学两个月前端后做了个这样的网站
省流地址:sinan.fun
之前更新过一篇:使用 Laravel 10 & Vue 3 开发了一个社区站,一起来玩下~,收到很多同学的反馈,经过两周,站点完成了服务器迁移,访问速度相比之前会有很大提升。同时,站点内容形式支持了帖子、自定义RSS信息源订阅、GitHub 技术文档同步、自定义导航链,主体流程已实现,欢迎大家体验反馈。
萌芽
事情是这样的,Laravel 框架对前端构建的支持越来越友好,很早就关注到官方文档中提及到了 Webpack、Vue、React、Vite 等相关技术结合框架的应用。而我一直都是在跟随着框架的升级,来更新自身的技术栈。所以,便有了学习下前端的想法。
不得不感叹现在前端技术的迭代速度,从 Webpack 到 Vite,Vue2 Options 到 Vue3 Composition,tailwind 到 unocss… 对于使只涉及jquery、layui等相关前端知识的后端震大惊,都已经卷到这种程度了吗?
在b站过了一遍 Vue 视频后,感觉对于各种招式胸有成竹。那不如,实践一下,从零实现一个技术社区?
开始
既然是自己当产品来设计,那就没什么讲究了,界面不丑,得用最新的技术栈,然后能跑起来就行。
分析自身平时关注内容的一些习惯:「找自身技术栈更新资讯」、「技术社区寻找问题思路」、「总结踩过的一些坑」、「收藏整理一些资源」…社区MVP版的想法,便是能够快速地聚合各渠道技术资讯,有更新时能够进行消息通知;能够整理相关的技术文档,类似于Dash;对于常用的网址能够进行简单地收纳整理。
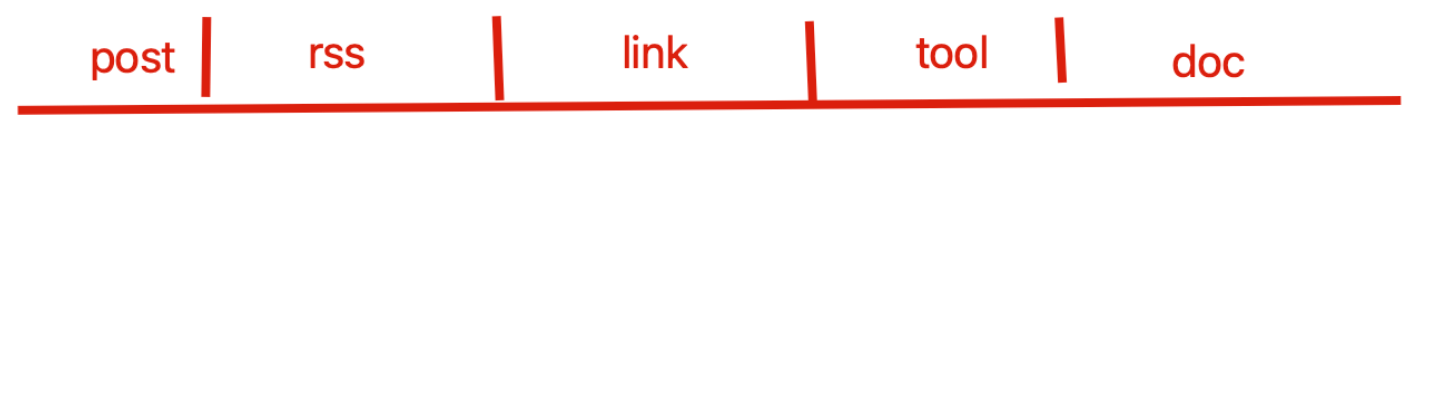
