实用!代码、学术类ChatGPT4.0!

今天,我要为大家介绍最近在GitHub上热门的五个基于ChatGPT4.0的开源项目。
主要有以下几个:
1. 页面截图转化为代码工具
2. 数字化协同白板平台
3. GPT网络抓取器
4. 学术版GPT
5. 图形设计生成HTML代码的工具

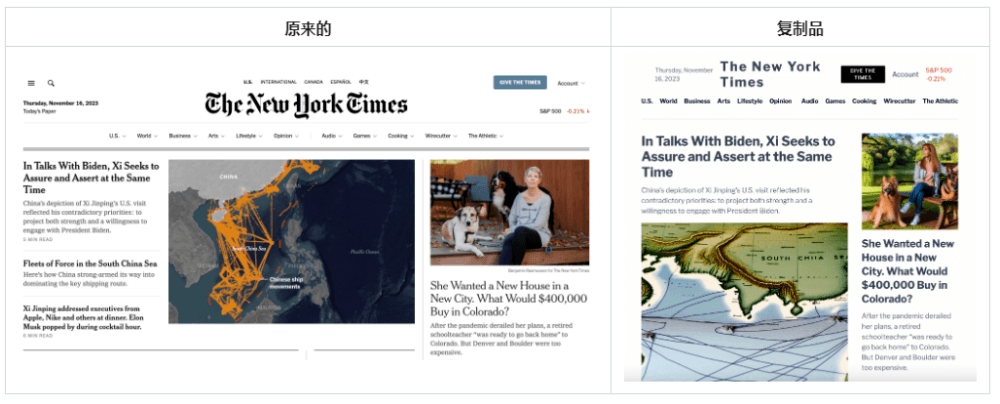
网页截屏转代码
名为 screenshot-to-code 的应用程序借助React/Vite前端和FastAPI后端的支持,能够把网页截图转化为HTML/Tailwind CSS代码。

通过使用 *GPT-4 Vision 和 DALL-E 3 *这两大工具,该应用已成功实现从图像生成代码和视觉相似图片。

该项目已推出在线版本,只需有访问GPT-4 Vision的OpenAI API密钥即可点击链接试用,也可以参照指南在本地设备上安装运行。
开源地址:
github.com/abi/screenshot-to-code
在线版本:
picoapps.xyz/free-tools/screenshot...

协作数字白板
tldraw项目发布在tldraw.com网站上,提供开源编辑器、用户界面等元素,构建了一个数字协作白板。

这个项目包括详细的安装和使用指南,可以在React应用环境中直接使用tldraw。另外,也展示了一些定制方式和API使用案例。
开源地址:

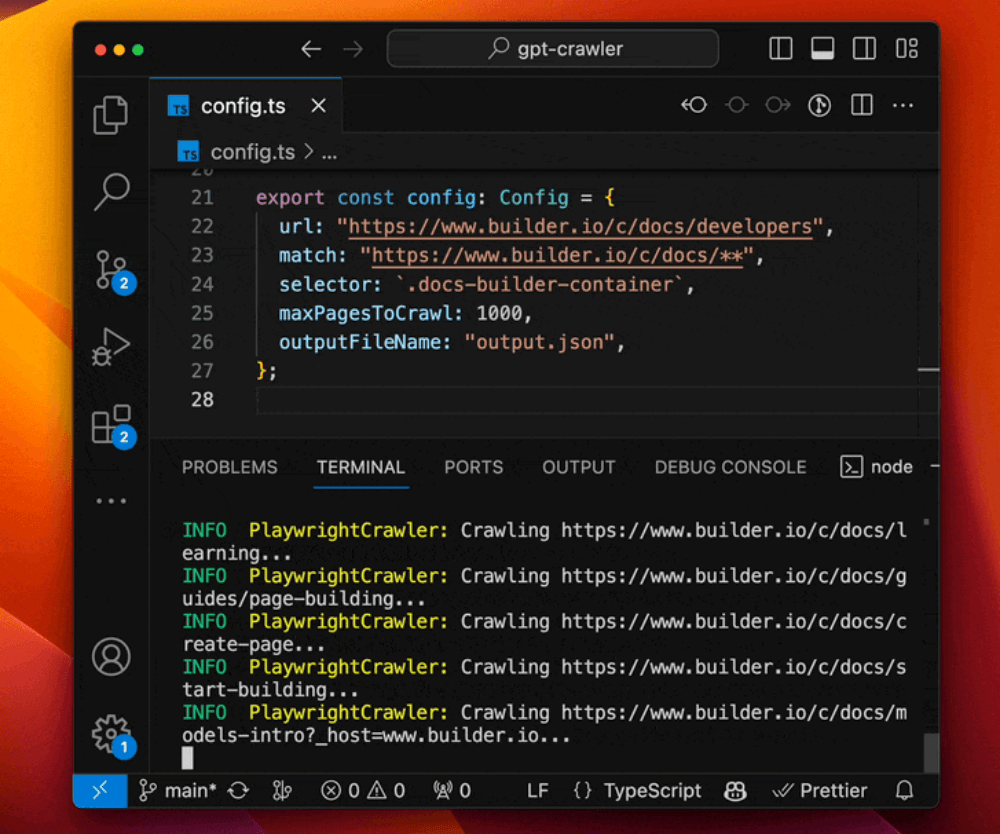
GPT信息收集器
GPT Crawler,这个项目可以实现从网页抓取内容并生成知识文件。

在教程中,会讲述如何设置收集器,从特定URL(例如Builder.io的文档)进行抓取,设定收集参数,包括URL、选择器、最大抓取页面数等。
完成运行后,你将得到以Json格式输出的知识网站内容。
开源地址:
github.com/BuilderIO/gpt-crawler

学术版GPT
gpt_academic 是一个学术相关的开源项目,它提供多种功能插件,可以帮助用户实现学术论文的翻译、润色和代码解读等任务。

项目介绍中有安装指南、高级用法讲解,并附有版本更新记录和主题选择。
开源地址:
github.com/binary-husky/gpt_academ...

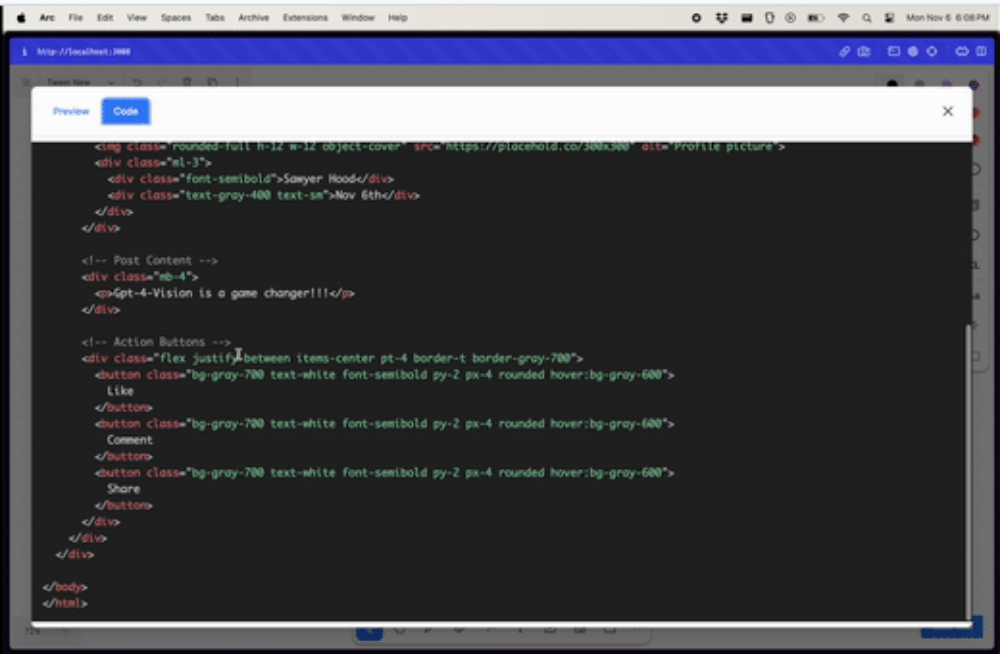
由绘制图形生成 HTML 代码
draw-a-ui 是一个应用程序,通过使用tldraw和gpt-4-vision API将你绘制的图形转化为基于HTML的内容。

