『SD』零代码AI绘画:光影字
本文简介
点赞 + 收藏 + 关注 = 学会了
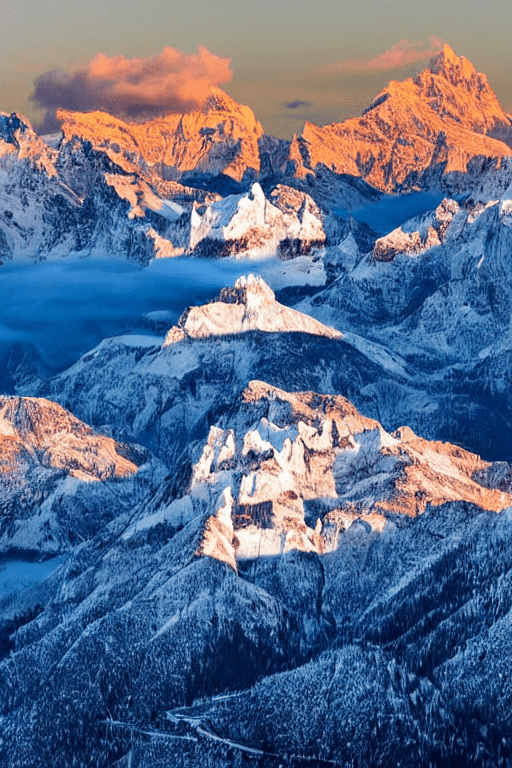
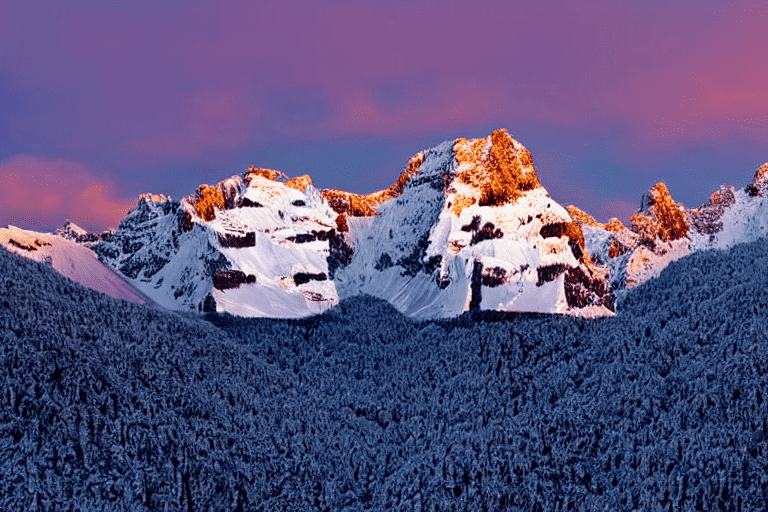
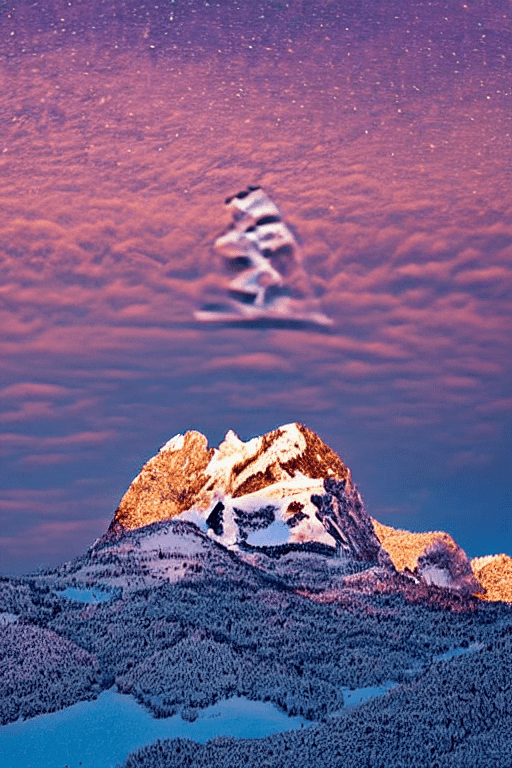
本文介绍如何使用 Stable Diffusion 创建下面这种图片。零代码,素人也可以做到~

在做光影字之前,你需要在电脑安装好 Stable Diffusion ,这工具有网页版,安装教程可以看 《『SD』零基础快速搭建Stable Diffusion(Windows版)》 或者 『SD』零基础快速搭建Stable Diffusion(Mac版),根据你系统来选择就行。
动手操作
1、安装ControlNet插件
在《『SD』Stable Diffusion WebUI 安装插件(以汉化为例)》文章里介绍如何安装插件,参考这篇文章把 ControlNet 插件安装好即可。建议使用文章里的“方法2”
ControlNet插件地址:github.com/Mikubill/sd-webui-contr...
2、配置ControlNet的模型
下载完 ControlNet 插件后,还需要下载多一个 ControlNet 类型的模型。
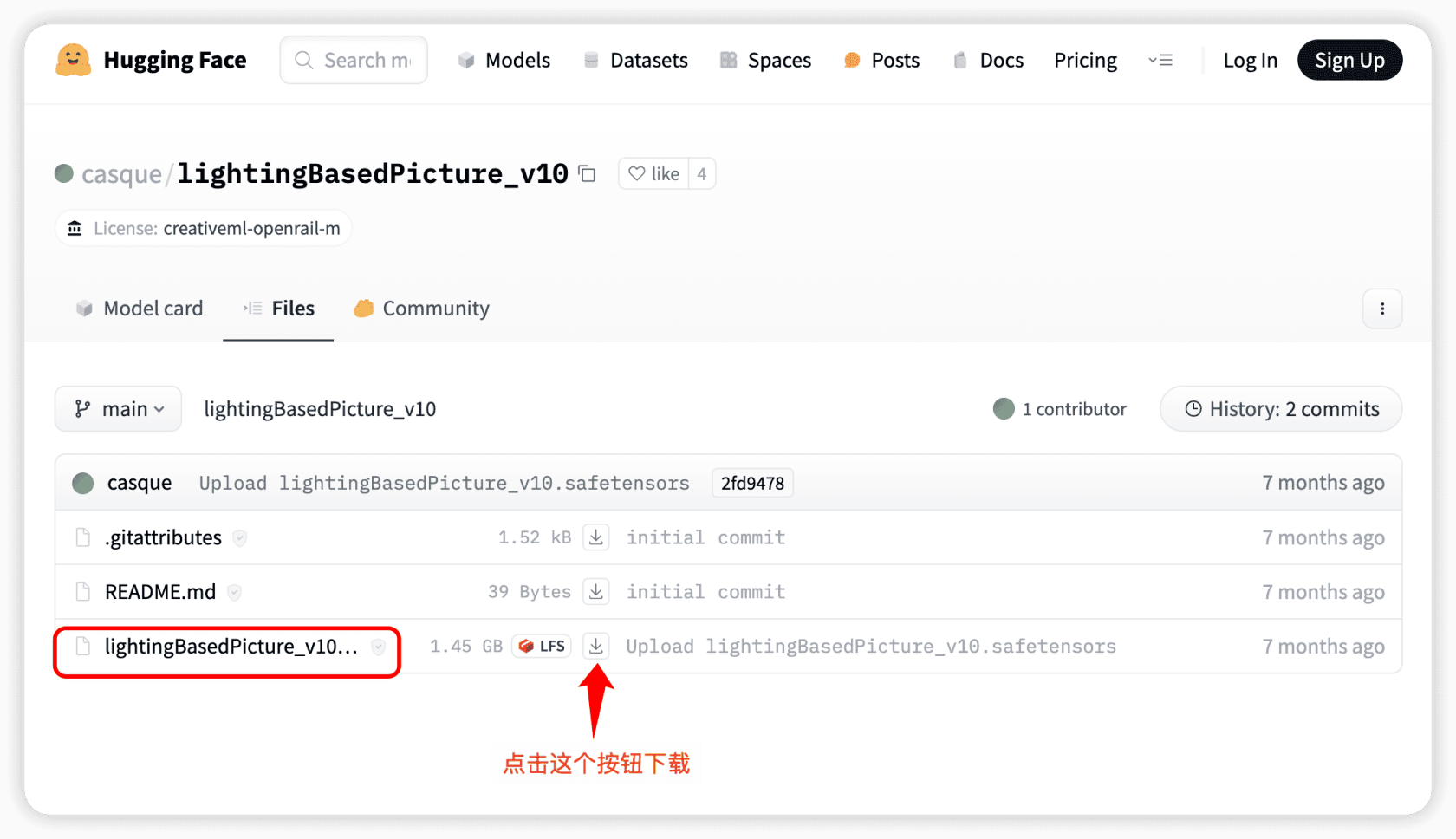
这个模型叫 lightingBasedPicture_v10 可以在 huggingface 里下载。
下载地址:huggingface.co/casque/lightingBase...