开始最为头疼的是完全不懂设计,比如内容发布页希望能够发布帖子、rss源、收纳开源库文档、发布导航链,但我的设计图可能长这样

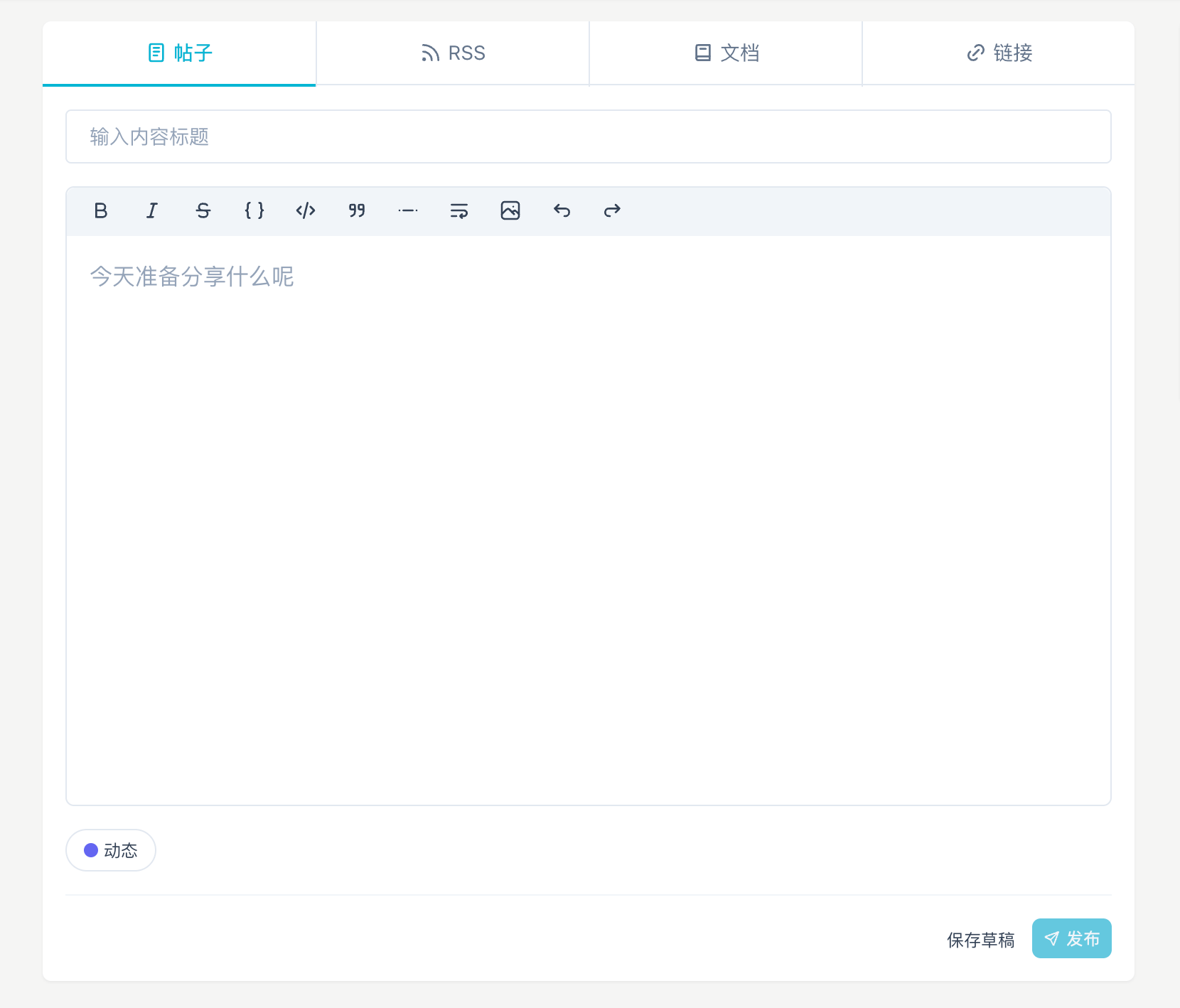
参考 Reddit,调整一下

界面设计是很头疼的部分,常在颜色、边距来回调,可能实现后改来改去又回到了初版,又或者是升级 UI 框架样式产生了差异… 会出现各种预期以外的问题,如果有懂设计的朋友可以多提些建议,thks!

效果图
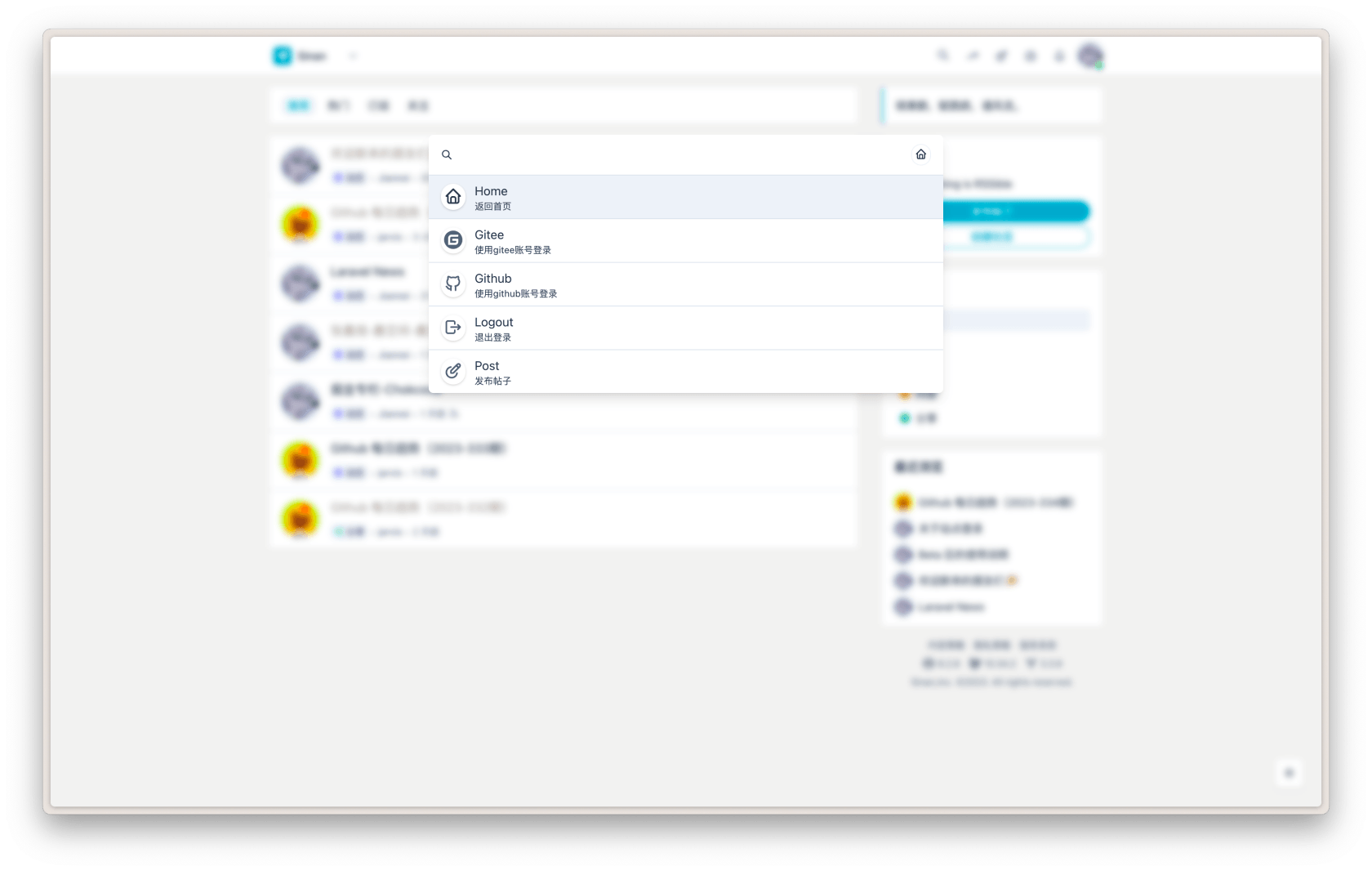
- 全局快捷工具栏,使用
commmad + k、ctrl+k或者/快捷键唤起

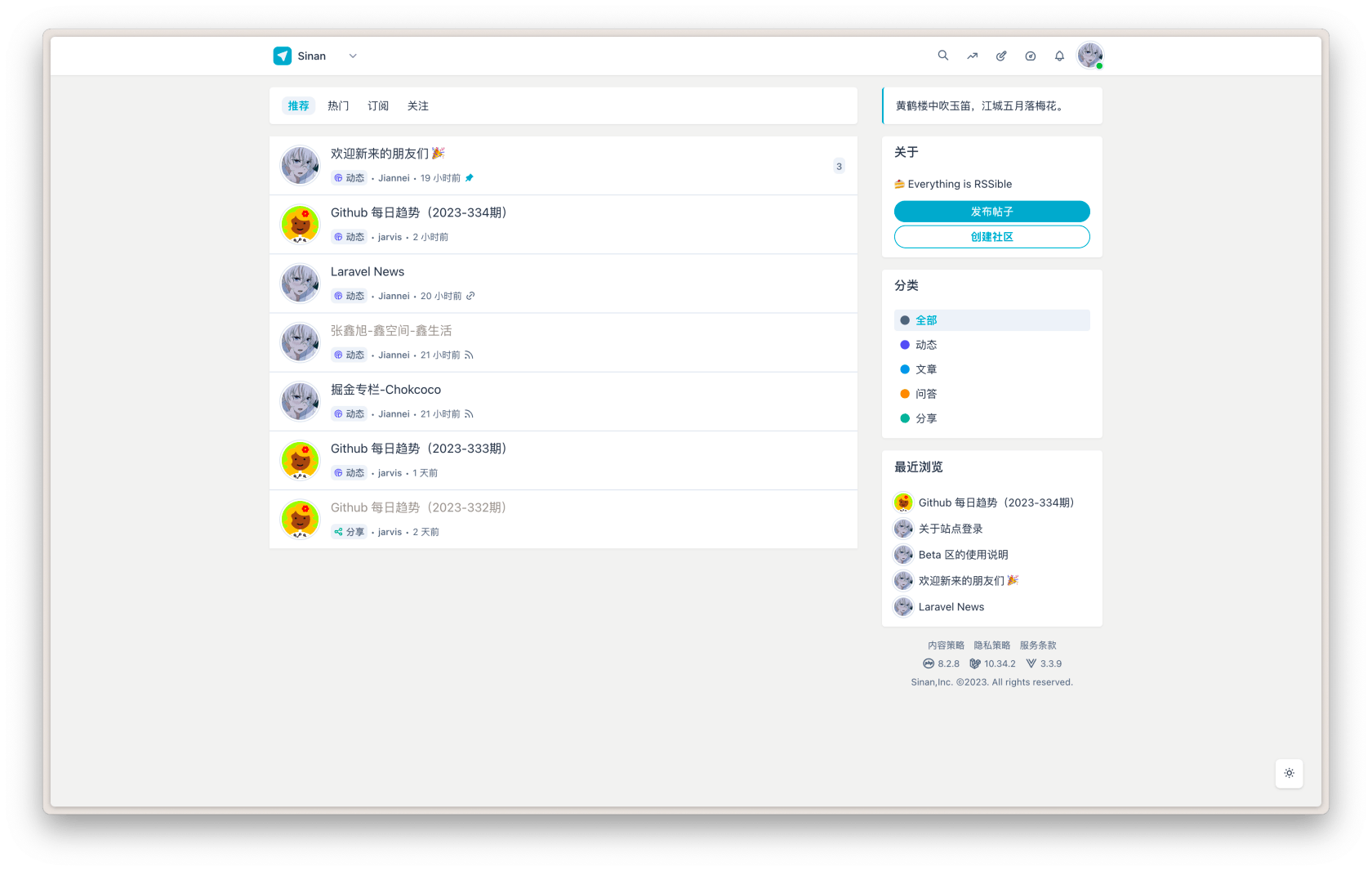
- 首页

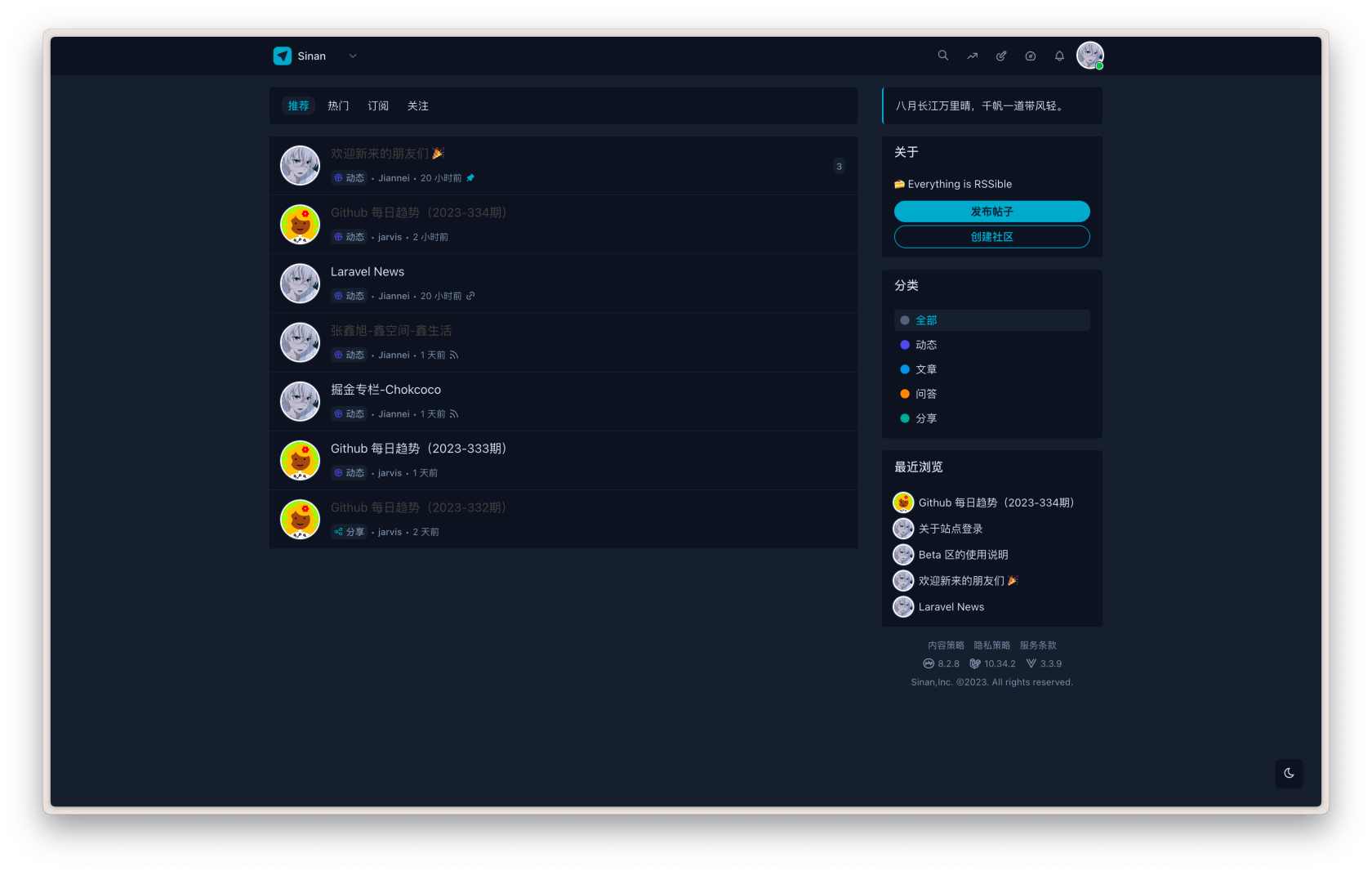
- 首页-暗黑模式

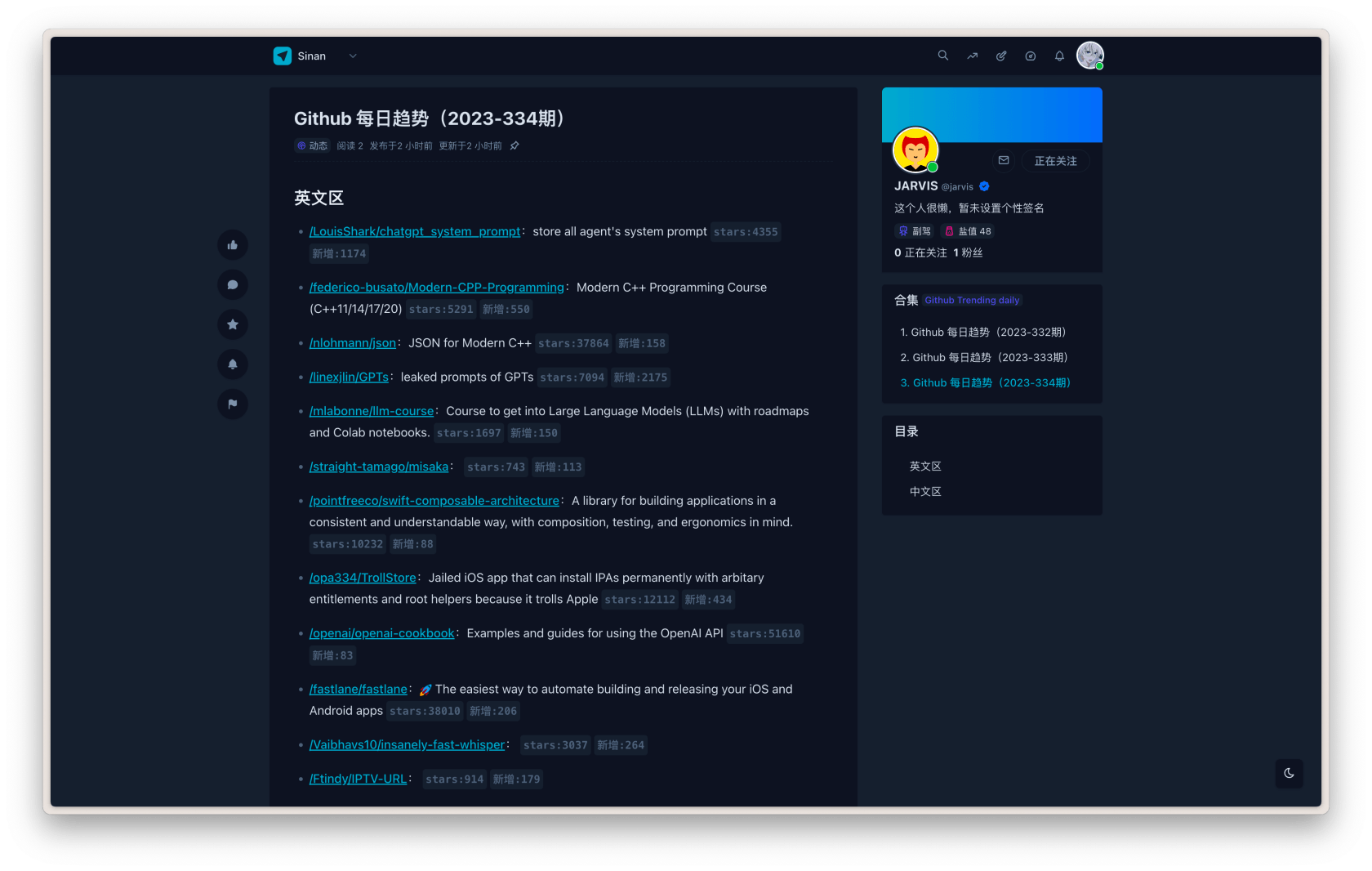
- 详情页

- 详情页-暗黑模式

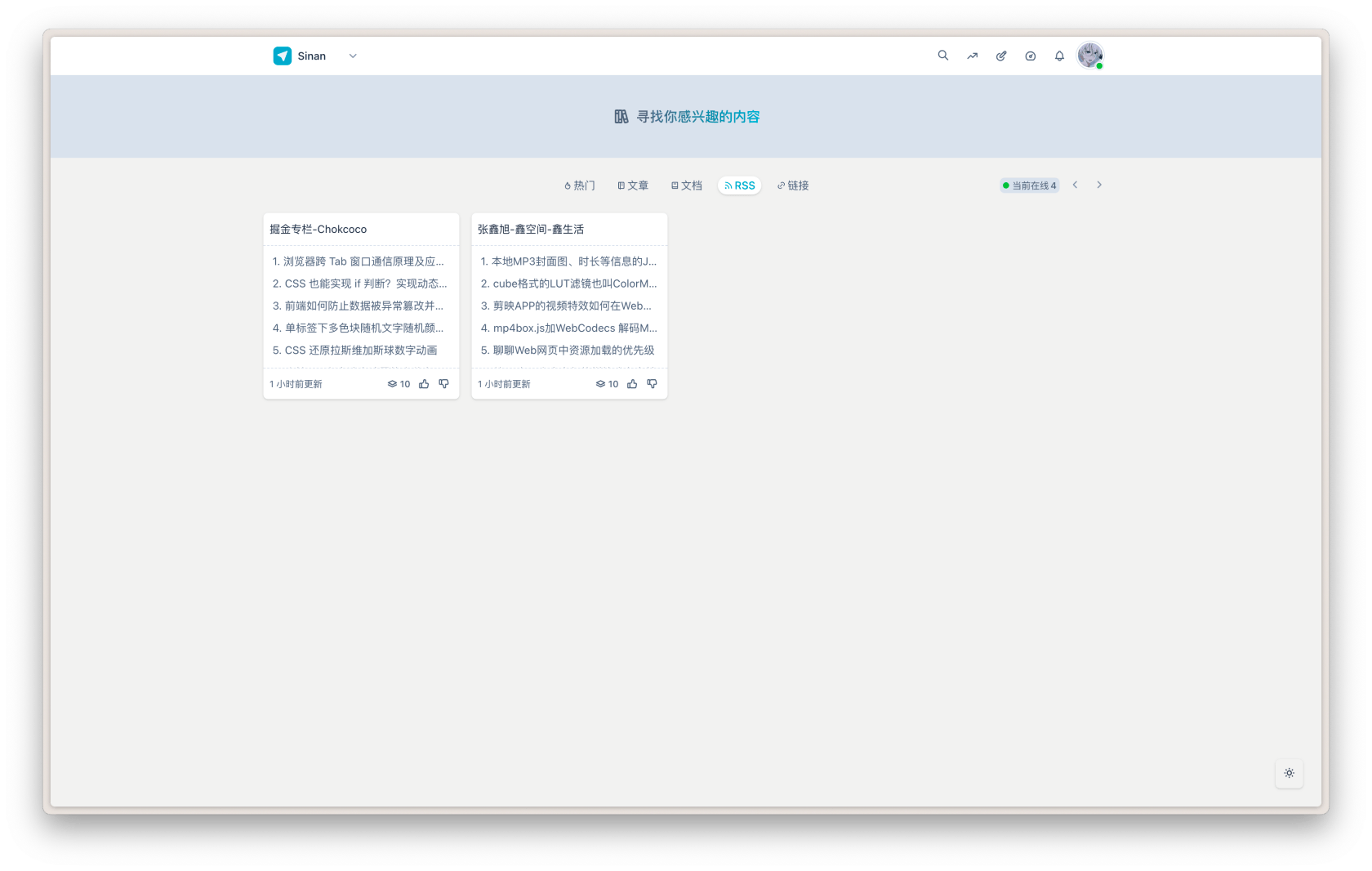