该程序会先将当前的SVG画板转化为PNG格式,再把PNG发送到gpt-4-vision,最后返回包含Tailwind样式的HTML文件。

开源地址:
github.com/SawyerHood/draw-a-ui
ChatGPT4.0小程序分享
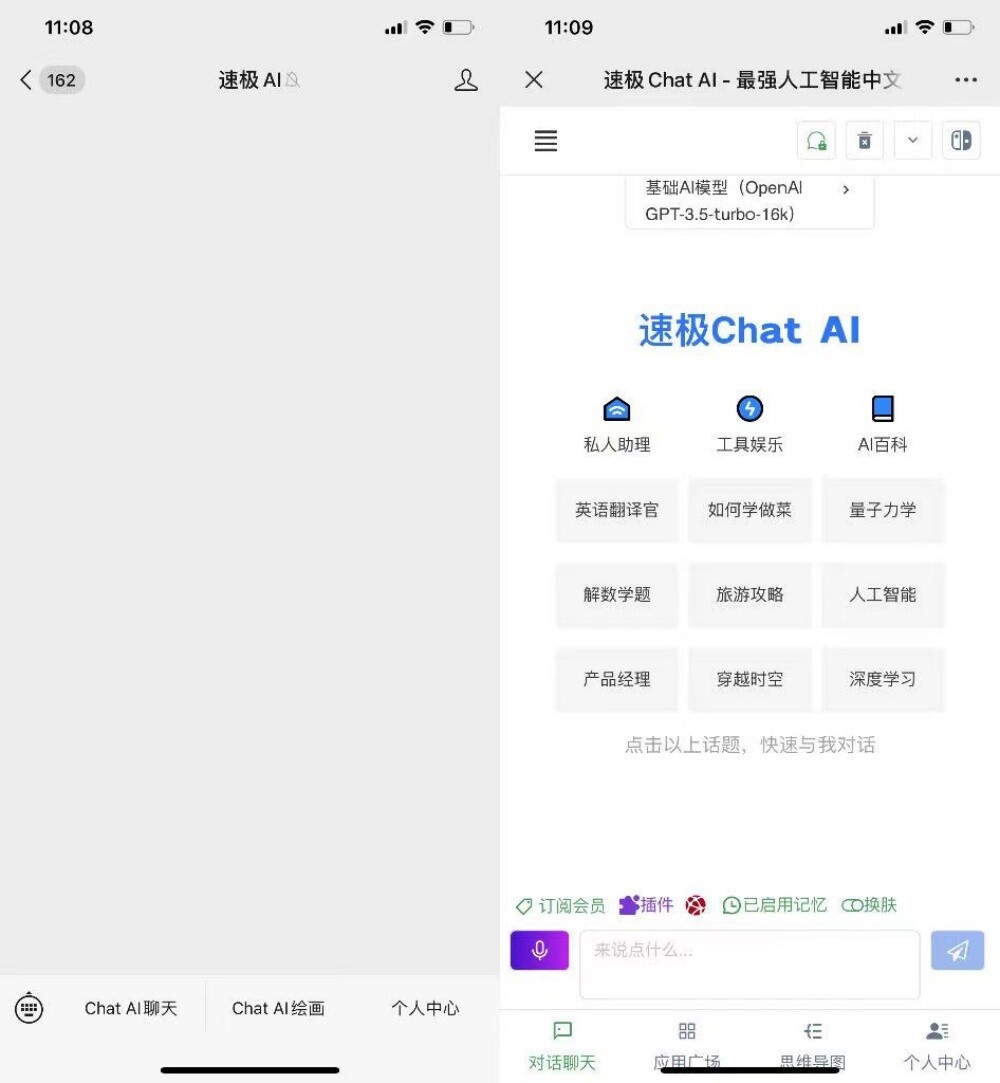
只要关注“速极Ai”公众号,就能直接使用语音对话、DALL-E 3画图、GPT-4V看图说话的ChatGPT4.0,网站可直接使用,只需切换模型,就能体验ChatGPT4.0的多种功能!

功能特点1:语音对话、8K超长文
最新上线只能语音对话、8K长回答!在对话界面,你可以直接利用语音输入功能提问,无需手动输入文字。回答将会以文字方式展示,让你的操作过程变得更轻松便捷。
启用8K超长回答,使得编写论文、自媒体文章或报告等长篇作品变得轻而易举!

功能特点2:集成DALL-E 3绘图功能
AI绘画DALL-E 3!效果和ChatGPT官网一样好!

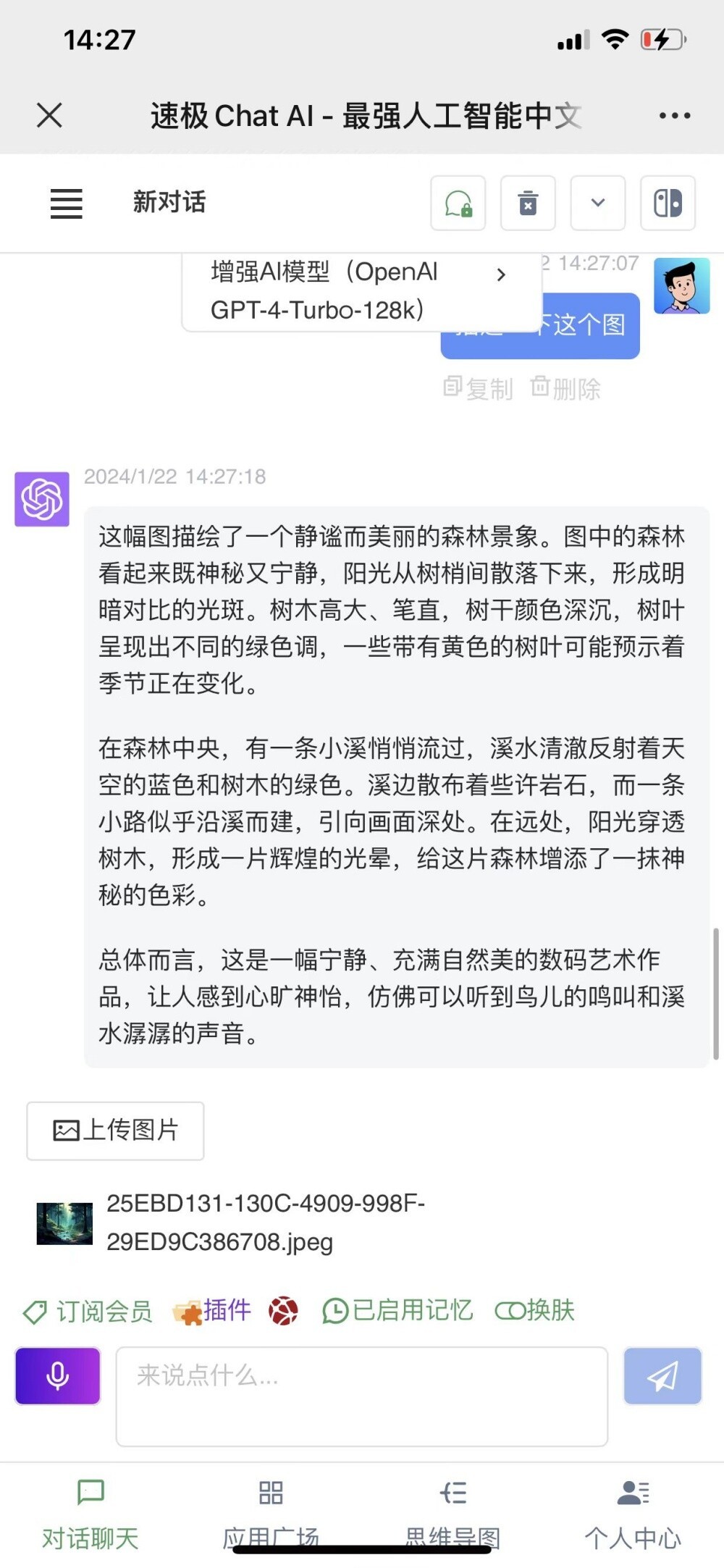
功能特点3:GPT-4V看图说话
ChatGPT4.0的多模态图像功能得以实现,它能够自如地识别和理解图像,并根据图像内容和提示词进行反馈。
此外,它还能编写代码、进行图形推理、解决数学问题等等,真正做到了超级AI助手的角色。