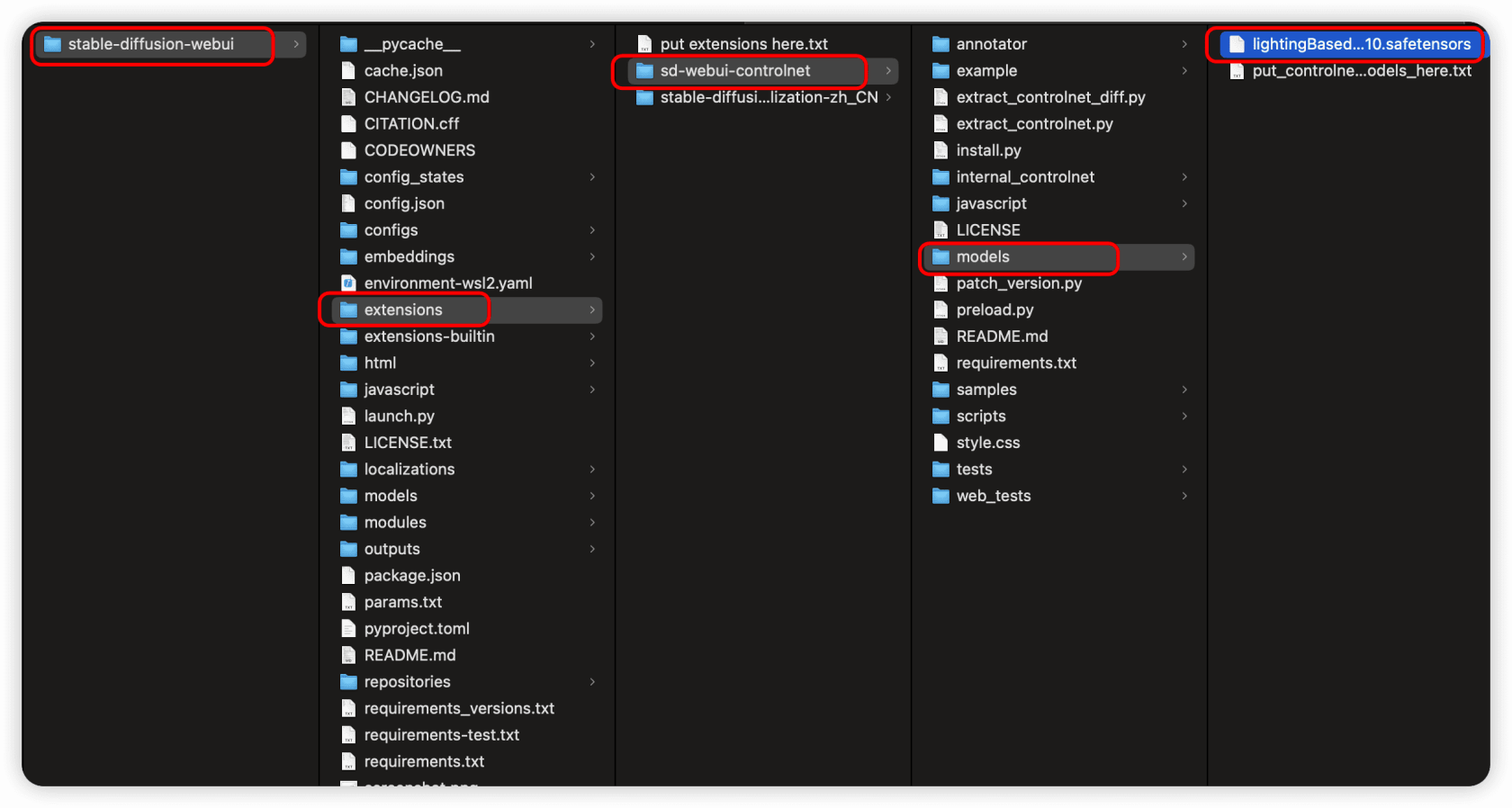
将下载好的 lightingBasedPicture_v10 放在 ControlNet 插件的模型目录下:stable-diffusion-webui/extensions/sd-webui-controlnet/models

*注意!!!是 ControlNet 插件的模型目录,并不是 stable-diffusion-webui/models/Stable-diffusion *
然后重启项目,第一次加载 ControlNet 插件会慢一点。我是卡在 Commit hash: xxxxxxxx 这里好几分钟。耐心等待,之后再重新启动项目就不需要这么久了。
3、用PS弄几个字
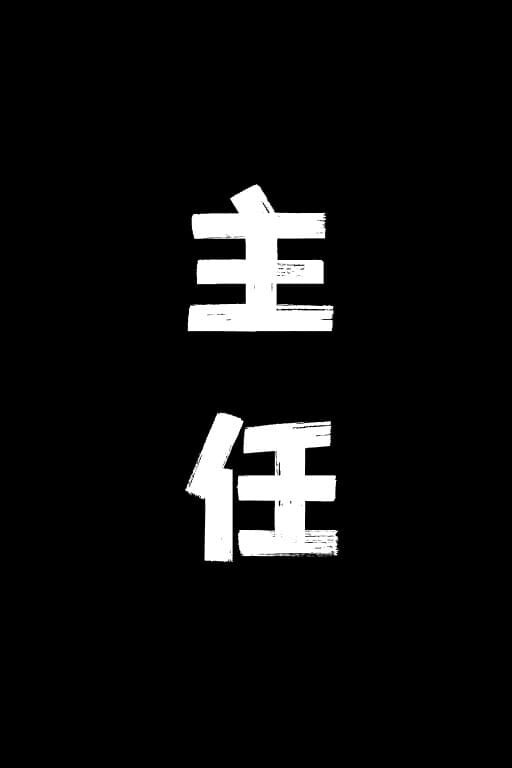
打开PS或其他工具,做一张黑底白字的图片。
没有PS的可以使用稿定设计的在线PS工具:www.gaoding.com/editor/ps#/

黑底白字可以让文字嵌入到图片里。
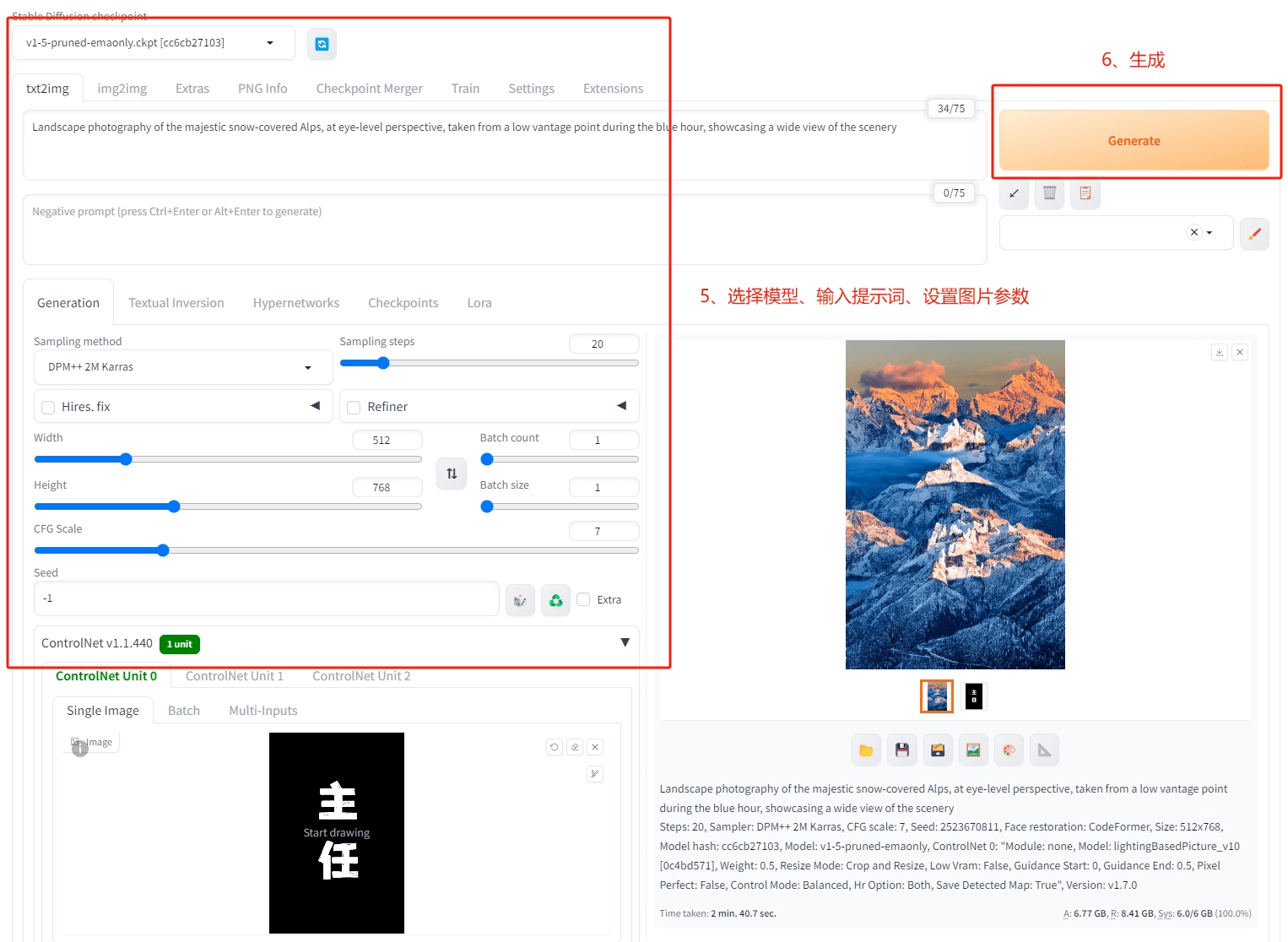
4、生成光影字
引导图(前面的黑底白字图片)做好后,在 Stable Diffusion 里打开。
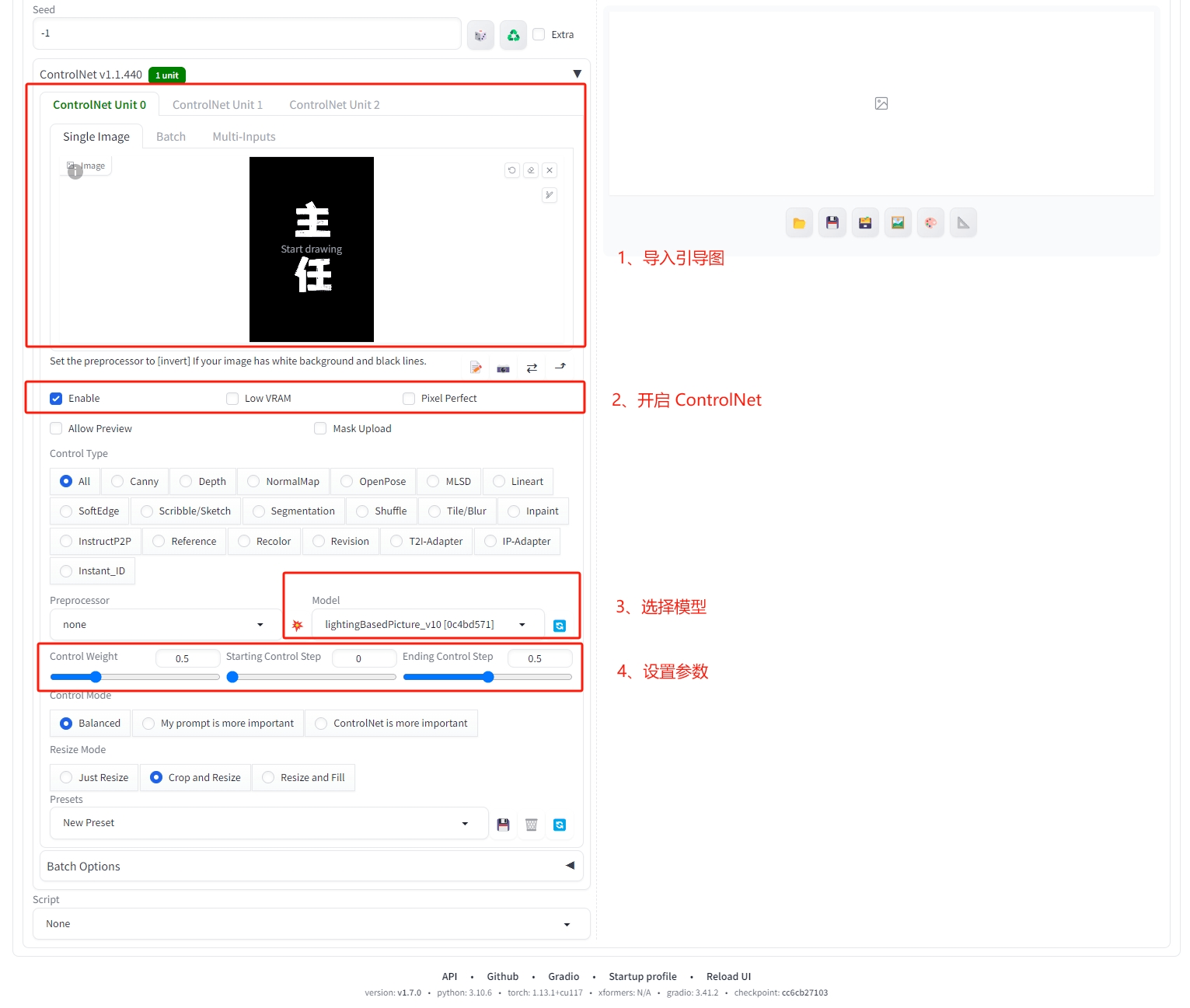
操作步骤:
在
ControlNet里导入引导图。开启
ControlNet。选择
lightingBasedPicture_v10模型设置
Control Weight和Ending Control Step参数。输入提示词和设置生成图片的参数。
点击
Generate按钮生成图片。



在这个例子中我做的提示图尺寸是 512 * 768,在生成图片时最好也将输出图片的尺寸设置为 512 * 768。
前面的操作中我把 Control Weight 和 Ending Control Step 都设置为 0.5。
Control Weight的意思是权重。
步,你可以试试使用不同的模型和调整不同的参数生成不同的照片。


点赞 + 收藏 + 关注 = 学会了
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



