基于 AI 模型的 JS 抠图库(不是套娃的 SDK 库)
github.com/qq15725/modern-rembg
安装
npm i modern-rembg
# peerDependencies 安装外部依赖
npm i onnxruntime-web使用
import { removeBackground } from 'modern-rembg'
removeBackground('/example.jpg').then(blob => {
window.open(URL.createObjectURL(blob))
})使用其他模型
import { removeBackground } from 'modern-rembg'
removeBackground('/example.jpg', {
model: '/you-custom-model.onnx', // 默认使用 4MB 的 u2netp.onnx 模型
resolution: 320, // 模型输入图像时需要的分辨率(320 = 宽高 320 * 320)
}).then(blob => {
window.open(URL.createObjectURL(blob))
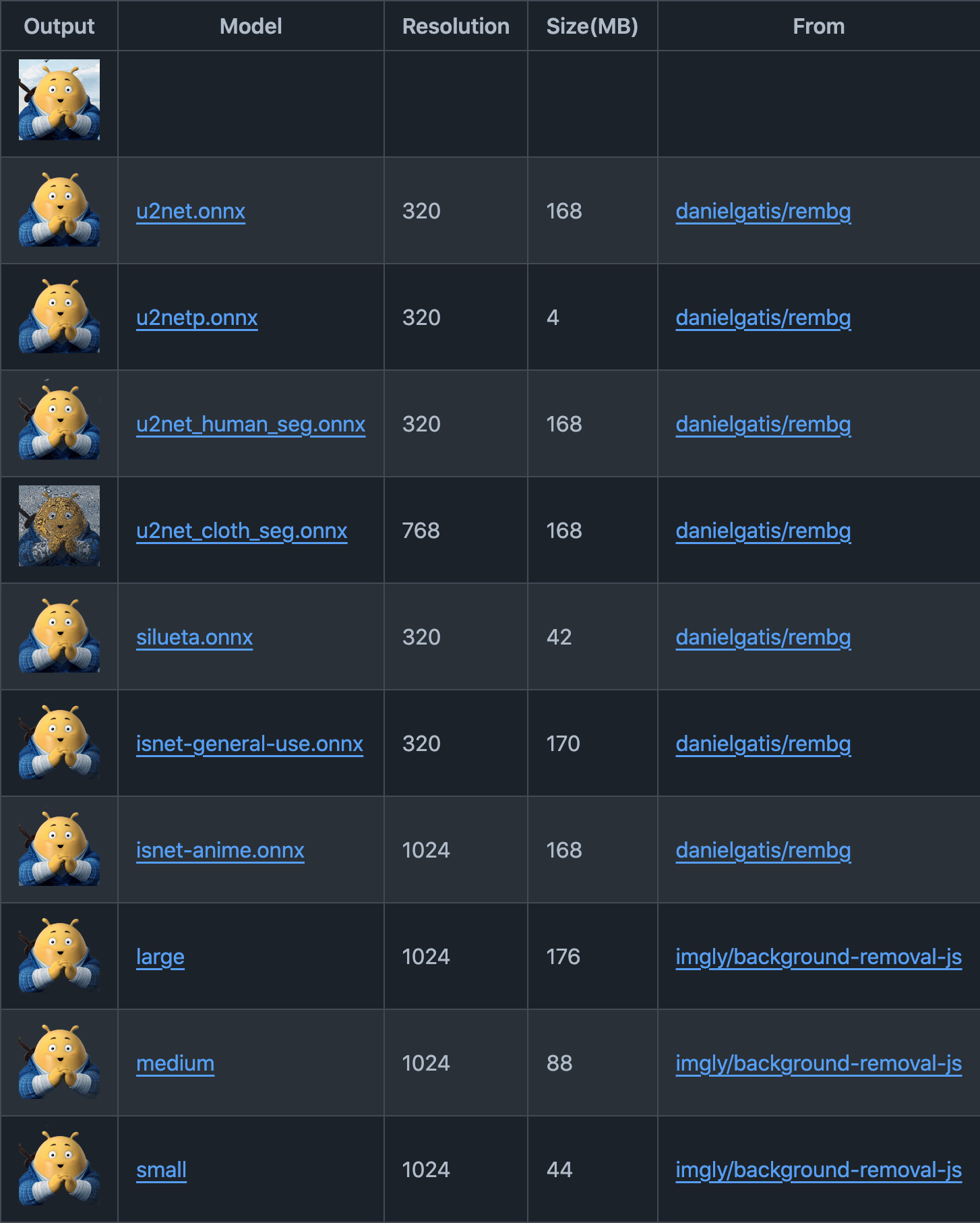
})整理好的可用模型

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: