Hexo最新实战:(一)Hexo7.0+GitHub Pages博客搭建
前言
很多平台都能写博客还有创作激励,为什么我又要搭一个?为什么这次要选择用Hexo框架?
对应的原因是流量自由和省钱,第一个,很多平台能写但不是都有收益,而且平台有自身的规则,比如会屏蔽一些推广类信息。如果我哪天做了一产品,是没办法直接用平台博客的方式硬推的,至少放码和链接不行。第二个用Hexo搭到GitHub上,我可以不用买服务器,毕竟现在也还没有想法要做一个什么样的东西。
总之,有个独立博客,相比平台博客在内容约束上更自由。有想法了就发出来,做了游戏什么的就放出来,md的文章以后要存储备份可以转word,更方便在副业的路上轻装探索。

Hexo介绍
Hexo是一款基于Node.js的开源静态博客框架,用于快速、简单且高效地搭建个人或团队的静态博客网站。说白了他是一个静态网站生成器,我们新增文章只需要编辑md文件,通过运行命令再生成像html的静态文件。其实我挺早听过Hexo,但一直没用,直到我cms搭的博客别人挂马后。我关闭网站全面使用平台博客,但经种种原因,我又萌生了建独立博客的想法,并且这次打算走长期路线,第一步先记录上次Hexo搭建过程仅供参考。
流程
本地构建Hexo
配置 GitHub
代码上传与备份
个性化域名绑定
环境搭建
Hexo的博客,不管是页面的添加还是构建都是通过npm命令,所以最基本要把Node安装了。项目部署和部署的地方又在GitHub,所以Git也要提前装好。这里强调一下,运行Hexo命令最好在Git的GUI窗口里,不要用Windows的cmd,坑多,关于Node和Git环境安装就跳过了。
构建Hexo
安装Hexo
npm install -g hexo

检验Hexo是否安装
hexo -v
项目构建
创建一blog项目
hexo init blog
进入项目
cd blog
安装依赖包
npm install
其他操作
#右键 Git Bush,用户项目自动化部署
npm install hexo-deployer-git –save
hexo _config.yml中文乱码问题
用Notepad++等编辑器打开,选择 “编码” -> “转为UTF-8编码”

项目预览
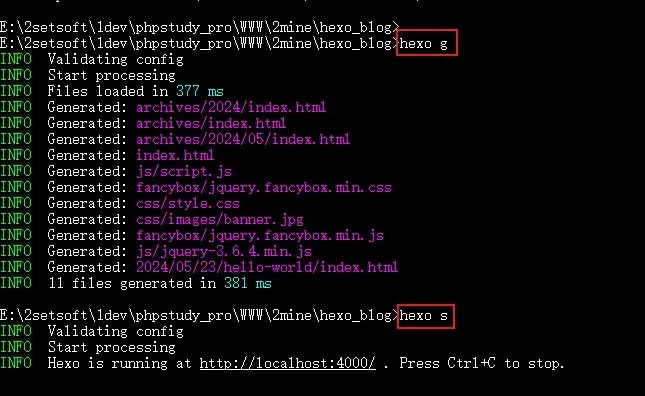
清理旧的静态文件
hexo clean
生成静态文件
hexo g
运行预览项目
hexo s


配置 GitHub
这里虽然只是写的配置GitHub,其实包含了本地用Git生成SSH密钥对,和GitHub上公钥添加,提交Token的获取,以及Pages服务的开启。还有仓库名的建立也有讲究,下面就从这些点开始逐一展开。
建立仓库
仓库名是个什么讲究法呢?就是格式要保持 “github账号名.github.io”, 比如我的账户名是“z11r00”,那么仓库就要建成 “z11r00.github.io”。如果不这样,最后等用Hexo部署完毕后,初始的域名可能就是 “github账号名.github.io/仓库名”,会在后面多了一个路径,而且hexo的config没有设置好连css都加载不出来。 
设置SSH
GitHub 的 SSH(Secure Shell)主要用于安全地连接到 GitHub 服务器,其实就是平时Git常用的克隆、拉取、提交、推送等操作。而好处除了安全外,就是提交代码不用每次都要输入账号密码。如果安装了hexo-deployer-git的话,只需一个命令就可以完成项目从静态构建到自动部署。
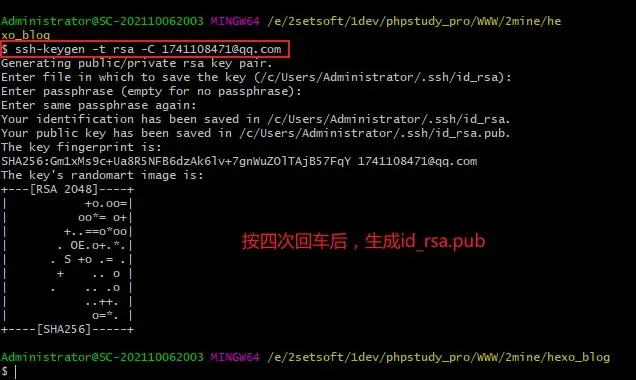
生成SSH密钥对
打开Git面板,输入 “ssh-keygen -t rsa -C GitHub账户”, 这里的GitHUb账户是你登陆GitHub的邮箱等方式。生成后找到目录下的id_rsa.pub(公钥),用编辑器打开并复制。

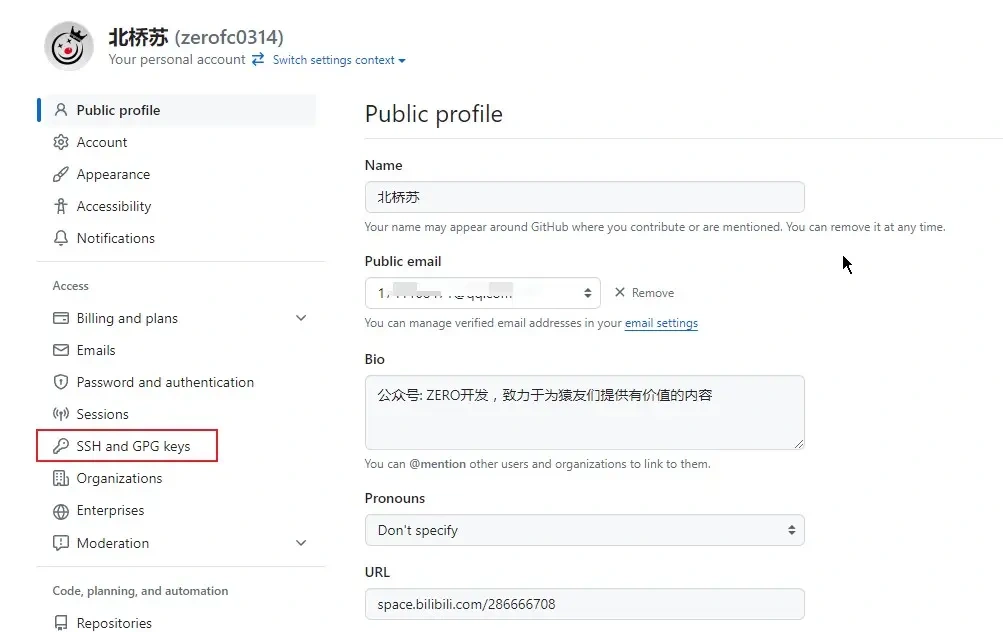
GitHub中添加SSH公钥
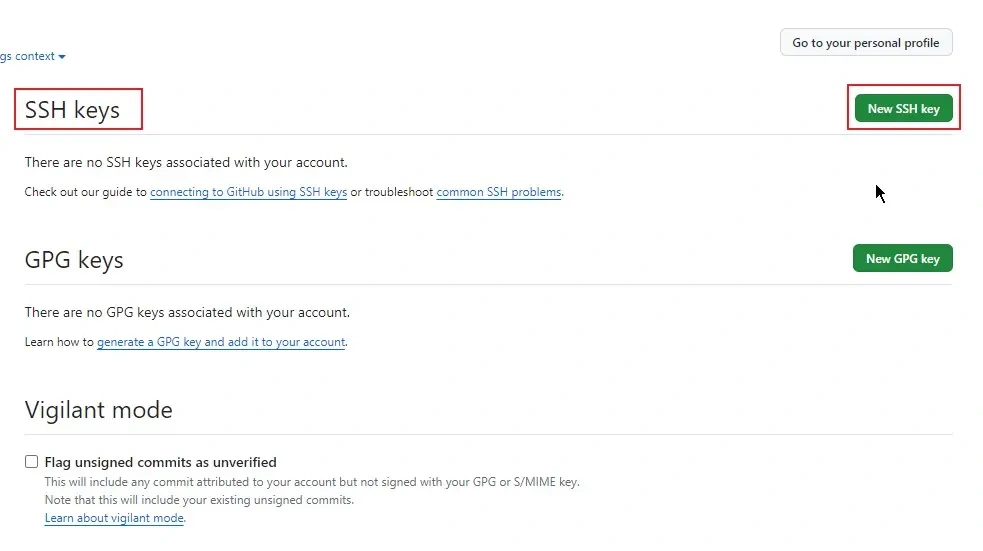
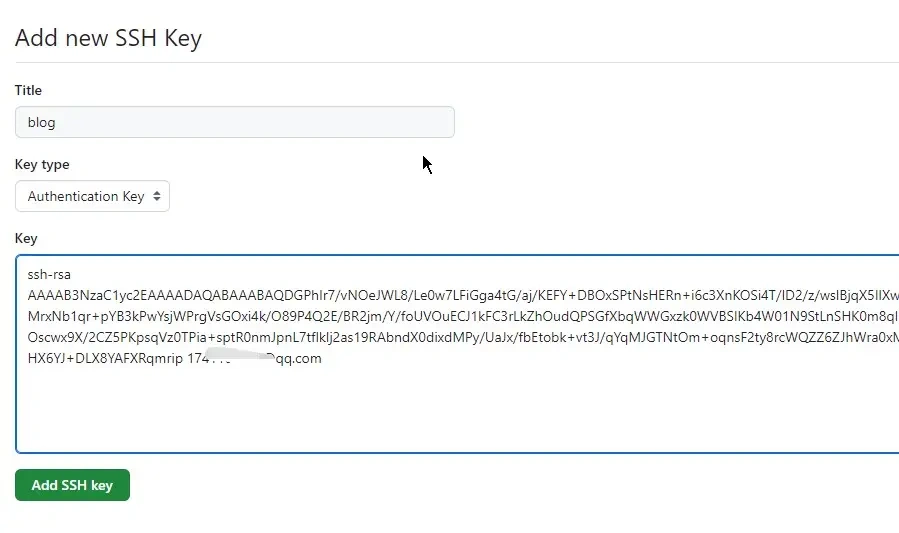
登陆GitHub网站,点击个人头像,找到 “Settings”->”SSH and GPG keys”后,点击 “New SSH keys”,最后将前面复制的很长的公钥字符串粘贴到Key文本框中。



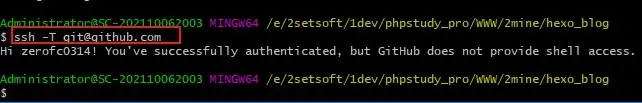
验证设备是否可连接
通过 “ssh -T git@github.com” 命令,验证当前的设备是否可以连接。 
获取提交的token
虽然说SSH连接不用一直登陆,但是初次还要要的。而且不光要输入账号密码还需要一个提交用的Token,没有这个,运行hexo d一直提示Logon failed, 这个后面会集中列出报错事故的。
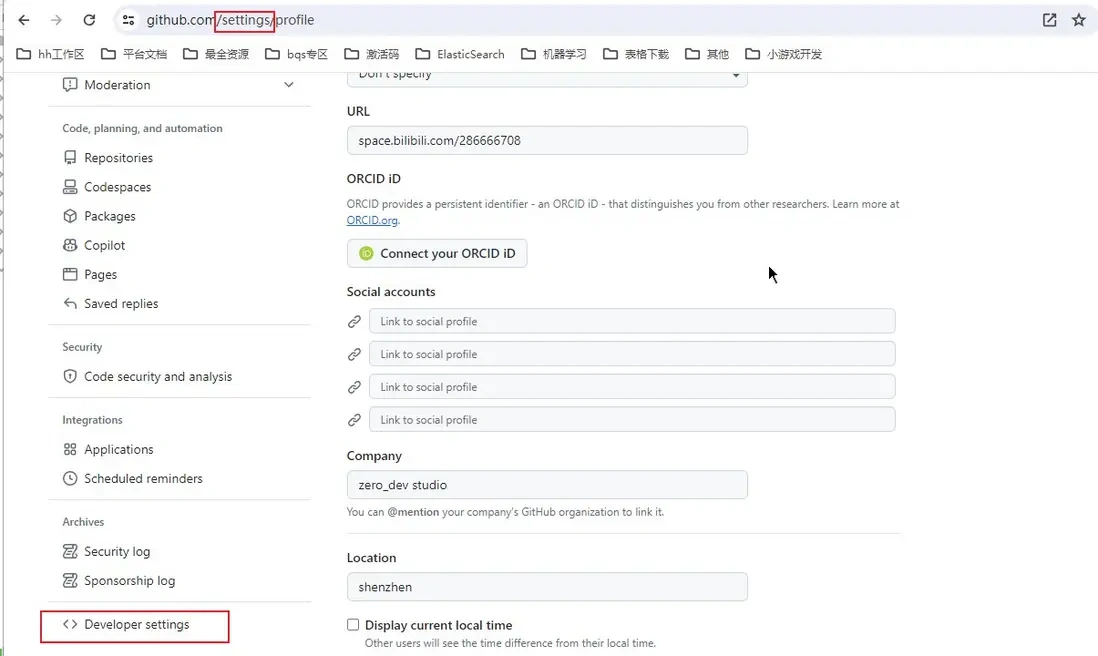
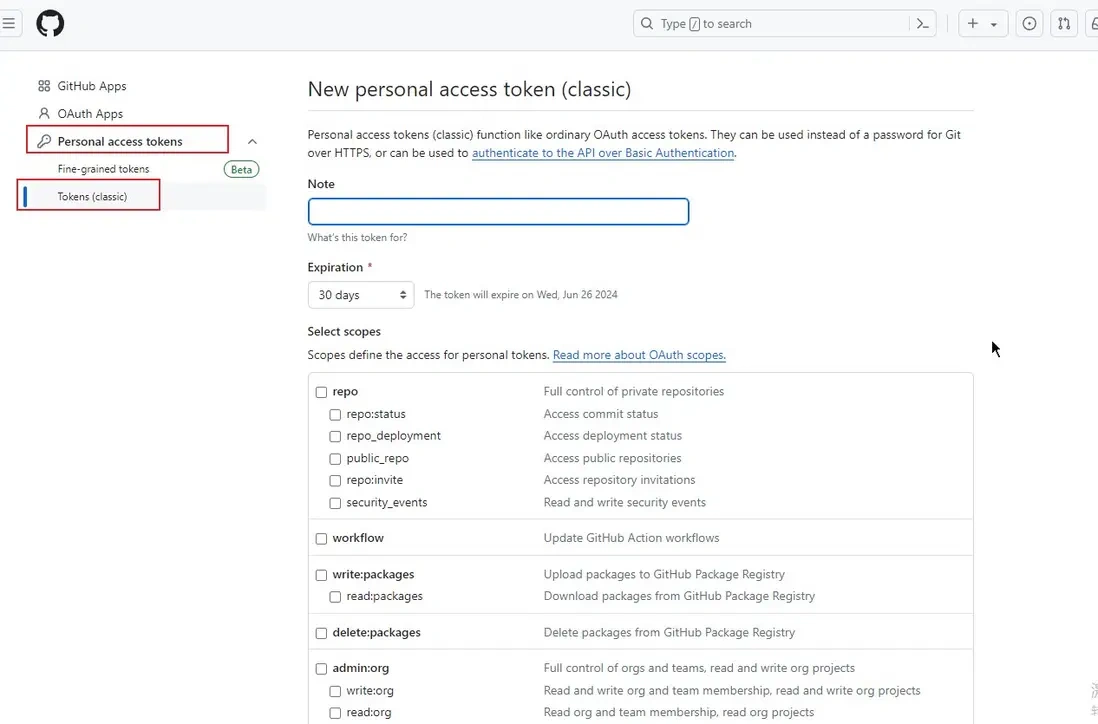
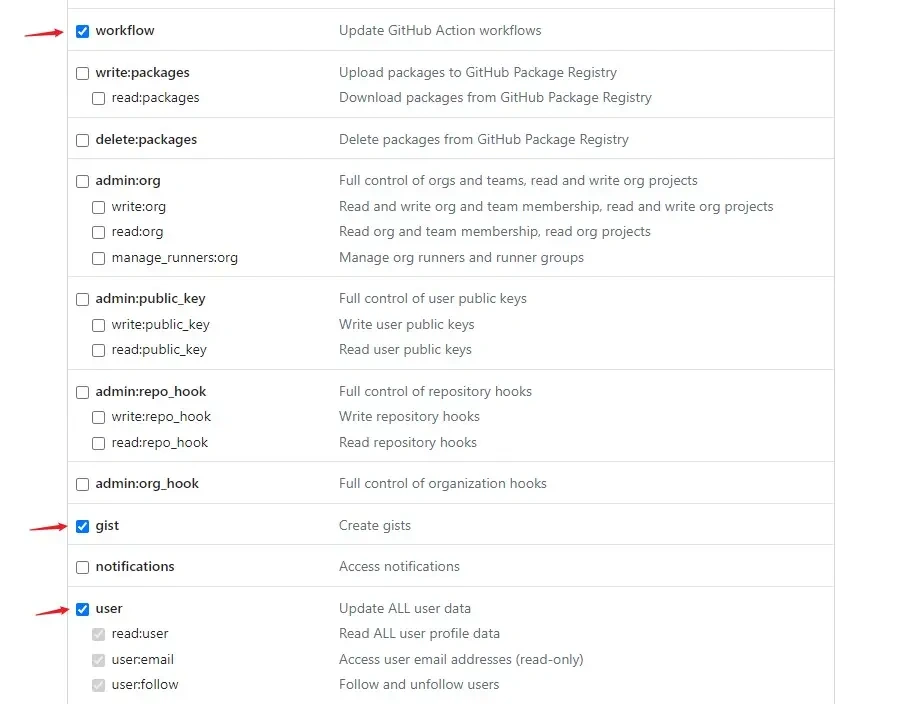
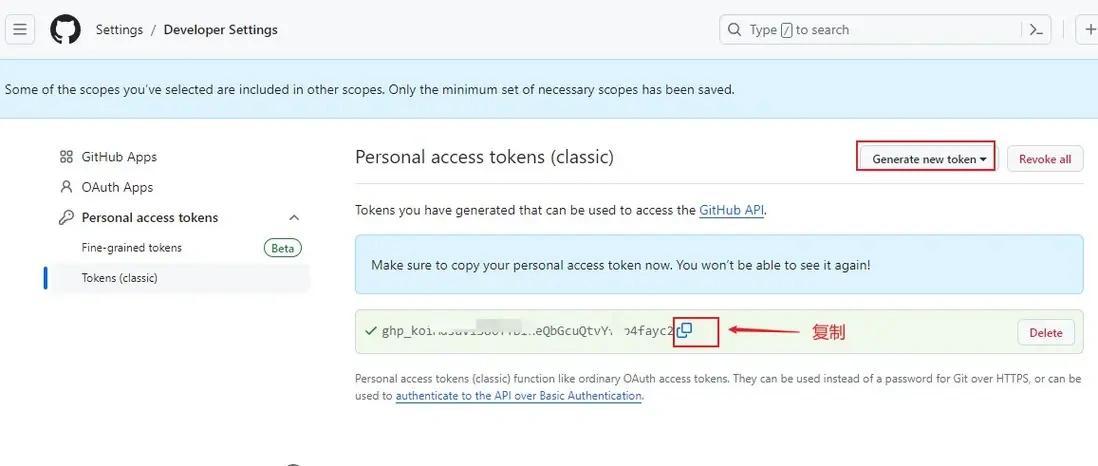
获取token,还是进入“Settins”,找到 “Developer settings”->“Personal access tokens”->“Tokens(classic)”, 然后设置备注和过期时间。最主要的权限要勾选 “workflow”、“gist”、“user”,点击 “Generate”按钮,生成的”ghp_”为前缀的就是token了,复制并保存下来。




项目部署
项目部署的其实是将Hexo生成的静态文件提交到github上,后期添加文章也就是markdown文件,继续重新生成,重新部署。而项目的代码却在本地,虽然代码量不多,但是里面的package.json和_config.yml,以及用到的主题包,还是有必要保存一下。所以我这里的方法是,静态部署项目放在一个公有仓库,而项目源代码单独提交到一私有仓库下。
修改配置
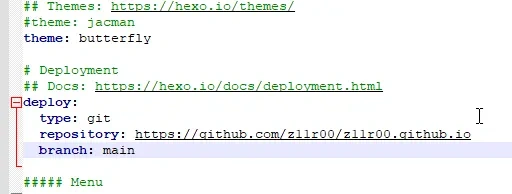
打开项目根目录下的_config.yml,主要添加仓库的地址,其他的配置下篇再介绍。因为hexo很多玩法更多的是配置和各种依赖,比如可以添加统计、留言、修改主题、站内搜索、甚至广告位等等。 
静态文件生成
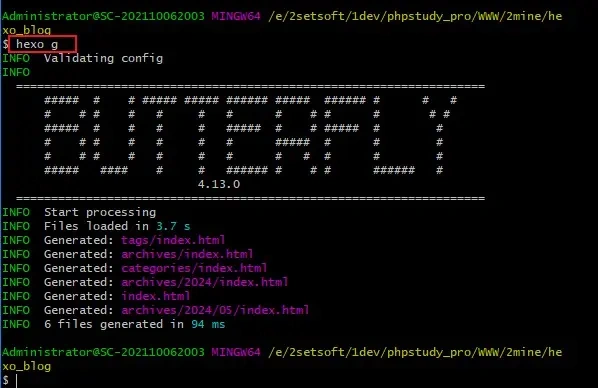
通过 “hexo clean” 先清理,然后执行 “hexo g” 重新生成。

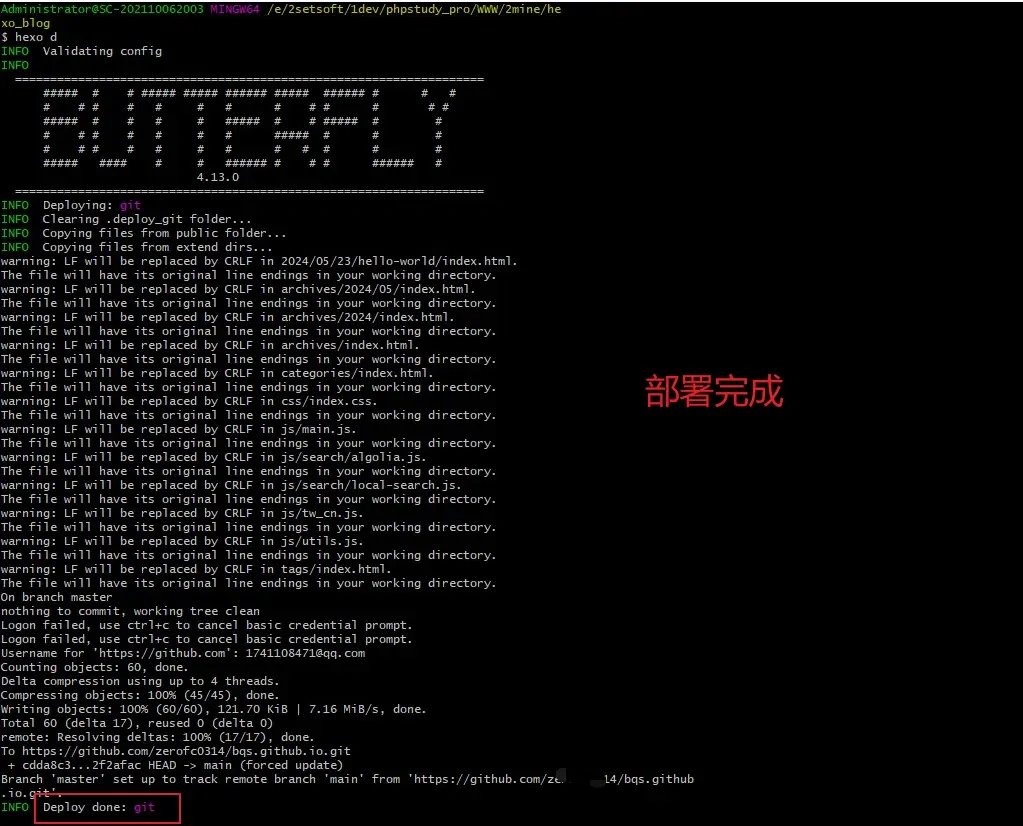
开始部署
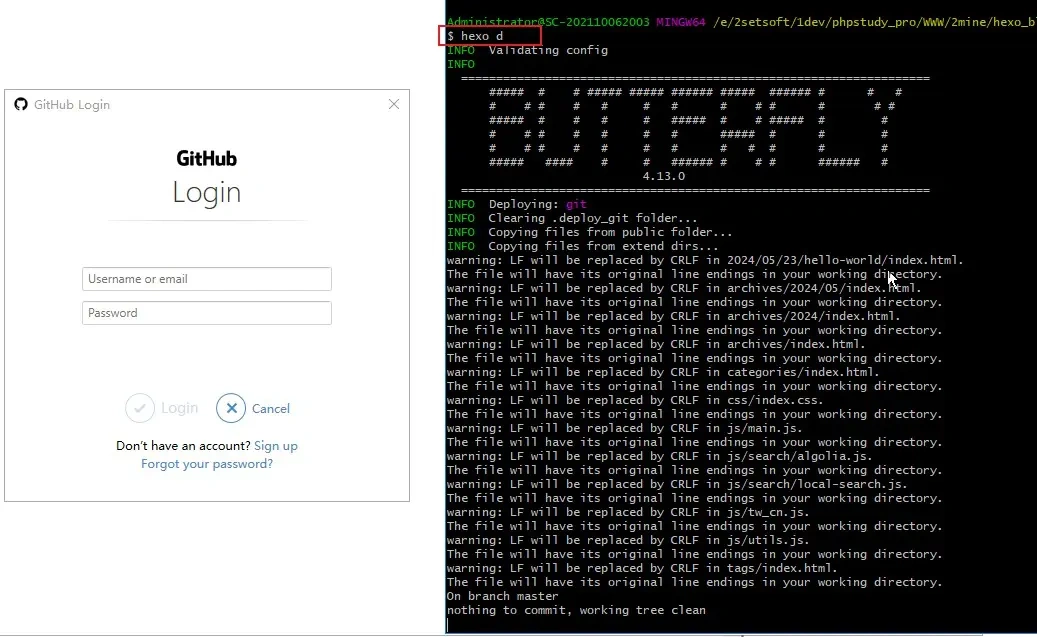
通过命令 “hexo d”,开始部署项目,如果第一次运行,就需要前面提到的输入github账号密码。确认Login后会再次弹一个窗口就是输入Token了,最后完成部署。这里需要注意一下的是,最好用Git面板运行命令,如果是cmd很有可能第二次的窗无法弹出,亲测坑点。


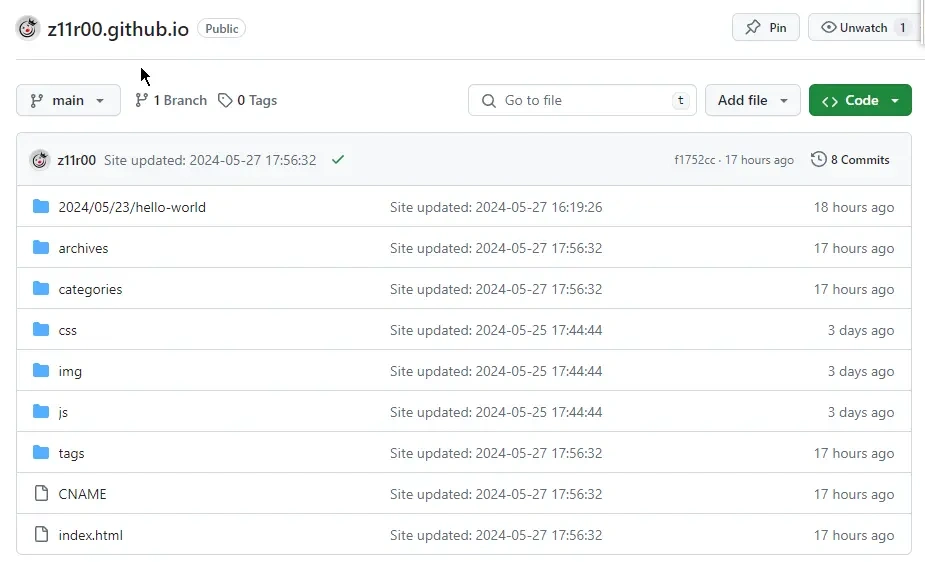
访问测试
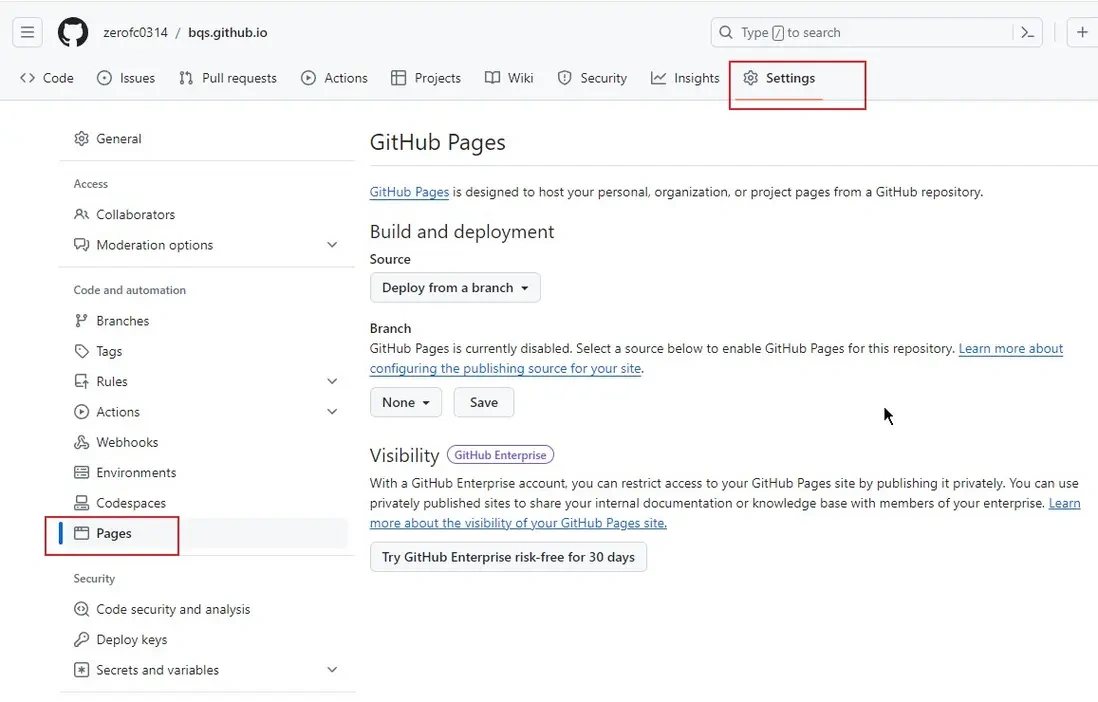
部署完成就进入仓库下,除了查看提交的代码外,打开仓库下的 “Settings”,找到 “Pages”。

个性化域名绑定
有一个git域名其实也不错,为什么还要买一个去绑定呢?一个是我本身这域名就空在这里,第二个是可以给博客增加一点IP点,第三个是更利于某度的爬取。我看其他博主说国内一些搜索引擎屏蔽了github的pages博客,当然我没有验证过,下次也要做SEO相关的时候可以测试一下。
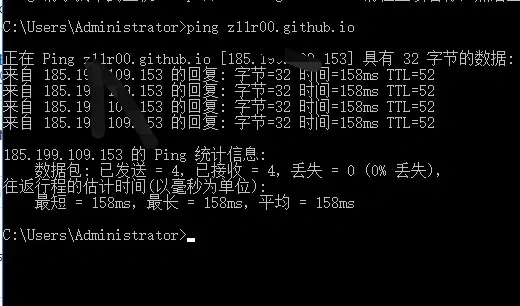
获取IP地址
要想知道当前项目部署的独立IP地址,只需要ping一下github分配的域名,比如我直接 “ping z11r00.github.io”就可以看到了。

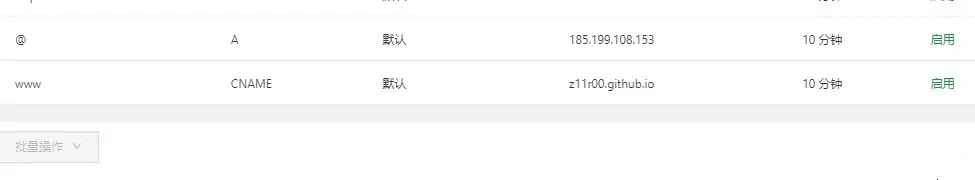
域名解析
进入购买的域名控制台,给自己的域名添加两个解析,一个指向旧域名,一个解析到前面获取到的IP地址。

项目绑定域名
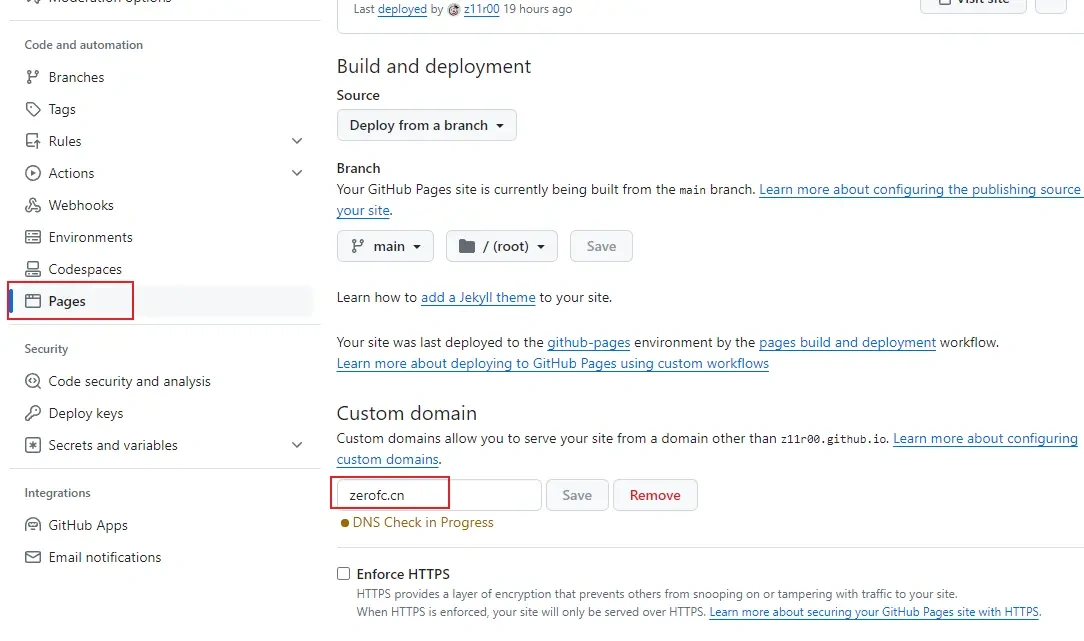
进入仓库的“Settings”下,点击 “Pages”,找到 “Custom domain”,将自己的域名粘贴进文本框保存。然后在项目的“source” 新建CNAME(没有后缀), 打开文件粘贴域名,比如我的zerofc.cn,最后再重新部署项目访问。

报错汇总
1.extends includes/layout.pug block content include ./includes/mixins/post-ui.pug #recent-posts.recent-posts +postUI include includes/pagination.pug 项目启动后报的这个,是因为缺失了一些依赖包,上面的是没有 pug 以及 stylus 的渲染器,解决方法就是安装对应的依赖。
npm install hexo-renderer-pug hexo-renderer-stylus –save
2.运行后打开hexo博客上的中文乱码 解决方法是用Notepad++等编辑器打开,选择 “编码” -> “转为UTF-8编码”。
3.unable to access ‘xxxxxxxxxxx’: Empty reply from server 出现这个报错的是项目初次部署时,原因就是没有设置Token,解决方法就是前面“配置 GitHub”的“提交Token获取”部分。
4.unable to access ‘xxxxxxxxxxx’: The requested URL returned error: 403 出现这个一般就是间接性打开GitHub网站,毕竟是国外网站,多刷新几下,多请求几下就可以了。
写在后面
既然博客已经搭起来了,后面还有分两步走,凑成三部曲。第一个是Hexo的各种配置和插件的玩法,第二个是Hexo博客SEO相关的内容,如果我那个小游戏软著下来了,可能博客的事情就会延后一点。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