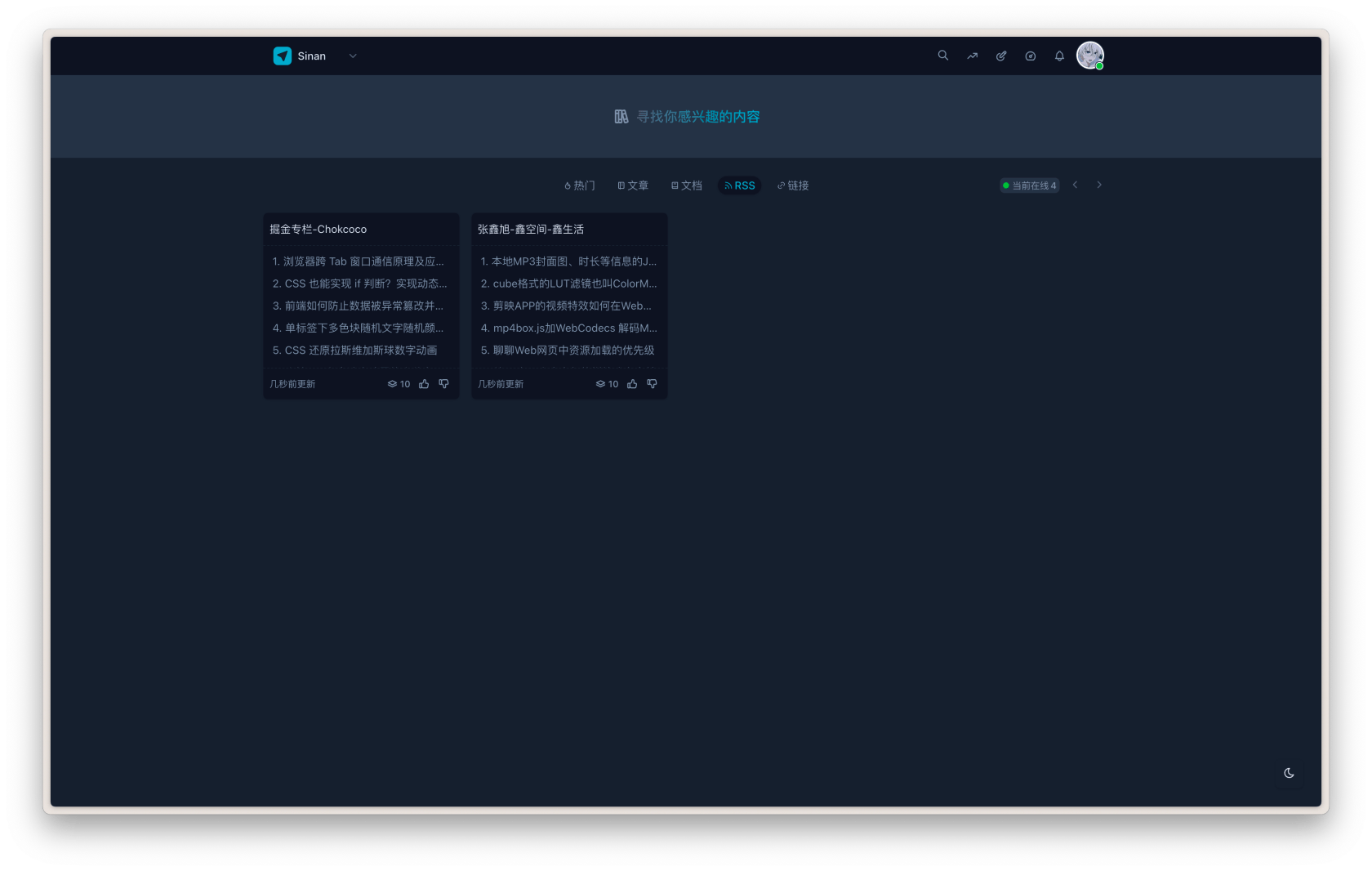
- RSS 信息展示

- RSS 信息展示-暗黑模式

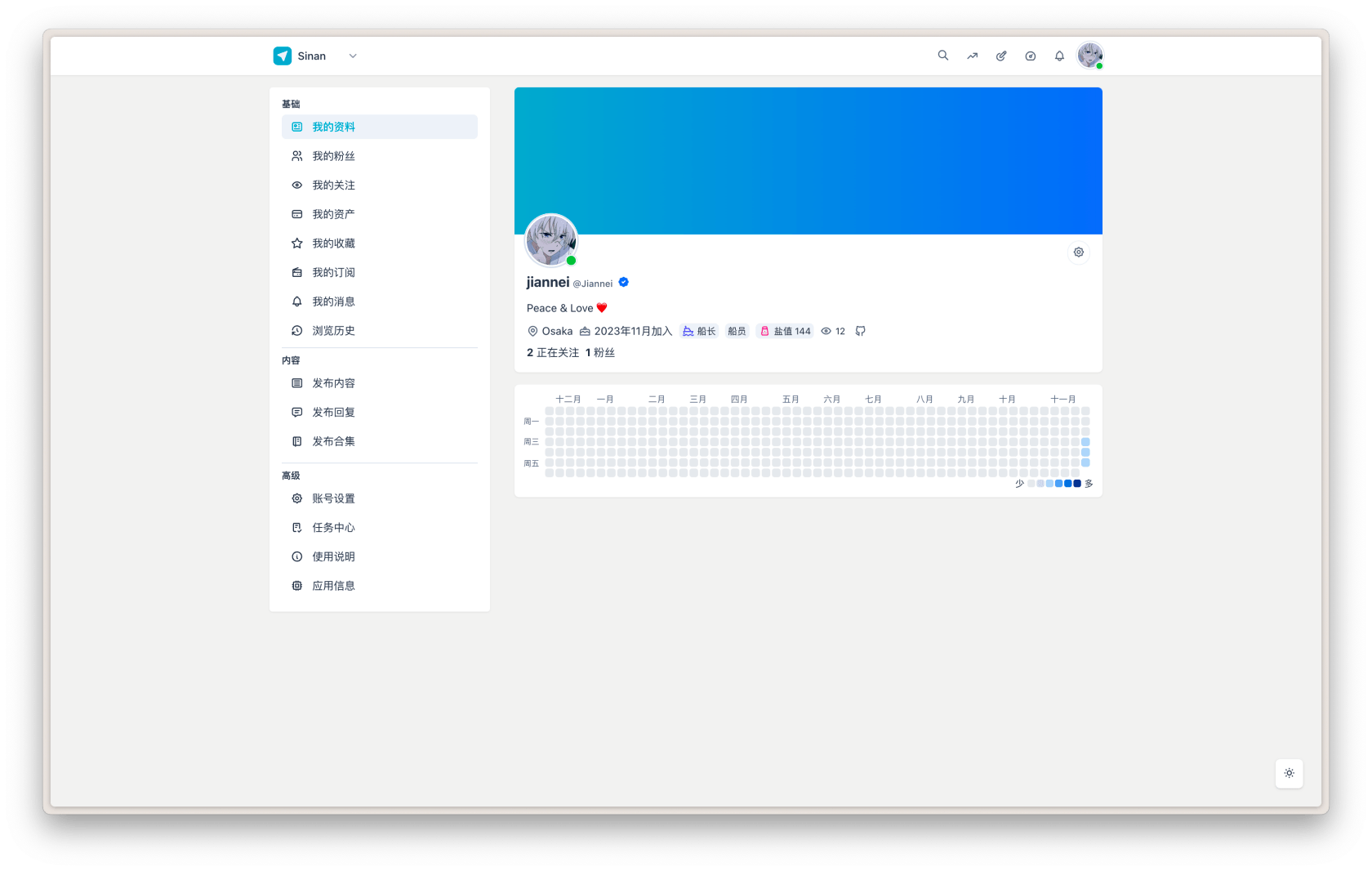
- 用户资料页

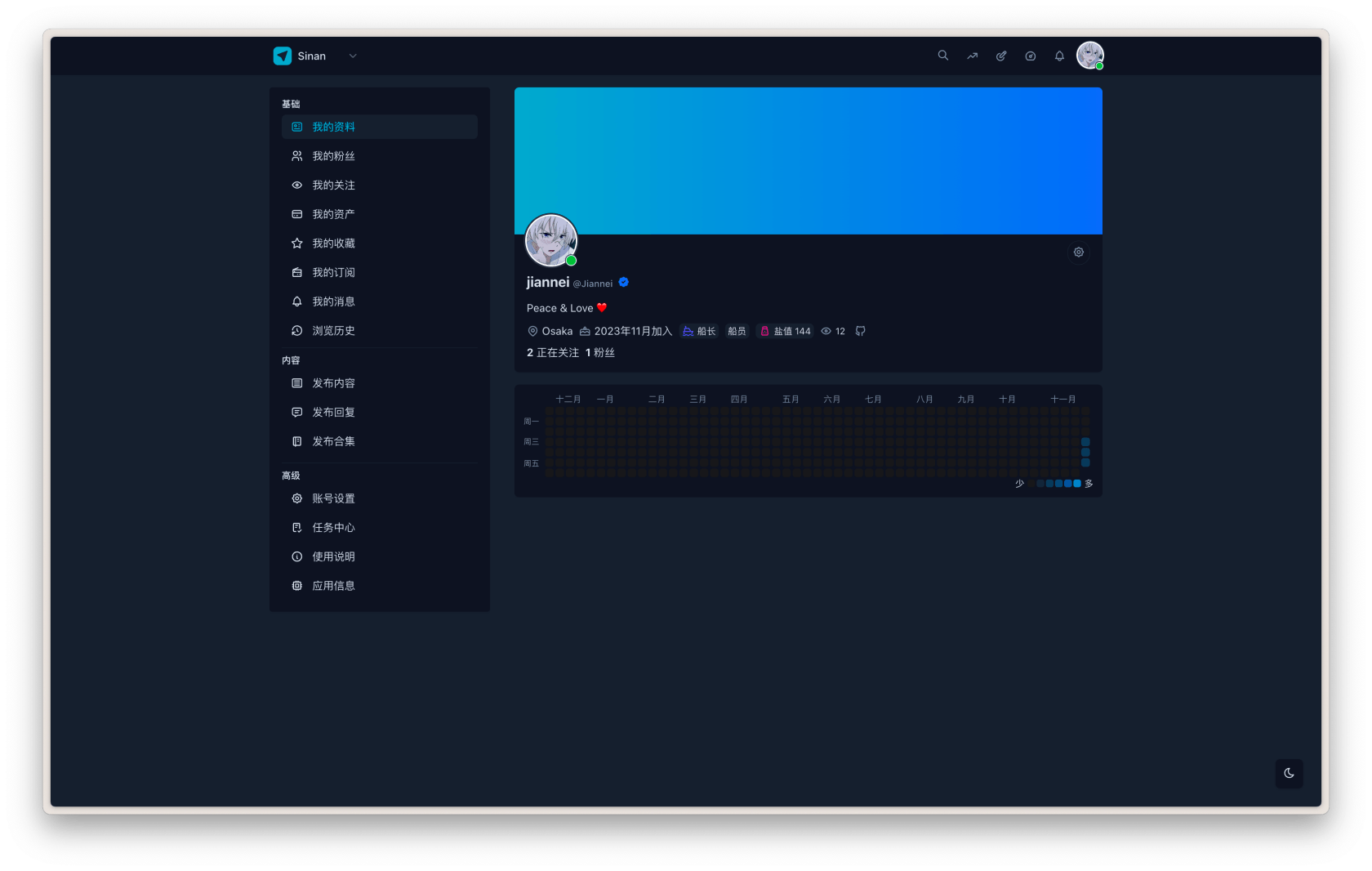
- 用户资料页-暗黑模式

感兴趣的可以前往 beta 区进行测试:sinan.fun/beta
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




因为内容形式进行了很多扩展,数据结构变化很大,加上服务器迁移,之前的数据只做了本地备份,没有恢复到现在的运行环境中。
做的很不错兄弟
vocal,蛮厉害的,我也打算做一个来着,服务器,域名都搞好了,代码暂时没开始,还在学习基础。
很不错,真的很棒!
好厉害,我给我们公司写过一个管理系统,用的也是 Inertia, vue, tailwind, headless ui,但是我的 vue 不够熟,写起来不够顺手。我看了你的网站,根据 HTML 代码,还有你开着 vue debug 模式,能看到组件信息,能看到用了 pinia 插件,我好奇你使用的哪些包,分别用来解决哪些需求的。
@xuchunyang 刚发现一个有意思的问题,因为站点运行在 bun 环境下, node 环境下的 NODE_ENV 变量识别不了,所以 devtool 能显示 :neutral_face:
@xuchunyang 感兴趣可以关注下排查过程:sinan.fun/posts/63
佬,可以分享下程序学习一下吗?