『SD』插件:无边图像浏览
点赞 + 关注 + 收藏 = 学会了
本文简介
在AI绘画的世界里,Stable Diffusion(简称 SD)无疑是一颗璀璨的明珠。
不知道你有没有遇到过这种情况。使用 SD 生成了大量图片后难以管理,又或者使用不同风格的模型对同一个角色进行润色时,对图片进行高清放大时,想对修改前后进行对比。
有没有什么好点的工具处理上述问题呢?
有有有!
这个插件叫“无边图像浏览”。本文介绍它在 Stable Diffusion WebUI 中的安装和使用方法。
什么是无边图像浏览?
有时间的工友可以看看官方对无边图像浏览插件的介绍。
仓库地址:github.com/zanllp/sd-webui-infinit...
中文文档:github.com/zanllp/sd-webui-infinit...
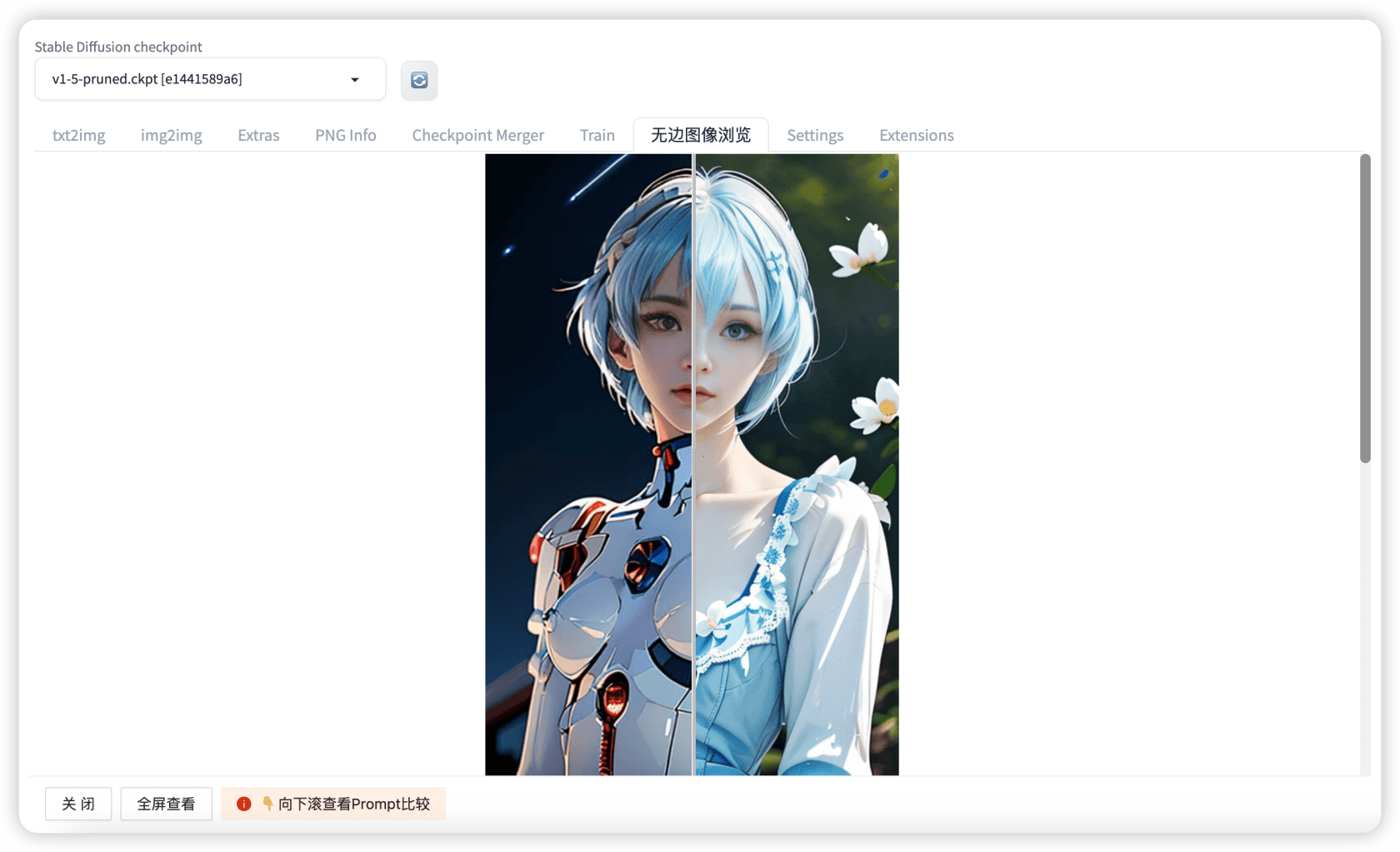
我这里直接给出一个示例,一图胜千言。