内置多种写作模板,轻松应对文字创作与图文创作,不仅能写各种新媒体评价,还能构思撰写论文!让ChatGPT成为你的专属写作助手!


还有更多功能、多种玩法等你探索!
使用方法1
微信公众号搜索关注“速极AI”公众号
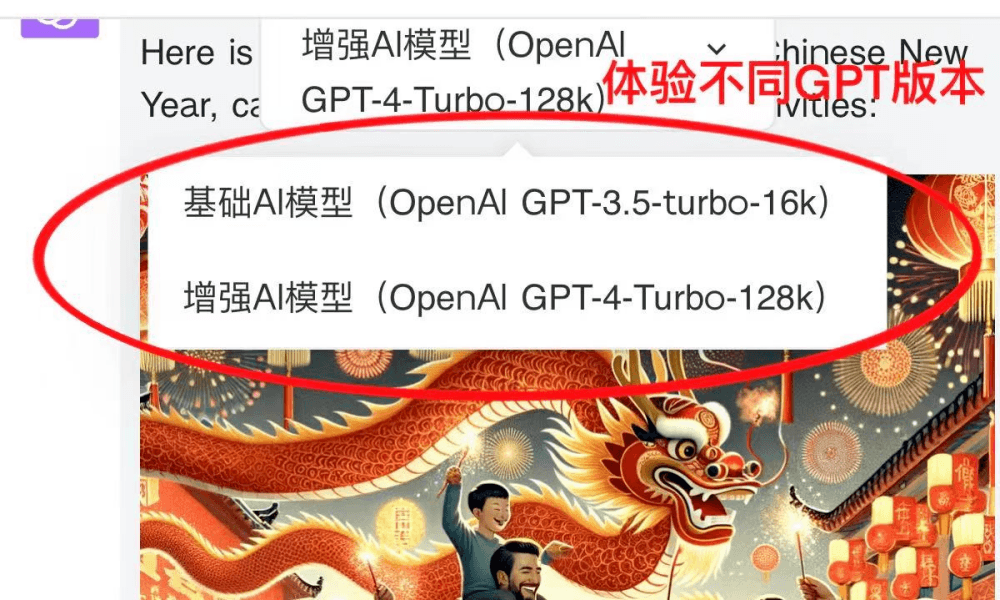
后台菜单栏点击“AI聊天”,开启体验ChatGPT3.5,点击切换模型就能体验强大的ChatGPT4.0!


使用方法2
复制链接::chat.sujiai.com/?inVitecode=FDSLQF...至浏览器开始体验ChatGPT3.5/4.0。
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: