网页CAD中图纸比较功能如何二次开发(在线编辑DWG)
前言
设计师在工作中需要对图纸进行多次改版或审核,图纸迭代后,修改的内容与之前内容之间需要比对,因此mxcad 提供给了CAD图纸比对功能,用户使用该功能能够快速识别图纸改版前后的具体差异,另外我们为用户提供了图纸比对相关的的API,用户可根据自身需求对该功能进行深入的二次开发。
图纸比对步骤
1.打开mxcad在线示例demo:demo.mxdraw3d.com:3000/mxcad/
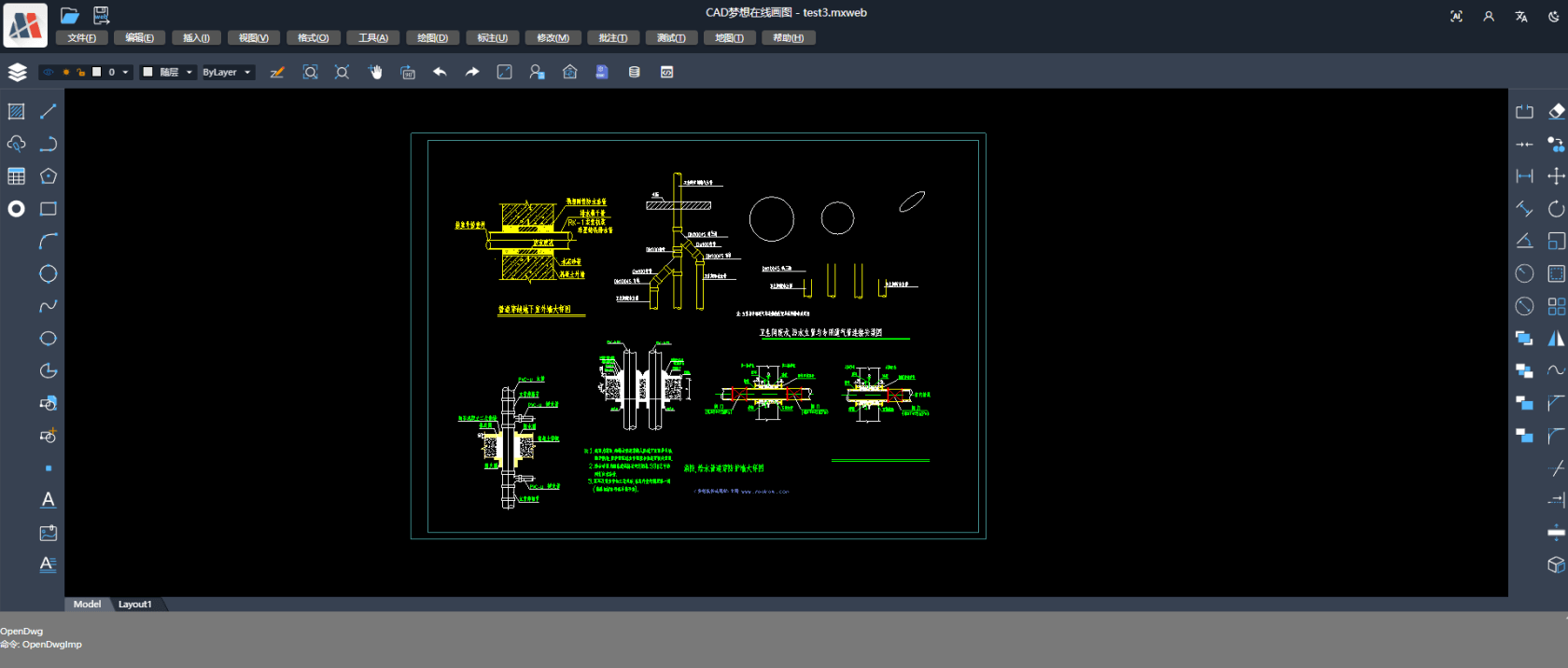
2.点击【打开文件】,打开目标CAD图纸,如下图所示:
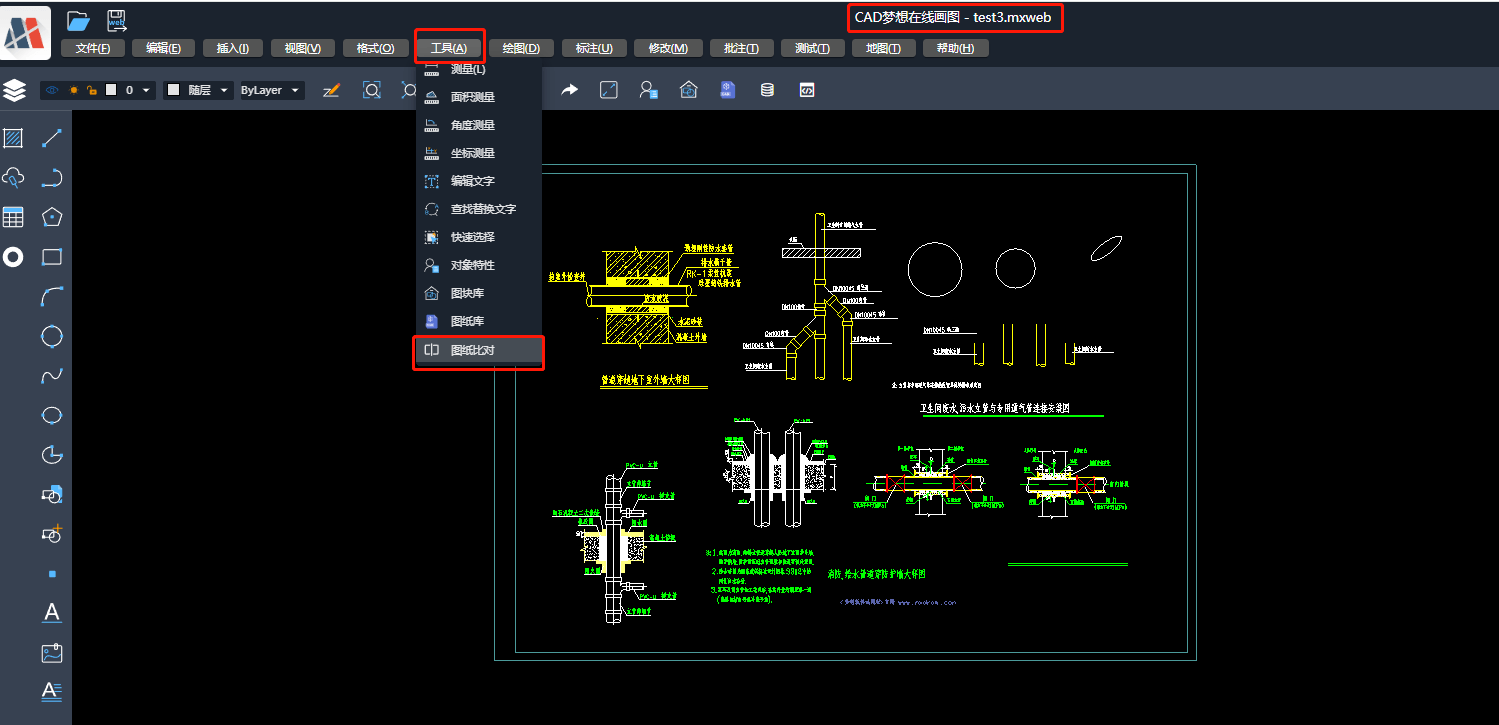
3. 点击【工具(A)】菜单栏,选择【图纸比对】按钮,如下图所示:
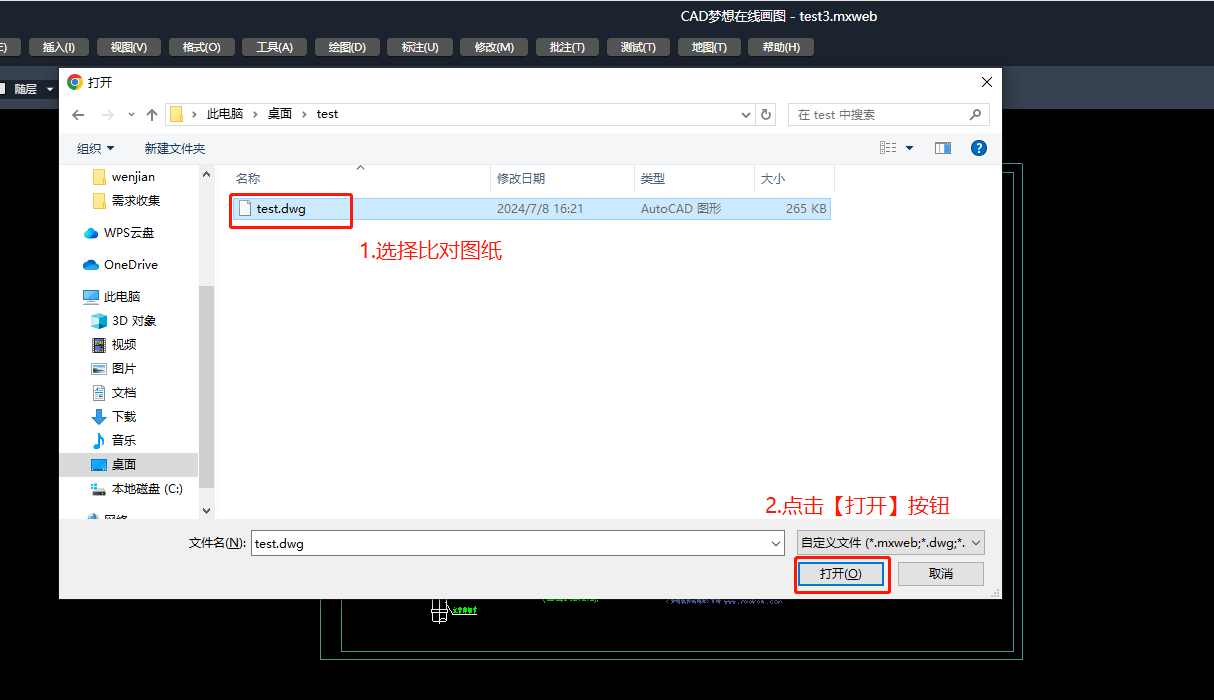
4. 在弹出的文件选择器中,选择需要比对的图纸。点击【确定】按钮后,等待比对结果,如下图所示:
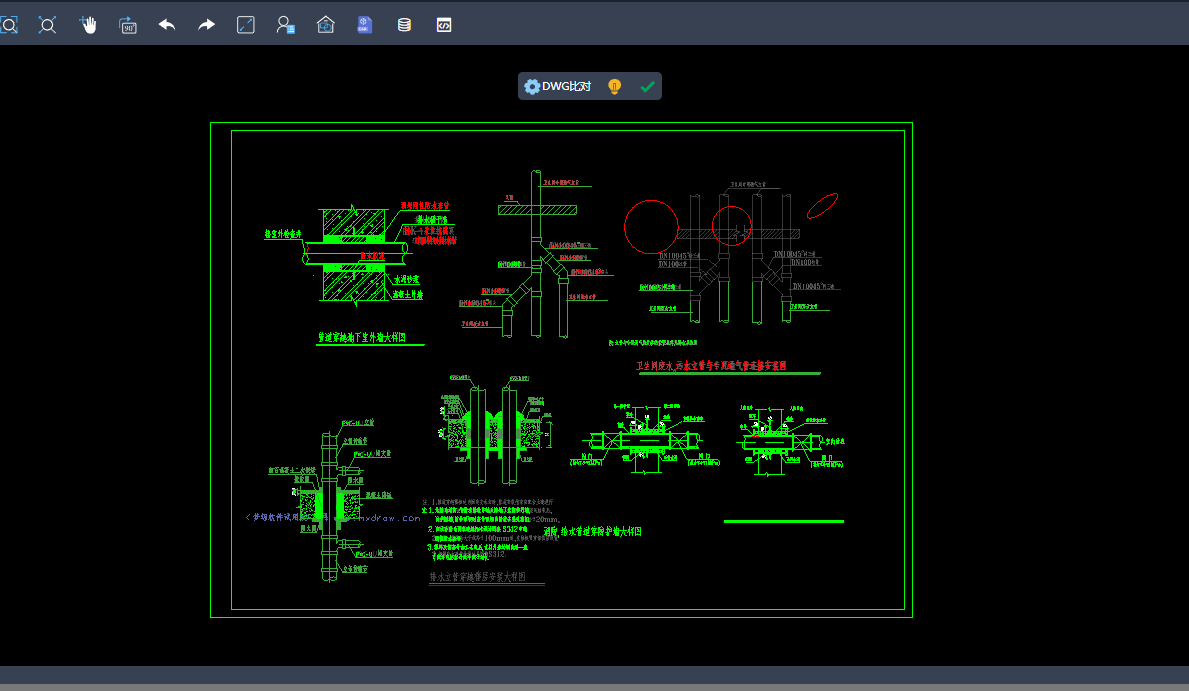
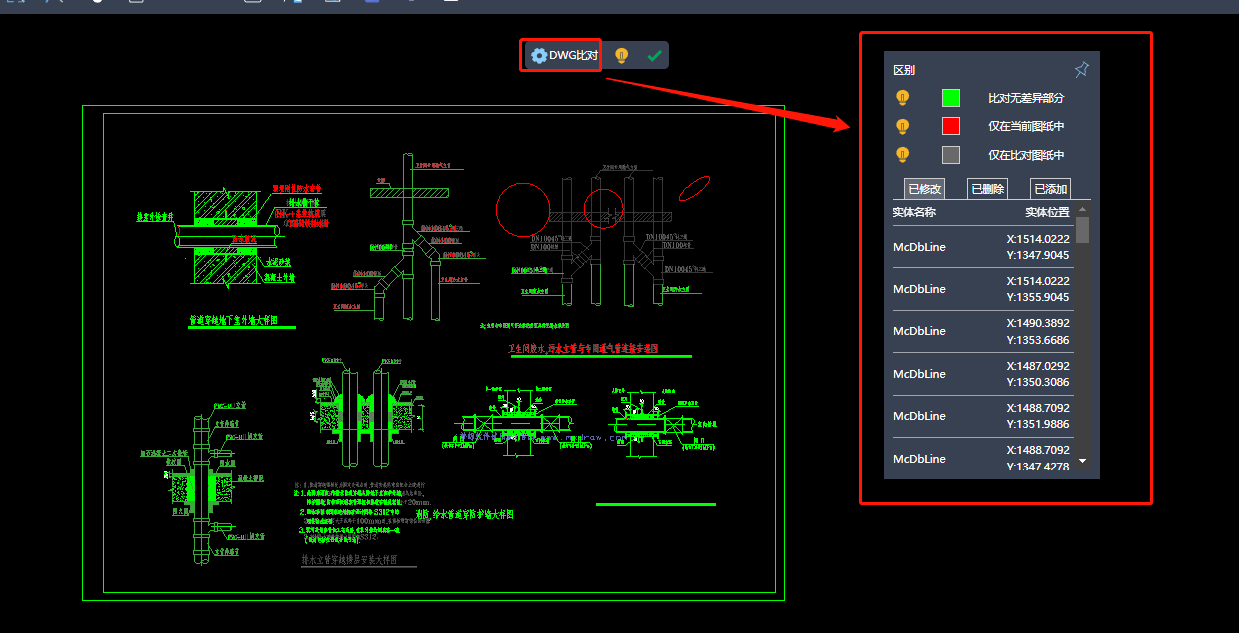
5. 查看比对结果,如下图:
图纸比对功能详解
1.工具栏命令和选项
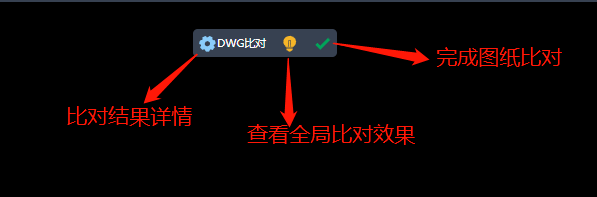
图纸比较完成是,项目界面会出现”DWG比较”工具栏。
2.比对结果详情
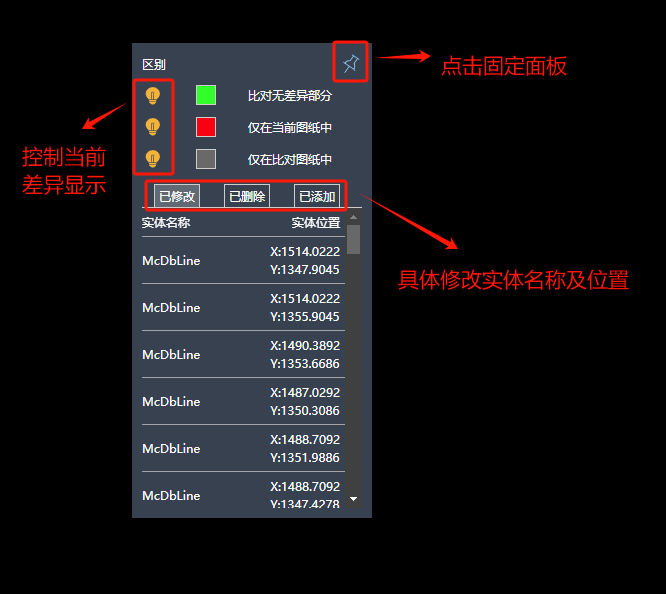
点击“DWG比对”,显示出设置面板,设置面板位置可根据个人习惯调整。以及,针对后期的图纸频繁更改,用户可以选择固定面板位置,如下图:
设置面板功能详解:
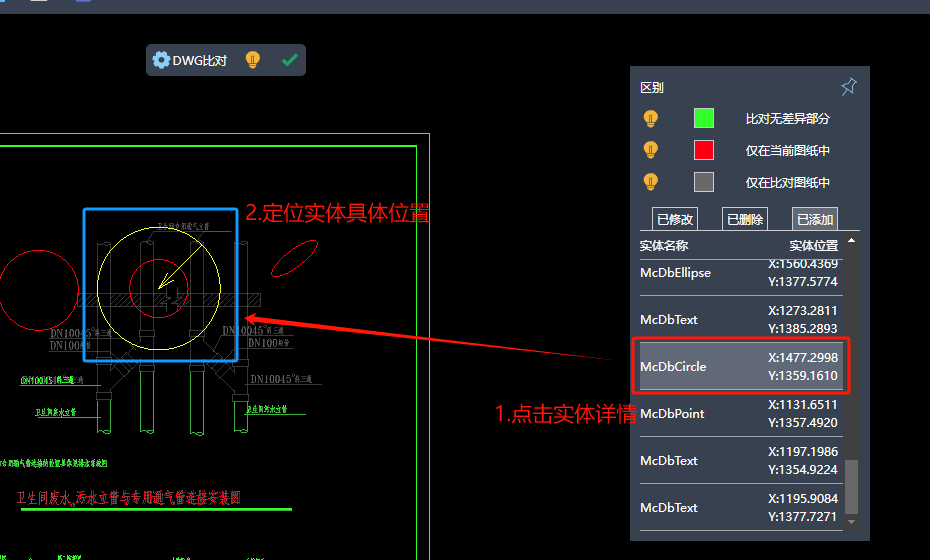
此外,mxcad的图纸比对功能还提供了修改实体定位功能。用户点击比对结果中的实体,可直接定位到该实体所在的位置,能够更加直观的观察到两张图纸之间的差异。
3.差异
用户点击“灯泡”图标可以用来切换比较结果中对象的可见性,能够更加直观的观察到图纸的变化。
4.完成图纸比较
点击“√”,结束图纸比较,关闭面板和工具栏,展示原图纸。
此外,在比对期间用户对图纸做的修改也将被保留。
二次开发
mxcad 图纸比对功能中运用的核心思想是通过 McObject.loadDwgBackground() 方法将比对图纸当做当前控件的背景对象绘制,并通过 MxCompare 将当前图纸与背景图纸(即比对图纸)进行比较获取到两张图纸中的差异数据。
其中,我们能够根据[McObject.getBackgroundEntity()]获取到当前的[McDbBackgroundEntity]背景对象,然后根据自身需求去设置背景对象相关的属性与方法。例如,通过[McDbBackgroundEntity.setShow]方法来控制是否显示背景对象,代码如下:
// 比对图纸
// 把要比较的图纸,当着背景加载当前内存中,方便查看不一样的地方.
const mxcad = MxCpp.getCurrentMxCAD();
mxcad.mxdraw.makeCurrent();
mxcad.loadDwgBackground(
fileUrl,// 比对图纸所在路径
async (isok: boolean) => {
let backgroundEntity = mxcad.getBackgroundEntity();
// 暂时隐藏背景图纸的显示。
backgroundEntity.setShow(fileUrl, false);
// 获取背景图纸上的数据信息
let database = backgroundEntity.getBackgroundDatabase(fileUrl);
if (database == null) {
return;
}
// 开始把当前图纸与背景图纸进行比较。
let cmp = new MxCompare();
if (cmp.do(database)) {
// 得到比较结果.
let result = cmp.getResult();
// 自主处理得到的比较结果
},
0xc90696969 // 设置背景图纸颜色
);
}更多开发功能讲解,请关注公众号:梦想云图网页CAD
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