这个工具可以把两张图丢进同一个容器里,然后用鼠标拖动中间的风格线去观察两张图的区别。
除此之外,这个工具还可以将 SD 的作图记录直接丢进图生图等界面里。
动手操作
安装插件
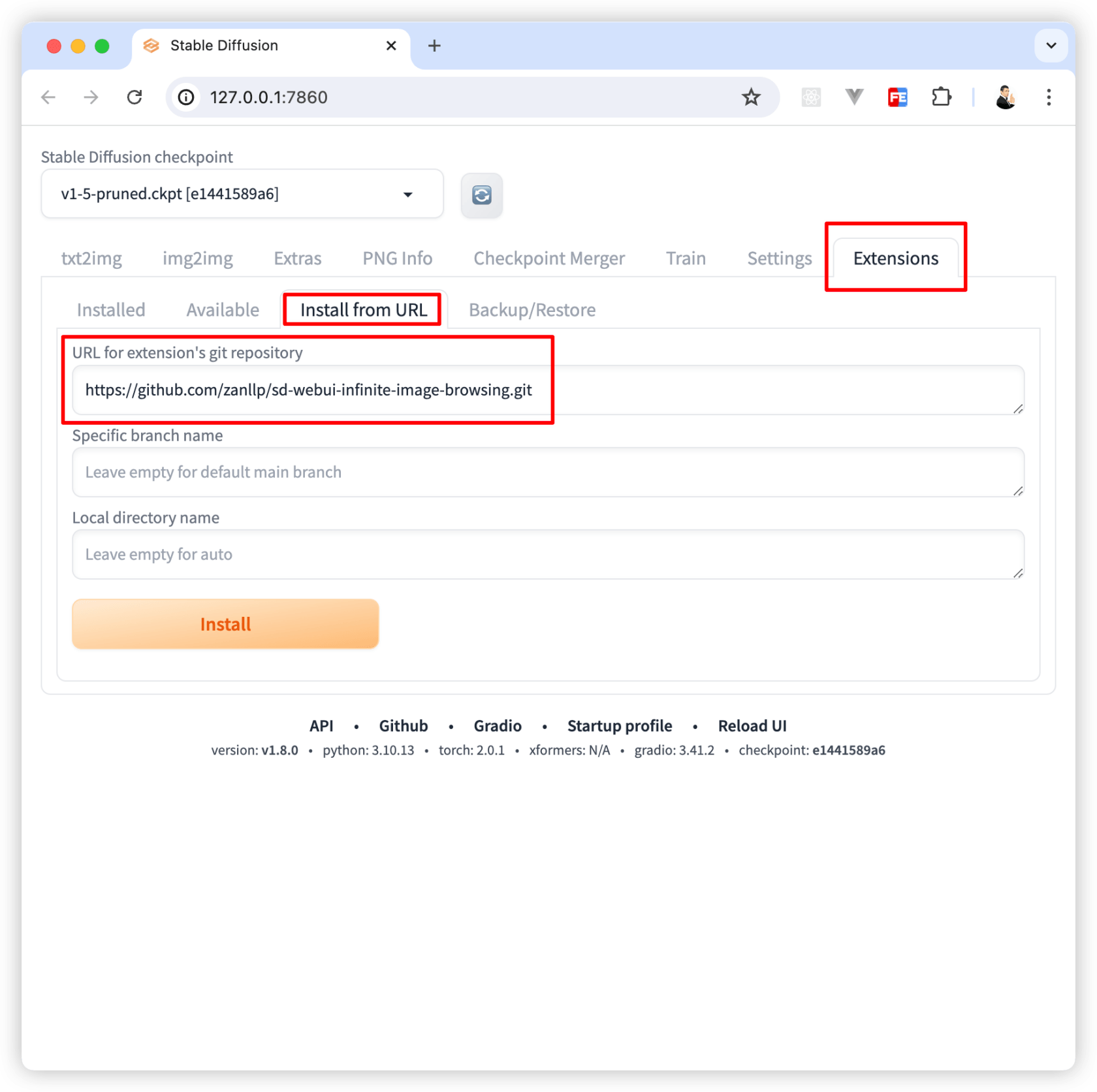
启动 SD WebUI 后,在扩展(Extensions)里,找到从网址安装(Install from URL),然后输入 https://github.com/zanllp/sd-webui-infinite-image-browsing.git

