@latest安装成功后,运行 wails 命令,有内容输出即为安装成功。
2.安装 node js语言开发环境
node语言下载页面 版本18以上
国内镜像 npm install -g cnpm --registry=http://registry.npmmirror.com
安装vite npm create vite@latest
3.下载本项目
GoEasyDesigner/wails-demo 该目录为设计好的界面最终运行的环境你的代码也将在这里编写
wails 同时调试前端和后端
cd wails-demo
wails dev仅调试前端
cd wails-demo/frontend
npm run dev4.下载 GoEasyDesigner
下载最新版本: github.com/duolabmeng6/GoEasyDesig...
直接运行即可
设计好的界面数据保存在这里
wails-demo/frontend/src/窗口/设计文件.json5. webstorm IDE代码跳转插件
想体验双击组件在ide中自动跳转到对应函数 请在webstorm中安装 QtEasyDesigner 插件,在本项目的文件中,
安装后在IDE编辑器中右键看到 配置 QtEasyDesigner
macos填写路径
/Applications/GoEasyDesigner.app/Contents/MacOS/GoEasyDesignerwindow填写exe的路径
C:\GoEasyDesigner\GoEasyDesigner.exe后续使用的话 打开 设计文件.json 在编辑器中右键 打开 QtEasyDesigner 界面就出来了
js代码使用 webstorm ide 绝大部分编写代码都应该在 js中编写,如果js无法实现的再调用go代码
go代码使用 goland IDE 编写 一般情况下代码写在 app.go 中
开发组件请看
运行 GoEasyDesigner
wails 同时调试前端和后端
cd GoEasyDesigner
wails dev如果调试前端可以这样
cd GoEasyDesigner\frontend
vite在ide中调试需要以下配置
构建软件包 changeme
工作目录 /Users/ll/Documents/GitHub/GoEasyDesigner/GoEasyDesigner 改成你的路径
环境变量 CGO_LDFLAGS=-framework UniformTypeIdentifiers 这个macos需要 window不需要
go工具实参 -tags dev -gcflags "all=-N -l"
程序实参(可选) 文件路径=/Users/ll/Documents/GitHub/GoEasyDesigner/wails-demo/frontend/src/窗口/设计文件.json port=8080 这是配合ide插件的port是插件的端口
现在可以在 app.go 中下断点调试了.
wails-demo 为模板项目
保存界面数据到这里
wails-demo/frontend/src/窗口/设计文件.json运行 就可以看到效果了
cd wails-demo
wails dev贡献
贡献者列表对于自述文件来说太大了! 所有为这个项目做出贡献的杰出人士在这里 贡献列表
后面我们会制作页面
许可证
本项目采用 GNU Lesser General Public License (LGPL) 版本 3 进行许可。详细信息请参阅许可证文件。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: