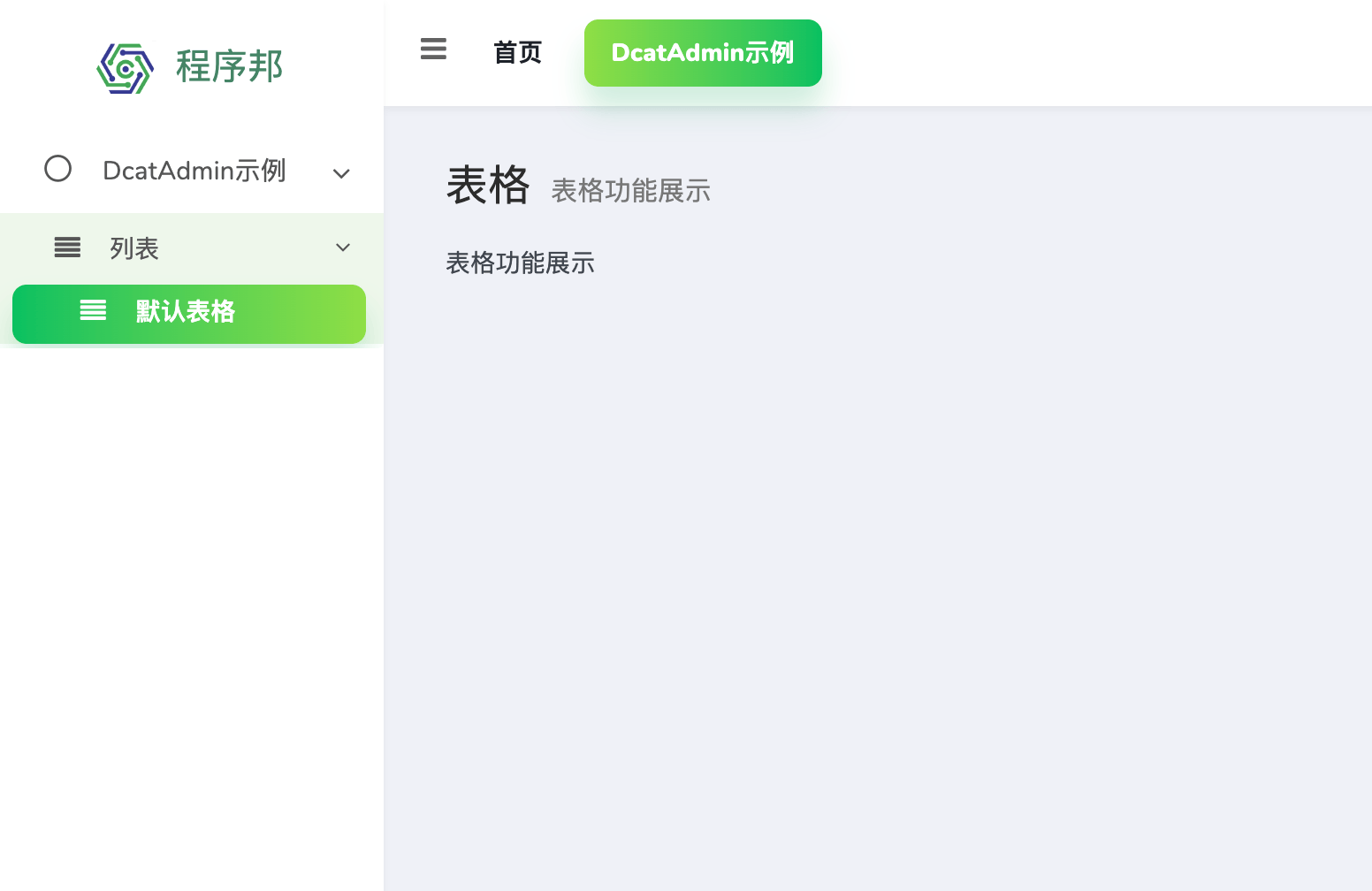
实现dcat-admin的双菜单风格( 顶部+左侧)
效果展示


查看演示
网址:demo.saishiyun.net/admin
账号:admin , 密码:code123
开发背景
我们在使用dcat-admin日常开发中,稍复杂一些项目,菜单也会更多。全部展现在左侧,会变的过长。给使用带来了不便。如果使用顶部大菜单,左侧子菜单的风格,就能解决这个问题。
如何实现
菜单的数据源,还是来自admin_menu表。只不过要重新规则一下层次。顶层为后台顶部大菜单,第二层为左侧子菜单。
1.第一步,后台顶部从admin_menu表 获取。在 bootstrap.php 文件中插入
Admin::navbar(function (Navbar $navbar) {
$menuModel = config('admin.database.menu_model');
$list = (new $menuModel())->where(['parent_id' => 0])->orderBy('id','DESC')->get();
$menu_parent_id = !empty($_COOKIE['menu_parent_id'])? $_COOKIE['menu_parent_id']:'';
$htmls = '';
$is_active = false;
foreach ($list as $key => $itemk) {
$active = '';
if(!empty($menu_parent_id) && $menu_parent_id == $itemk['id'] && !$is_active){
$active = 'active';
$is_active = true;
}else{
if($key == 0 && empty($menu_parent_id) && !$is_active){
$active = 'active';
$is_active = true;
}
}
$htmls .= '<a href="javascript:void(0);" class="nav-link nav-items '.$active.'" data-id="'.$itemk['id'].'">'.$itemk['title'].'</a>';
}
$navbar->left($htmls);
});2.第二步,自我实现左侧菜单,同样在 bootstrap.php 中插入以下代码。
admin_inject_section(Admin::SECTION['LEFT_SIDEBAR_MENU'], function () {
$menuModel = config('admin.database.menu_model');
$menulist = (new $menuModel())->allNodes()->toArray();
$html = '';
foreach (Helper::buildNestedArray($menulist) as $item) {
$html .= view('admin.partials.left_sidebar_menu', ['item' => &$item, 'builder' => Admin::menu()])->render();
}
return $html;
});3.第三步,左侧菜单模板文件,可以用dcat-admin原来的模板,只需要在他原来的基础上做一些调整,加入几个class(hide_menu, show_menu), 为li添加一个id 属性。
@php
$depth = $item['depth'] ?? 0;
$horizontal = config('admin.layout.horizontal_menu');
$defaultIcon = config('admin.menu.default_icon', 'feather icon-circle');
$topcheng = empty($item['parent_id']) ? true:false;
@endphp
@if($builder->visible($item))
@if(empty($item['children']))
<li class="nav-item">
<a data-id="{{ $item['id'] ?? '' }}" @if(mb_strpos($item['uri'], '://') !== false) target="_blank" @endif
href="{{ $builder->getUrl($item['uri']) }}"
class="nav-link {!! $builder->isActive($item) ? 'active' : '' !!}">
{!! str_repeat(' ', $depth) !!}<i class="fa fa-fw {{ $item['icon'] ?: $defaultIcon }}"></i>
<p>
{!! $builder->translate($item['title']) !!}
</p>
</a>
</li>
@else
<li class="{{ $horizontal ? 'dropdown' : 'has-treeview' }} {{ $depth > 0 ? 'dropdown-submenu' : '' }} nav-item {{ $builder->isActive($item) ? 'menu-open' : '' }} {{$topcheng ? 'hide-menu':''}}" id="parent_id_{{$item['id']}}">
<a href="#" data-id="{{ $item['id'] ?? '' }}"
class="nav-link {{ $builder->isActive($item) ? ($horizontal ? 'active' : '') : '' }}
{{ $horizontal ? 'dropdown-toggle' : '' }}">
{!! str_repeat(' ', $depth) !!}<i class="fa fa-fw {{ $item['icon'] ?: $defaultIcon }}"></i>
<p>
{!! $builder->translate($item['title']) !!}
@if(! $horizontal)
<i class="right fa fa-angle-left"></i>
@endif
</p>
</a>
<ul class="nav {{ $horizontal ? 'dropdown-menu' : 'nav-treeview' }}">
@foreach($item['children'] as $item_sub)
@php
$item_sub['depth'] = $depth + 1;
@endphp
@include('admin.partials.left_sidebar_menu', ['item' => $item_sub,'builder'=>$builder])
@endforeach
</ul>
</li>
@endif
@endif
4.第四步,加入js, 实现切换动效。
function setCookiek(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + value + expires + "; path=/";
}
function getCookiek(name) {
var nameEQ = name + "=";
var cookies = document.cookie.split(';');
for(var i = 0; i < cookies.length; i++) {
var cookie = cookies[i];
while (cookie.charAt(0) == ' ') {
cookie = cookie.substring(1, cookie.length);
}
if (cookie.indexOf(nameEQ) == 0) {
return cookie.substring(nameEQ.length, cookie.length);
}
}
return null;
}
$(function() {
$('.nav-items').on('click',function (d) {
$(this).parent('.navbar-left').find('.nav-items').removeClass('active');
$(this).addClass('active');
var id = $(this).attr('data-id');
var idss = 'parent_id_'+id;
setCookiek('menu_parent_id',id,365);
$('.nav-sidebar').children('li').removeClass('show-menu');
$('.nav-sidebar').children('li').removeClass('menu-open');
$('#'+idss).addClass('show-menu');
$('#'+idss).addClass('menu-open');
})
});
$(document).ready(function(){
var menu_parent_id = getCookiek('menu_parent_id');
$('.nav-sidebar').children('li').removeClass('show-menu');
if(menu_parent_id != undefined){
var idss = 'parent_id_'+menu_parent_id;
$('#'+idss).addClass('show-menu');
$('#'+idss).addClass('menu-open');
}else{
$('.nav-sidebar').children('li:first').addClass('show-menu')
}
});
- 此菜单的css, 如果不喜欢这个风格,自己可以重新定义
.sidebar-light-primary .nav-item>.nav-link.active{ background: linear-gradient(to right,var(--color) 0%,var(--color-sub) 100%); box-shadow: 0 13px 16px 0 hsl(var(--hsl-dark),.2); border-radius: 8px; color: var(--font-white, #fff)!important; z-index: 1; margin-right: 10px; margin-left: 10px; } [class*=sidebar-light-] .nav-treeview>.nav-item>.nav-link.active, [class*=sidebar-light-] .nav-treeview>.nav-item>.nav-link.active:hover{ background: linear-gradient(to right,var(--color) 0%,var(--color-sub) 100%); box-shadow: 0 13px 16px 0 hsl(var(--hsl-dark),.2); } [class*=sidebar-light-] .nav-sidebar>.nav-item>.nav-treeview{ padding-top: 5px; background: #d0e9c75c; } .hide-menu{display: none;}.show-menu{display: block;} .main-sidebar, .main-sidebar:before{ width:220px; } body:not(.sidebar-mini-md) .content-wrapper, body:not(.sidebar-mini-md) .main-footer, body:not(.sidebar-mini-md) .main-header{ margin-left:220px; } .header-navbar.fixed-top{ left: 220px; } .navbar-left .active{ color: var(--font-white, #fff)!important; border: 0; background:linear-gradient(to left,var(--color) 0%,var(--color-sub) 100%); box-shadow:0 13px 16px 0 hsl(var(--hsl-dark),.2); } .nav-items{ height: 38px!important; line-height: 38px!important; color: var(--font-black); border-radius: 8px; font-weight: 700; margin: 0 4px!important; border: 0; padding: 0px min(1.1vw,20px); float: none; display: inline-block; } :root { --h: 149; --s: 93%; --l: 39%; --l-dark: calc(var(--l) - 5%); --hsl: var(--h), var(--s), var(--l); --hsl-dark: var(--h), var(--s), var(--l-dark); --color: hsl(var(--hsl)); --color-dark: hsl(var(--hsl-dark)); --color-sub: hsl(91, 70%, 57%); --color-success: #07c160; --color-warning: #faad14; --color-danger: #eb5e12; --border-radius: 8px; --border-radius-small: 4px; --border-radius-big: 16px; --card-margin: 16px; --top-nav-heght: 64px; --step: calc((100% - var(--l)) / 10); --color-light-1: hsl(var(--h), var(--s), calc(var(--step) * 