点击 安装(Install)按钮,等待一会就安装成功了。
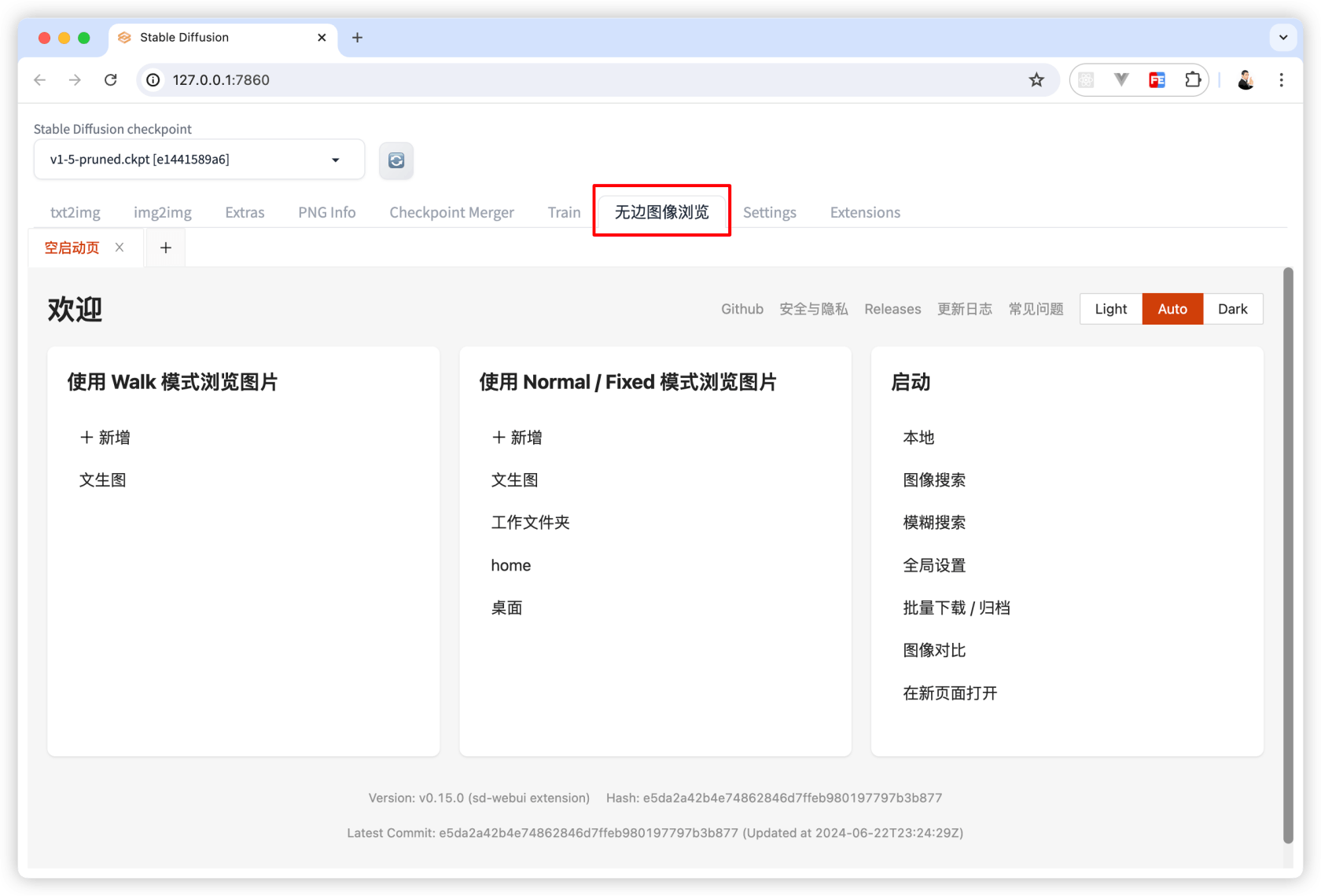
安装成功后,重启 SD WebUI,就会见到“无边图像浏览”。

图片对比
在“无边图像浏览”的界面可以看到,它默认提供了文生图、桌面等常用的目录路径,页提供搜索功能。
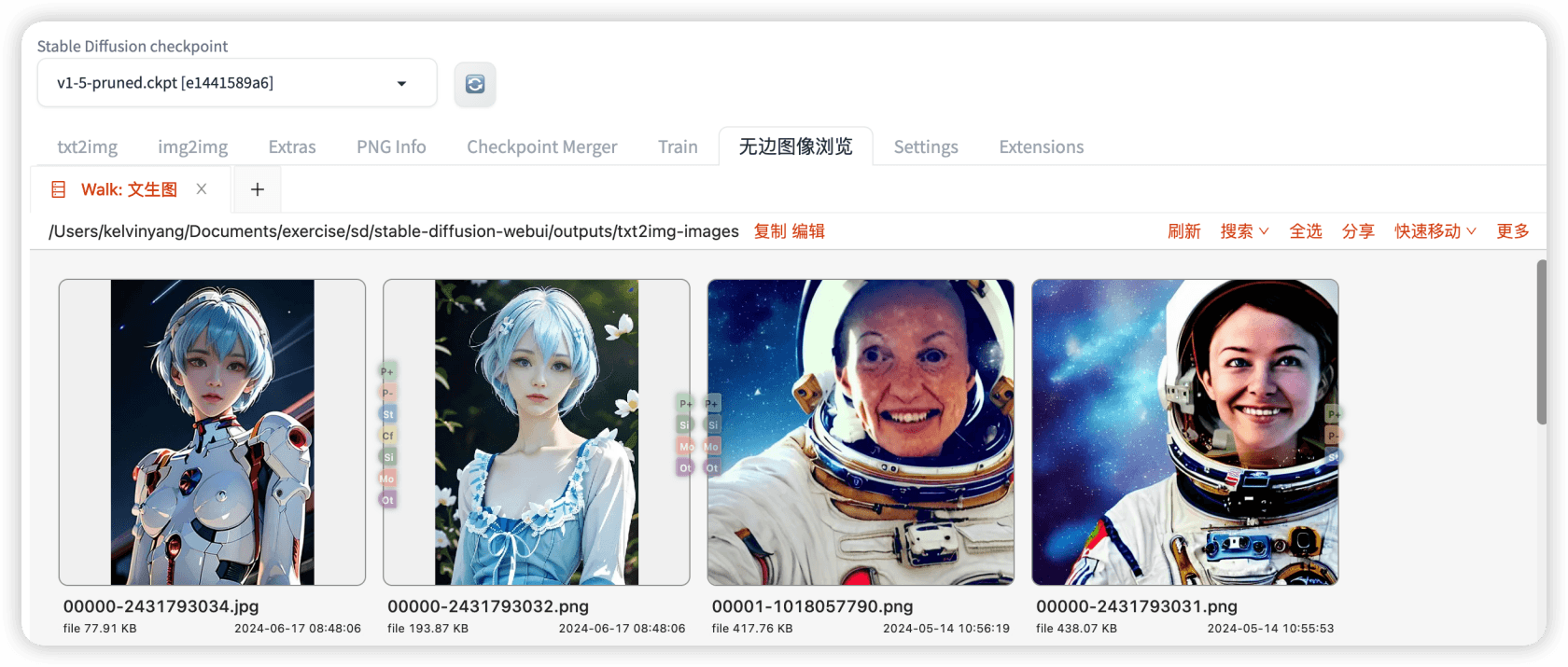
我们使用文生图生成的所有图片其实 SD 都有帮我们存起来,即使是生成的一些没用的、不好看的图片也会存起来。

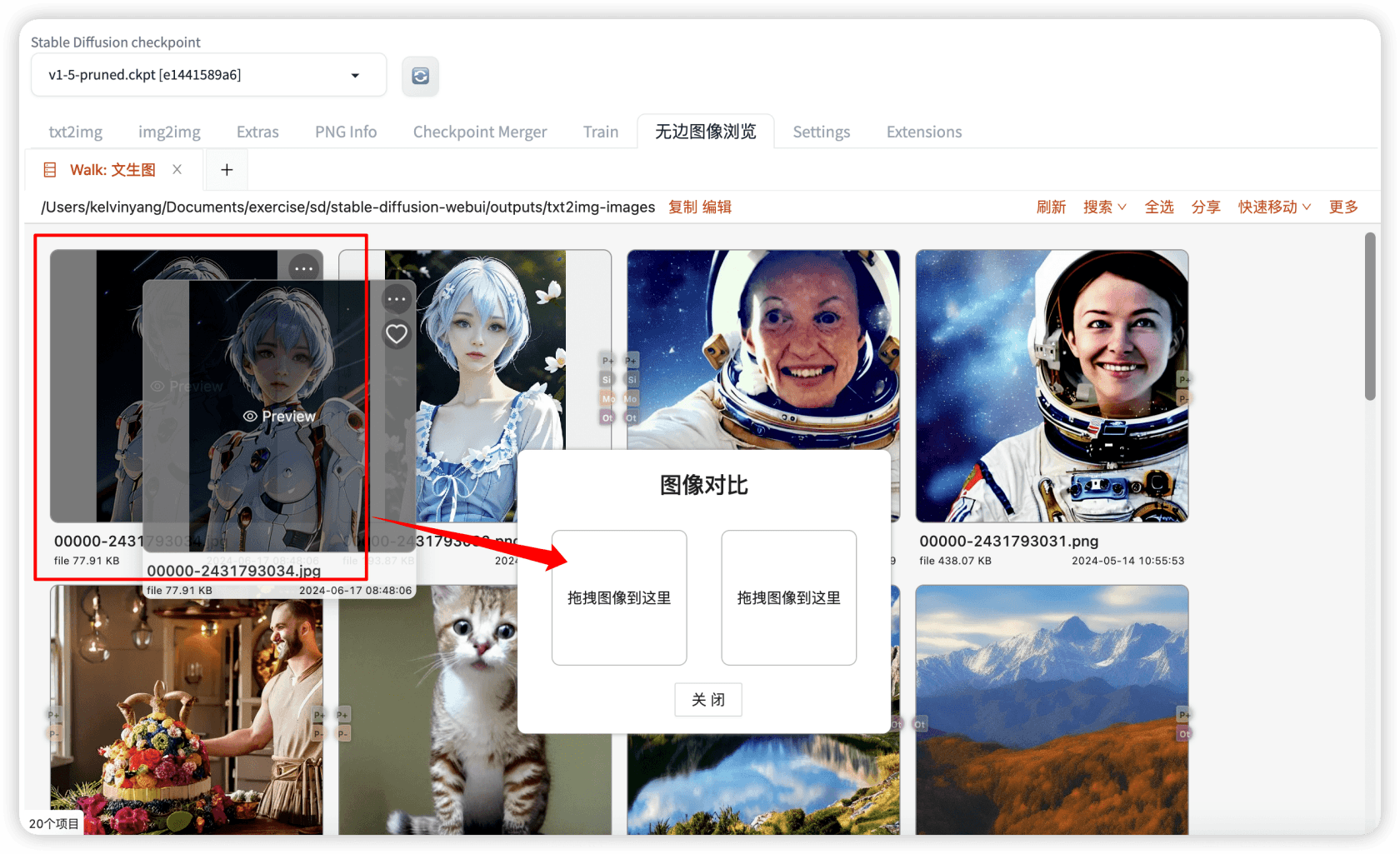
点击要对比的图,按住鼠标左键拖拽,就能看到这个窗口。

把需要对比的两张图片分别拖入两个窗口中。

点击确认就可以进入对比界面了。

将图片传入图生图
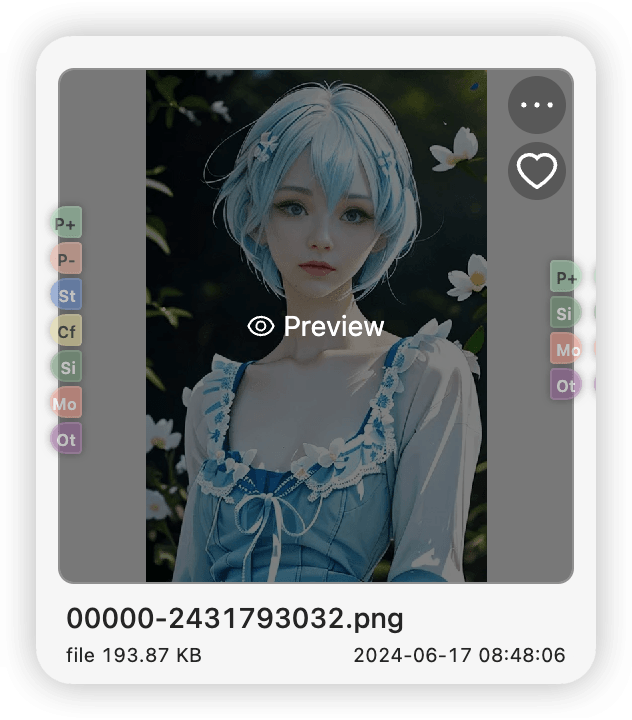
如果你需要把某张图片发送到文生图或者图生图,或者拿去做局部重绘,可以将鼠标放到图片上方,此时右上角会出现3个点的按钮。

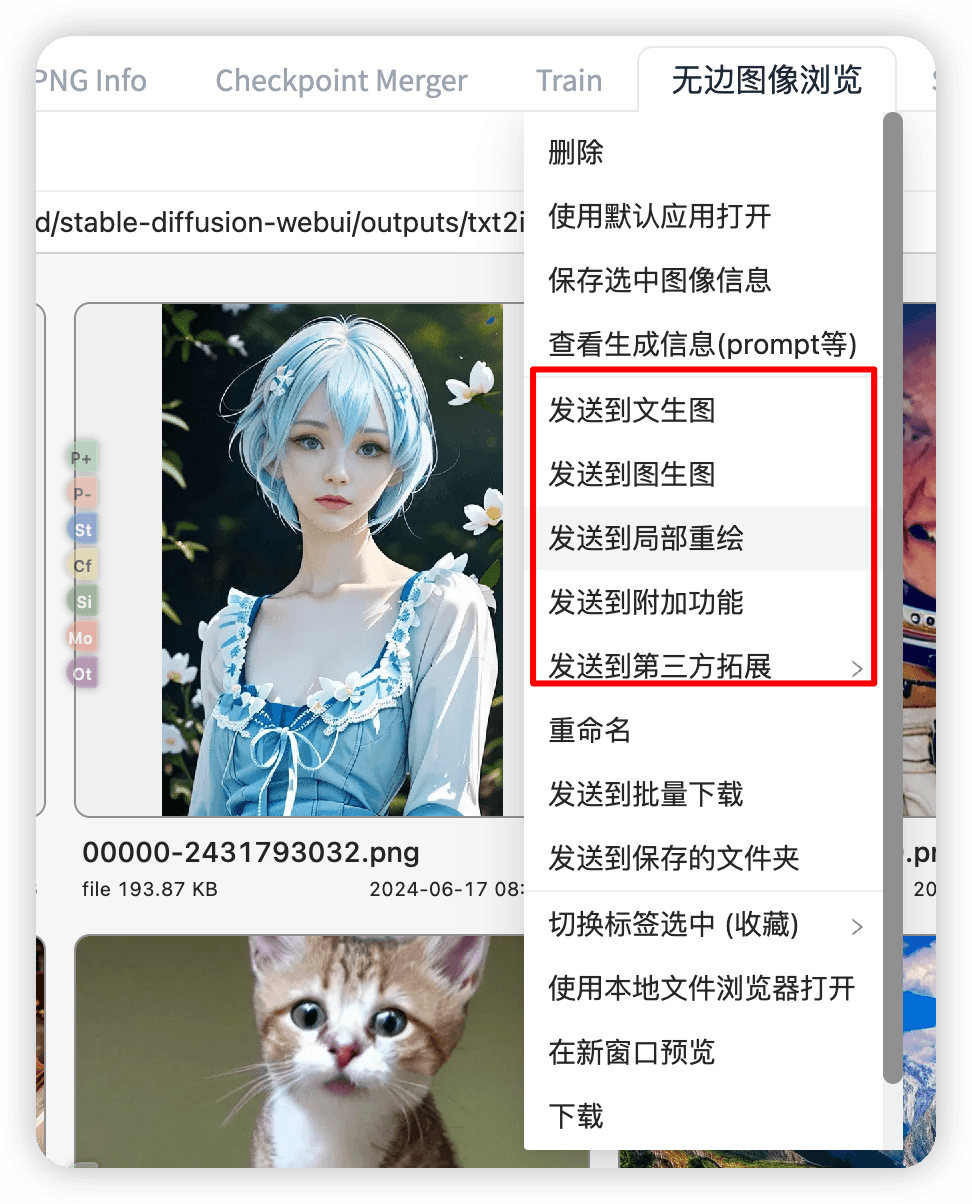
把鼠标放到3个点的按钮上,就会出现一个快捷菜单。

根据你需求,将图片发送到指定位置即可。
点赞 + 关注 + 收藏 = 学会了
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



