初探 Cocos Creator: 碰撞与物理系统
前言
不知道你刚开始玩碰撞时,会不会遇到始终无法触发碰撞事件?玩物理系统时,自由落体的刚体会穿过 “地面” 刚体等情况?没错我全都遇到过,那么下面我就用红蓝色方块,简单实战一下 Cocos Creator 的碰撞与物理系统。
场景创建
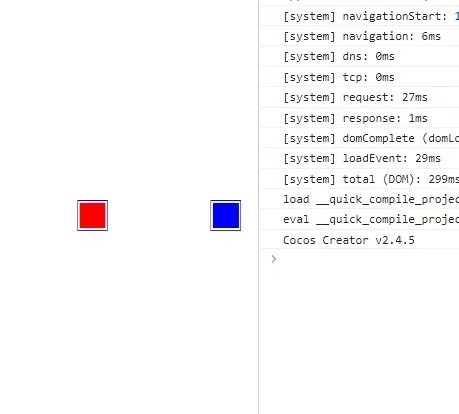
场景很简单,一个白色背景,两个红蓝色玩家,和一个绿色大草地。创建的方式也很简单,全部采用 Sprite 单色。节点创建层级管理器 ->Canvas 右键 -> 创建节点 -> 创建渲染节点 ->Sprite(单色)。
颜色填充
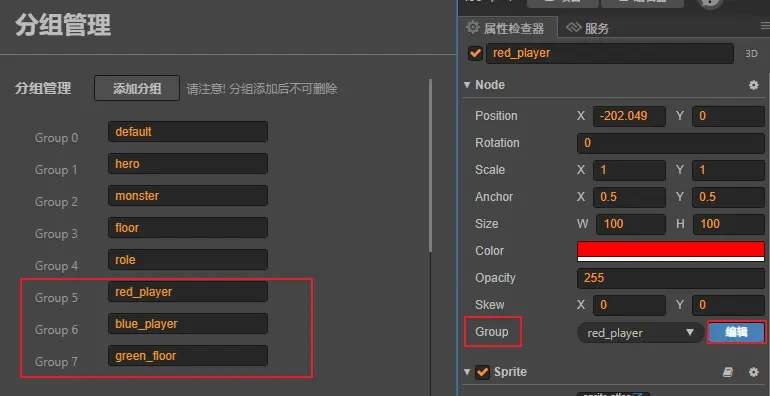
在属性检查器,找到 Node 下的 Color,选择色盘里的一颜色即可。分组由于物理和碰撞中都要用到,这里就提前给两个玩家和绿草地创建分组并分配好。在属性检查器的 Node 中,找到 Group 点击编辑再添加,如下图。
碰撞匹对
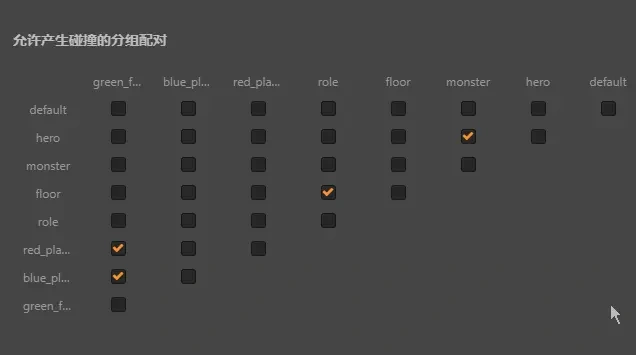
将三个分组进行碰撞的匹对,一定要勾选这个,不然后面测试碰撞无法触发回调,而是直接穿过另一个物体。
碰撞系统测试
碰撞组件添加
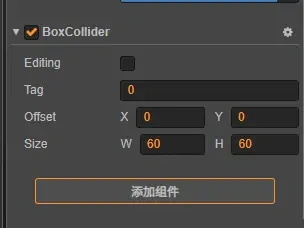
碰撞组件有三种,Box(盒状)、Circle(圆形)、Polygon(多边形),可以根据不同的物体形状选择对应组件类型,比如像赛车的就可以选盒状,合成西瓜的那种就可以选圆形。在层级管理器中选中节点,进入属性检查器,添加组件,选择碰撞组件,Box Collider。
参数介绍(Box)
Tag: 用于给在同一节点下,标识不同碰撞组件的
Offset: 碰撞的中心点位置,用于给碰撞范围定位
Size: 默认是物品节点的大小,其实是物体碰撞的范围大小

脚本测试
创建脚本,开启碰撞监听和碰撞范围绘制 Debug,update 中添加红色方块向右移动,设置碰撞产生的回调。最后拖入节点的属性面板中,前提相关物品都添加了碰撞组件,并且也勾选了碰撞匹对。
const {ccclass, property} = cc._decorator; @ccclass export default class NewClass extends cc.Component { onLoad() { } start() { // 碰撞系统(绘制和监听开启) var manager = cc.director.getCollisionManager(); manager.enabled = true; manager.enabledDebugDraw = true; manager.enabledDrawBoundingBox = true; } update(dt) { this.node.x += dt * 50; } /** * 当碰撞产生的时候调用 * param {Collider} other 产生碰撞的另一个碰撞组件 * param {Collider} self 产生碰撞的自身的碰撞组件 */ onCollisionEnter(other, self) { console.log("red_collision_enter_1"); } /** * 当碰撞产生后,碰撞结束前的情况下,每次计算碰撞结果后调用 * @param {Collider} other 产生碰撞的另一个碰撞组件 * @param {Collider} self 产生碰撞的自身的碰撞组件 */ onCollisionStay(other, self) { console.log("red_collision_stay_2"); } /** * 当碰撞结束后调用 * @param {Collider} other 产生碰撞的另一个碰撞组件 * @param {Collider} self 产生碰撞的自身的碰撞组件 */ onCollisionExit(other, self) { console.log("red_collision_exit_3"); } }
物理系统测试
物理碰撞组件添加
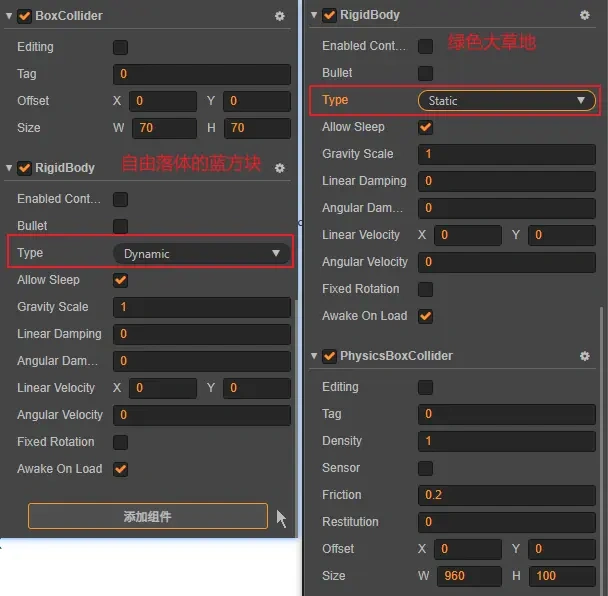
选择物理组件下的 Box(添加组件 -> 物理组件 ->Collider->Box),碰撞 + 刚体。参数就不介绍了,在编辑器里悬浮文字就可以看到用法描述,不过 刚体(RigidBody)的 “Type” 需要注意一下。
脚本测试
脚本中开启物理系统才可以看到自由落体效果,而碰撞监听需要在属性检查器的刚体中 “Enabled Contact Listen” 开启。
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
onLoad() {
// 开启物理系统
cc.director.getPhysicsManager().enabled = true;
// 物理物品绘制
/*cc.director.getPhysicsManager().debugDrawFlags = cc.PhysicsManager.DrawBits.e_aabbBit |
cc.PhysicsManager.DrawBits.e_pairBit |
cc.PhysicsManager.DrawBits.e_centerOfMassBit |
cc.PhysicsManager.DrawBits.e_jointBit |
cc.PhysicsManager.DrawBits.e_shapeBit;*/
}
start() {}
update(dt) { }
/**刚体的属性Enabled Contact Listen必须开启**/
// 只在两个碰撞体开始接触时被调用一次
onBeginContact(contact, selfCollider, otherCollider) {
console.log("~collider start~");
}
// 只在两个碰撞体结束接触时被调用一次
onEndContact(contact, selfCollider, otherCollider) {
console.log("~collider end~");
}
// 每次将要处理碰撞体接触逻辑时被调用
onPreSolve(contact, selfCollider, otherCollider) {
console.log("~pre collider~");
}
// 每次处理完碰撞体接触逻辑时被调用
onPostSolve(contact, selfCollider, otherCollider) {
console.log("~solve~");
}
}

本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



