WEB CAD(在线CAD开发集成)二次开发修改UI配置的方法
前言
我们根据 mxcad 开发包开发了一个完整的在线CAD应用,它包括了绘图、编辑、文字样式设置、图层设置、线型设置等功能的实现。我们同时提供了一个插件的开发接口,用户可以在该接口的基础上进行二次开发,这样就能够为用户减少从头开发的工作量,可以快速将一个完整的CAD项目集成到用户需要的项目中去。下面我们将介绍如何自定义设置该应用的UI配置。
Mxcad APP 应用下载
1.下载并解压Mxdraw云图开发包 到本地

2.找到目标 Mxcad App 项目文件夹
dist:MxCAD APP 在线打包后的前端资源
MxCAD: MxCAD APP 插件的二次开发项目(用户可在该基础上开发功能)
MxCADiframe: 通过 iframe 嵌入 MxCAD APP 的示例 demo

3.MxCAD APPP 插件的二次开发项目
进入 MxCAD 目录, 运行
npm install安装依赖
调用npm run dev命令运行 MxCAD APP在线CAD
运行效果如下:
配置说明
Mxcad App 项目文件夹下的 dist 目录是打包后的前端资源,我们可以通过修改该目录下的 mxUiConfig.json 配置文件修改项目UI设置
1.配置项说明如下:
title:浏览器标签页标题
headerTitle:项目名称,加上自动替换成版本号
logoImg:项目logo图标,通过布尔值设置是否显示,也可以自行设置网络图片地址

mTitleButtonBarData:标题按钮栏数据,用户可在该数组下添加目标选项,其中,数组中的对象属性说明如下:
icon:选项图标;cmd:点击该选项所执行的命令;prompt:提示信息

footerRightBtnSwitchData: [“栅格”, “正交”, “极轴”,”对象捕捉”, “对象追踪”, “DYN”] 显示对应名称的按钮,空数组就不显示
mMenuBarData: list菜单列表 list中可以一直嵌套list 形成多级菜单
mRightButtonBarData、mLeftButtonBarData: isShow表示是否显示左右侧边栏
更多UI设置可参考配置文件中的配置项说明。
修改界面UI样式
1.若用户需要修改项目界面样式,可以在 xCAD APP 项目下的 src 文件夹下新建一个css文件或scss文件,在该文件内通过目标元素的类名、属性名或者id名修改元素样式,并将该文件引入项目中运行。

修改效果如下:
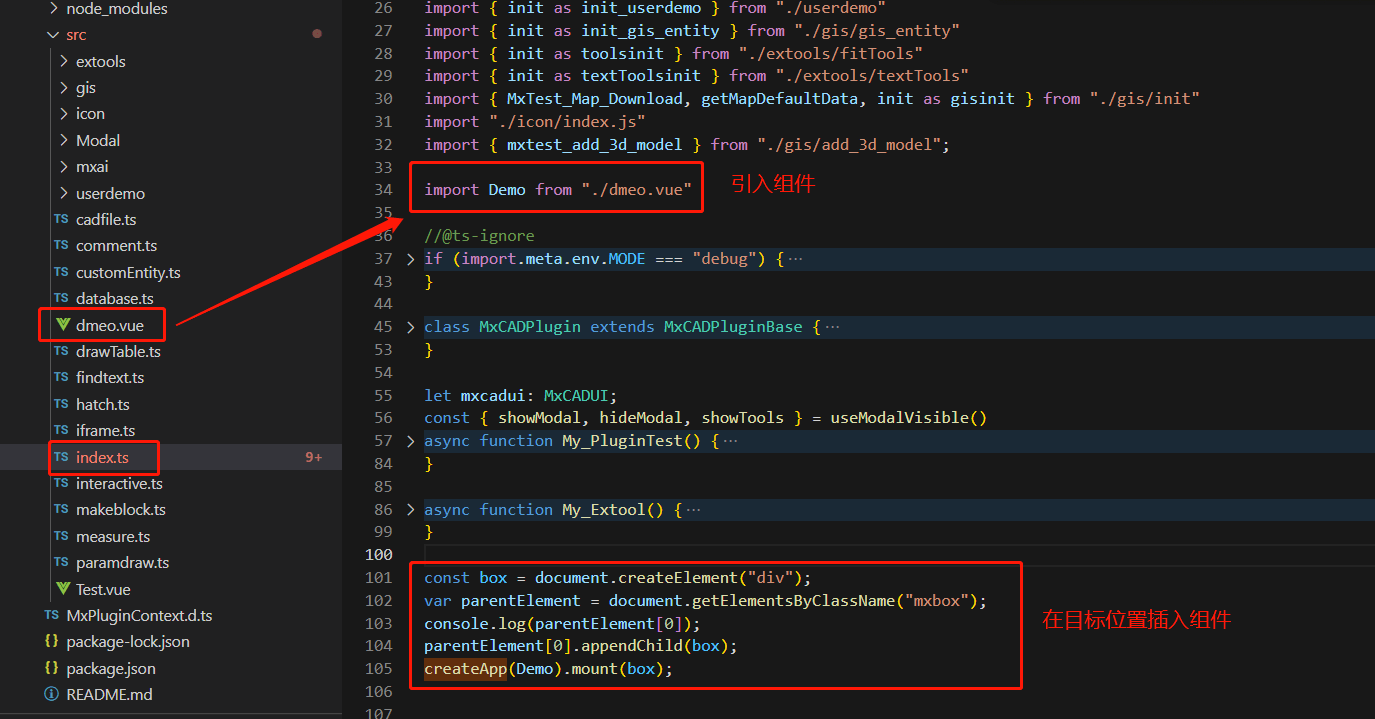
2.若用户需要自定义页面元素,可以直接创建元素插入到目标位置,其中,该目标位置需要自己取获取,拿到它对应的元素后把你写的元素或者组件插入进去。

设置效果如下:
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