1 + var(--l))); --color-light-2: hsl(var(--h), var(--s), calc(var(--step) * 2 + var(--l))); --color-light-3: hsl(var(--h), var(--s), calc(var(--step) * 3 + var(--l))); --color-light-4: hsl(var(--h), var(--s), calc(var(--step) * 4 + var(--l))); --color-light-5: hsl(var(--h), var(--s), calc(var(--step) * 5 + var(--l))); --color-light-6: hsl(var(--h), var(--s), calc(var(--step) * 6 + var(--l))); --color-light-7: hsl(var(--h), var(--s), calc(var(--step) * 7 + var(--l))); --color-light-8: hsl(var(--h), var(--s), calc(var(--step) * 8 + var(--l))); --color-light-9: hsl(var(--h), var(--s), calc(var(--step) * 9 + var(--l))); --color-light-10: hsl(var(--h), var(--s), calc(var(--step) * 9.5 + var(--l))); --font-white: #fff; --font-black: #1d2129; --font-black-2: hsl(0, 0%, 20%); --font-black-3: hsl(0, 0%, 30%); --font-black-4: hsl(0, 0%, 40%); --font-black-5: hsl(0, 0%, 50%); --font-black-6: hsl(0, 0%, 60%); --font-black-7: hsl(0, 0%, 70%); --font-black-8: hsl(0, 0%, 80%); --font-black-9: hsl(0, 0%, 90%); --border-white: #fff; --border-black: #1d2129; --border-black-2: hsl(0, 0%, 20%); --border-black-3: hsl(0, 0%, 30%); --border-black-4: hsl(0, 0%, 40%); --border-black-5: hsl(0, 0%, 50%); --border-black-6: hsl(0, 0%, 60%); --border-black-7: hsl(0, 0%, 70%); --border-black-8: hsl(0, 0%, 80%); --border-black-9: hsl(0, 0%, 90%); --border-black-10: hsl(0, 0%, 95%); --border-black-11: hsl(0, 0%, 97%); --bg-white: #fff; --bg-black: #000; --bg-black-1-2: hsl(0, 0%, 3%); --bg-black-1-1: hsl(0, 0%, 5%); --bg-black-1: hsl(0, 0%, 10%); --bg-black-2: hsl(0, 0%, 20%); --bg-black-3: hsl(0, 0%, 30%); --bg-black-4: hsl(0, 0%, 40%); --bg-black-5: hsl(0, 0%, 50%); --bg-black-6: hsl(0, 0%, 60%); --bg-black-7: hsl(0, 0%, 70%); --bg-black-8: hsl(0, 0%, 80%); --bg-black-9: hsl(0, 0%, 90%); --bg-black-10: hsl(0, 0%, 95%); --bg-black-11: hsl(0, 0%, 97%); }结语
如果各位有更好的办法,请赐教。
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 8个月前 自动加精






 关于 LearnKu
关于 LearnKu




太酷啦!
这个配色有点好看
:joy:这配色看着总觉得怪怪的
666
mark!
有没有多标签页
抽空,慢慢把市面上所有好用的dcat-admin扩展,全部加到演示后台去,让大家可以很直观的查看效果。 看到效果后,就能确定是不是适合用在自己的项目中。
在此感觉大家的点赞
cool~
解决的问题
最新优化效果
优化文件
css文件菜单模板文件