HTML常用基础标签:图片与超链接标签全解!
HTML图片标签和超链接标签是网页开发中常用的两种标签,它们分别用于在网页中插入图片和创建超链接。
我们每天都在互联网世界中与各种形式的信息打交道。你是否好奇过,当你点击一篇文章中的图片或链接时,是什么神奇的力量让你瞬间跳转到另一个页面?
今天,就让我们一起揭开HTML图片标签和超链接标签的神秘面纱。
一、HTML图片标签
HTML图片标签是一种特殊的标记,它可以让网页显示图像。通过使用图片标签,我们可以在网页上展示各种图片,从而让网页更加生动有趣。

1、语法结构
HTML图片标签的语法结构非常简单,只需要使用<img>标签,并在其中添加src属性,指定图片的路径即可。例如:
<img src="image.jpg" alt="描述图片的文字">
2、图片格式
HTML支持多种图片格式,包括JPEG、PNG、GIF等。不同的图片格式具有不同的特点,可以根据需要选择合适的格式。
3、图片属性
除了src属性外,HTML图片标签还有其他一些常用的属性,如:
- alt属性用于描述图片的内容,当图片无法显示时,会显示该属性的值;
- width和height属性用于设置图片的宽度和高度;
- title属性用于设置鼠标悬停在图片上时显示的提示信息。
4、网络图片的插入
当需要插入网络上的图片时,可以将图片的URL地址作为src属性的值。例如:
<img src="https://www.example.com/images/pic.jpg" alt="示例图片">
5、本地图片的插入
当需要插入本地图片时,可以将图片的相对路径或绝对路径作为src属性的值。
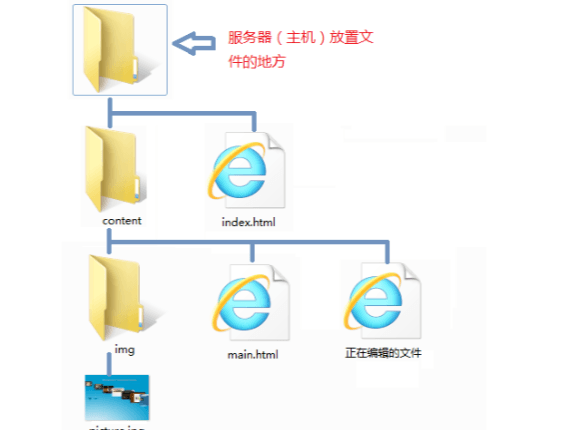
6、相对路径与绝对路径
在这里再给大家介绍两个概念,相对路径与绝对路径,搞懂它们,我们在插入本地图片时也能得心应手。

相对路径:
相对于当前HTML文件所在目录的路径,包含Web的相对路径(HTML中的相对目录)。例如,如果图片文件位于与HTML文件相同的目录中,可以直接使用文件名作为路径:
<img src="pic.jpg" alt="本地图片">
绝对路径:
图片文件在计算机上的完整路径(URL和物理路径)。例如:
<img src="C:/Users/username/Pictures/pic.jpg" alt="本地图片">
二、HTML超链接标签
超链接标签是HTML中另一个重要的元素,它可以实现网页之间的跳转。通过使用超链接标签,我们可以将文本、图片等内容设置为可点击的链接,方便用户在不同页面之间自由切换。

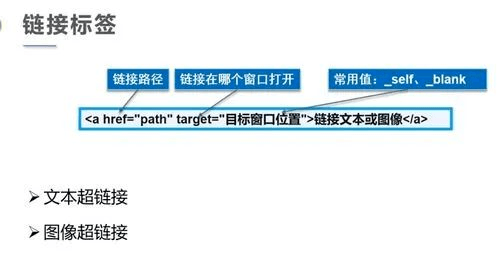
1、语法结构
超链接标签使用<a>标签表示,需要在href属性中指定链接的目标地址。
<a href="目标地址" title="标题">文本内容</a>
例如:
<a href="https://www.ydcode.cn/">点击访问示例网站</a>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例网站</title>
</head>
<body>
<h1>欢迎来到云端源想!</h1>
<p>这是一个简单的HTML页面,用于展示一个网站的结构和内容。</p>
<a href="https://www.ydcode.cn/">点击访问示例网站</a>
</body>
</html>

2、链接目标
超链接可以链接到不同的目标,包括其他网页、电子邮件地址、文件下载等。通过设置href属性的值,可以实现不同的链接目标。
3、链接属性
超链接标签还有一些其他常用的属性,如:
- target属性用于设置链接打开的方式,可以选择在新窗口或当前窗口打开链接;
- title属性用于设置鼠标悬停在链接上时显示的提示信息;
- rel属性用于设置链接的关系,例如设置nofollow值可以告诉搜索引擎不要跟踪该链接。
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
4、锚点链接标签
锚点标签用于在网页中创建一个可以点击的锚点,以便用户可以通过点击锚点跳转到页面中的其他部分。如下图中电子书的章节切换。

锚点标签的语法为:
<a name="锚点名称"></a>
例如,可以在页面中的一个段落前添加一个锚点:
<a name="section1"></a>
<p>这是一个段落。</p>
然后,可以在页面的其他位置创建一个指向该锚点的超链接:
<a href="#section1">跳转到第一节</a>
当用户点击“跳转到第一节”链接时,页面将滚动到名为“section1”的锚点所在的位置。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例网站</title>
</head>
<body>
<h1>欢迎来到云端源想!</h1>
<p><a href="#section1">跳转到第一节</a></p>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>这是第三个段落。</p>
<a name="section1"></a>
<p>这是第一节的内容。</p>
</body>
</html>

三、总结
HTML图片标签和超链接标签是构建网页的两个重要元素,它们不仅丰富了网页的内容,还为网页添加了动态和互动性。
通过学习和掌握这两个标签的使用方法,我们可以创建更加丰富和互动的网页,为用户提供更好的浏览体验。无论是展示精美的图片,还是实现页面之间的跳转,HTML图片标签和超链接标签都能帮助我们实现更多的创意和功能。
让我们一起探索HTML的奇妙世界,创造出更加精彩的网页吧!
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



