『SD』比例切换插件 sd-webui-aspect-ratio-helper
点赞 + 关注 + 收藏 = 学会了
本文简介
✨ 告别手动计算,SD绘图神器来啦!
💔 是不是每次使用SD绘图时,都要自己手动去计算图片的宽高比,感觉好繁琐啊?
🎉 今天就来给各位工友安利一个超实用的插件——sd-webui-aspect-ratio-helper
🔒 这个插件能帮你轻松锁定图片的宽高比,再也不用担心图片变形啦!简直是SD绘图党的福音!🙌
📚 插件仓库地址已经帮你准备好啦,点击这里👉 sd-webui-aspect-ratio-helper插件仓库 👈 就可以获取啦!
插件功能介绍
先看看这款插件的功能:

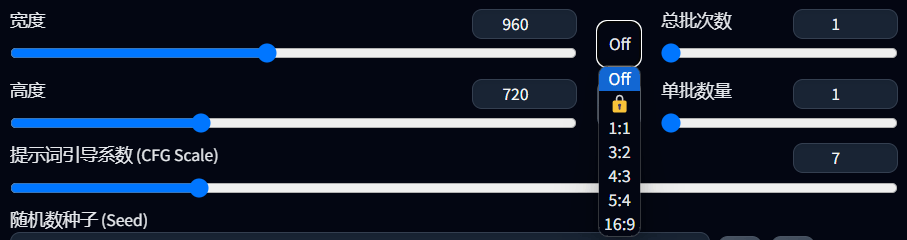
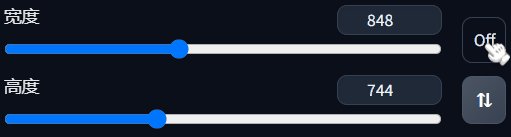
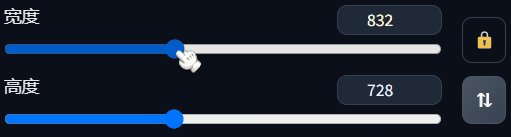
它出现在宽高控制器的右侧,宽高切换按钮的上方。
点开这个按钮可以看到常用的图片比例。

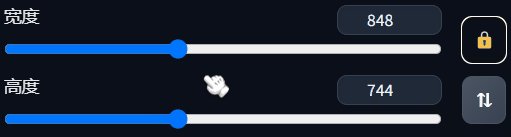
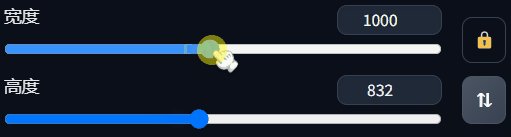
除了常用比例选项外,还有一把锁🔒的选项。这个🔒的意思是你可以先设置好图片的宽度和高度,然后选上🔒,接着调整宽度时,高度会按照原本的比例去改变。如果调整的是高度,宽度也会随比例改变。

安装插件
复制下面这段 sd-webui-aspect-ratio-helper 插件的链接
github.com/thomasasfk/sd-webui-asp...
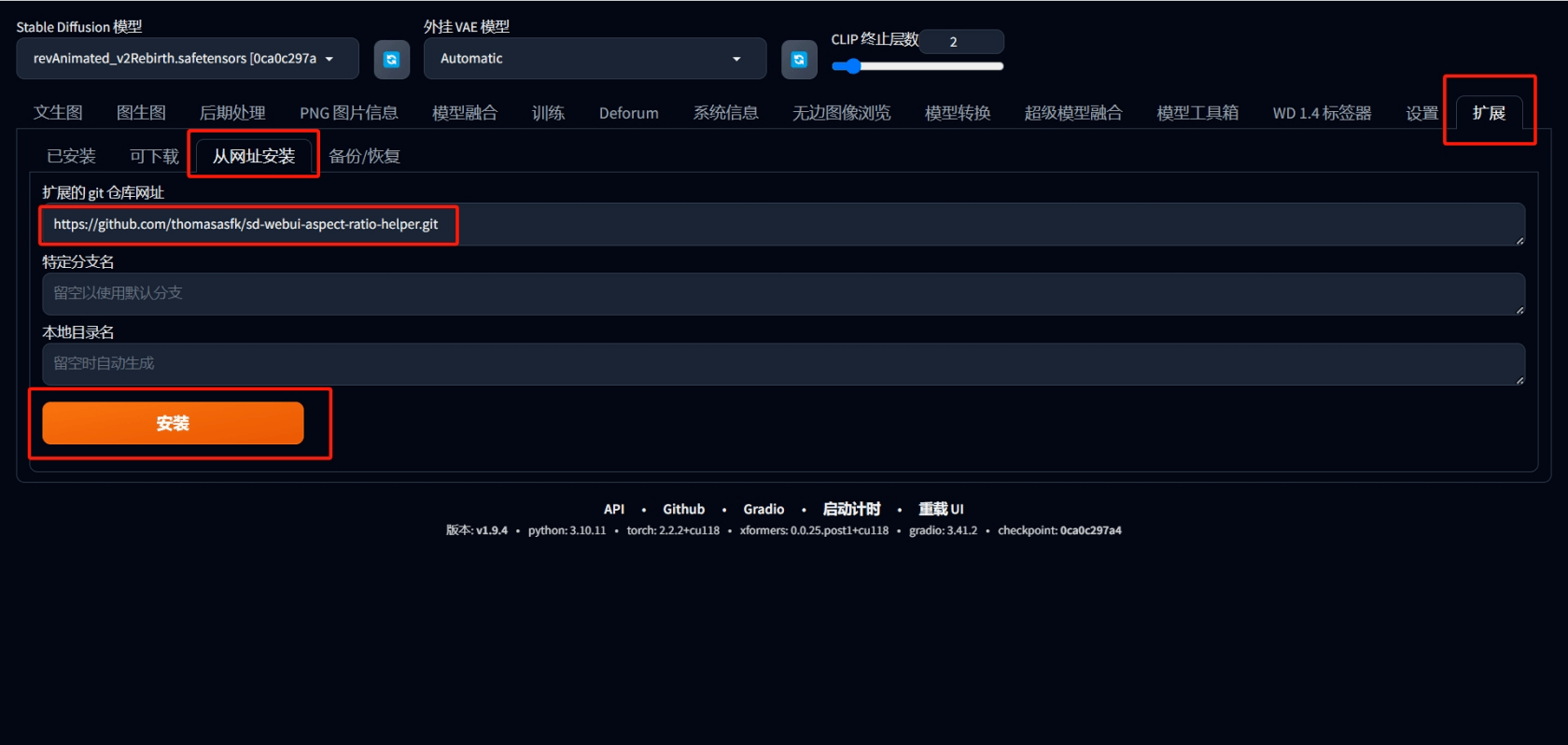
在 SD WebUI 里找到“扩展”,选择“从网址安装”,把上面这段网址填入“扩展的 git 仓库网址”输入框里,然后点击安装。等待片刻后重启一下 WebUI 回到文生图或者图生图界面就能看到这个插件。

如果这种方法安装失败,可以试试把仓库克隆到 WebUI 项目的 extensions 目录下。具体操作步骤在 《『SD』Stable Diffusion WebUI 安装插件(以汉化为例)》 的“方式2:手动将插件放到项目指定目录”这章里有提到。
点赞 + 关注 + 收藏 = 学会了
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



