『SD』平铺纹理Tiling
点赞 + 关注 + 收藏 = 学会了
本文简介
现在,Stable Diffusion 也可以生成平铺图了。
平铺图是什么东东呢?它是一个可以无限拼接且不重叠、不留空隙的图片。
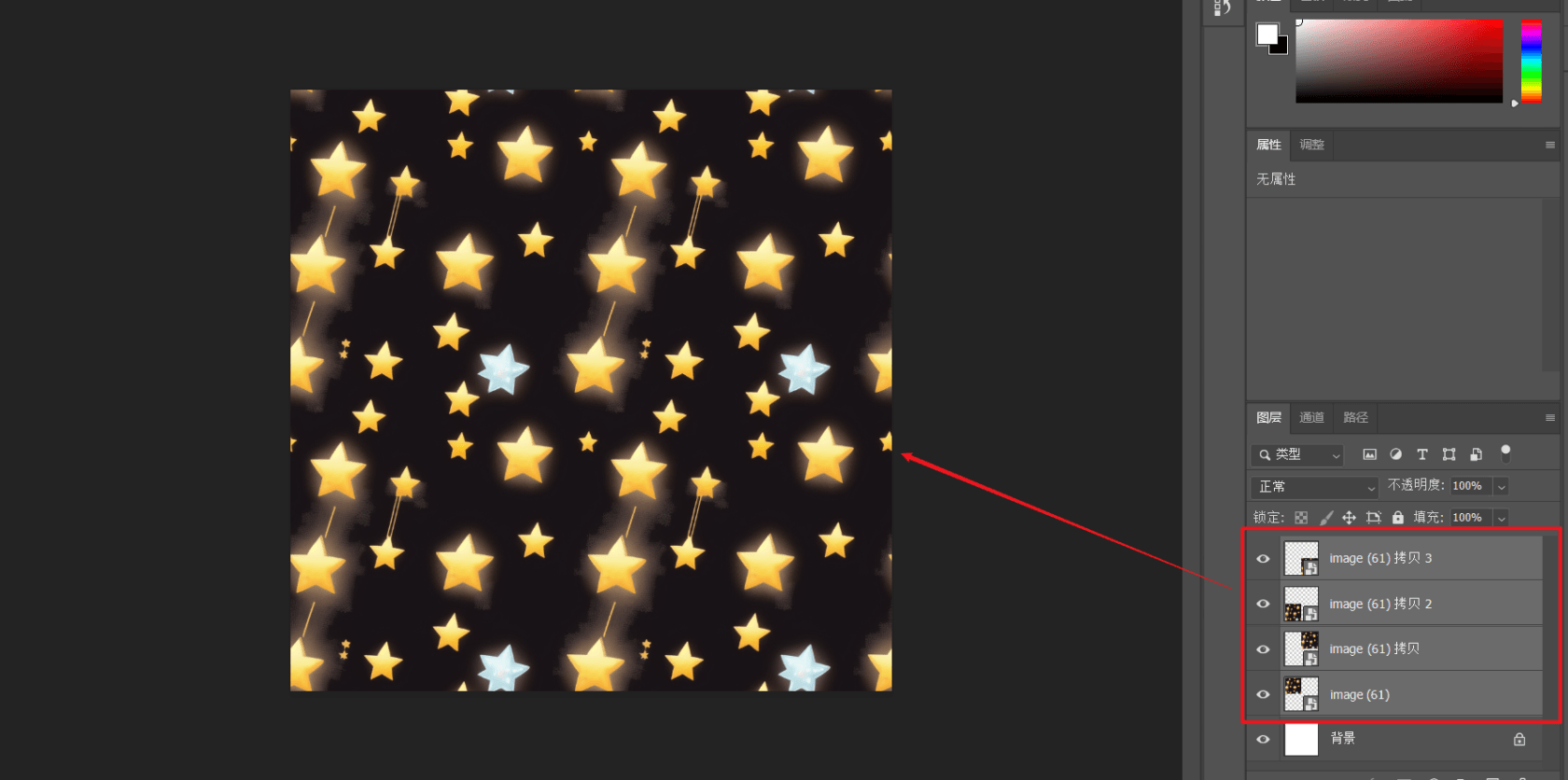
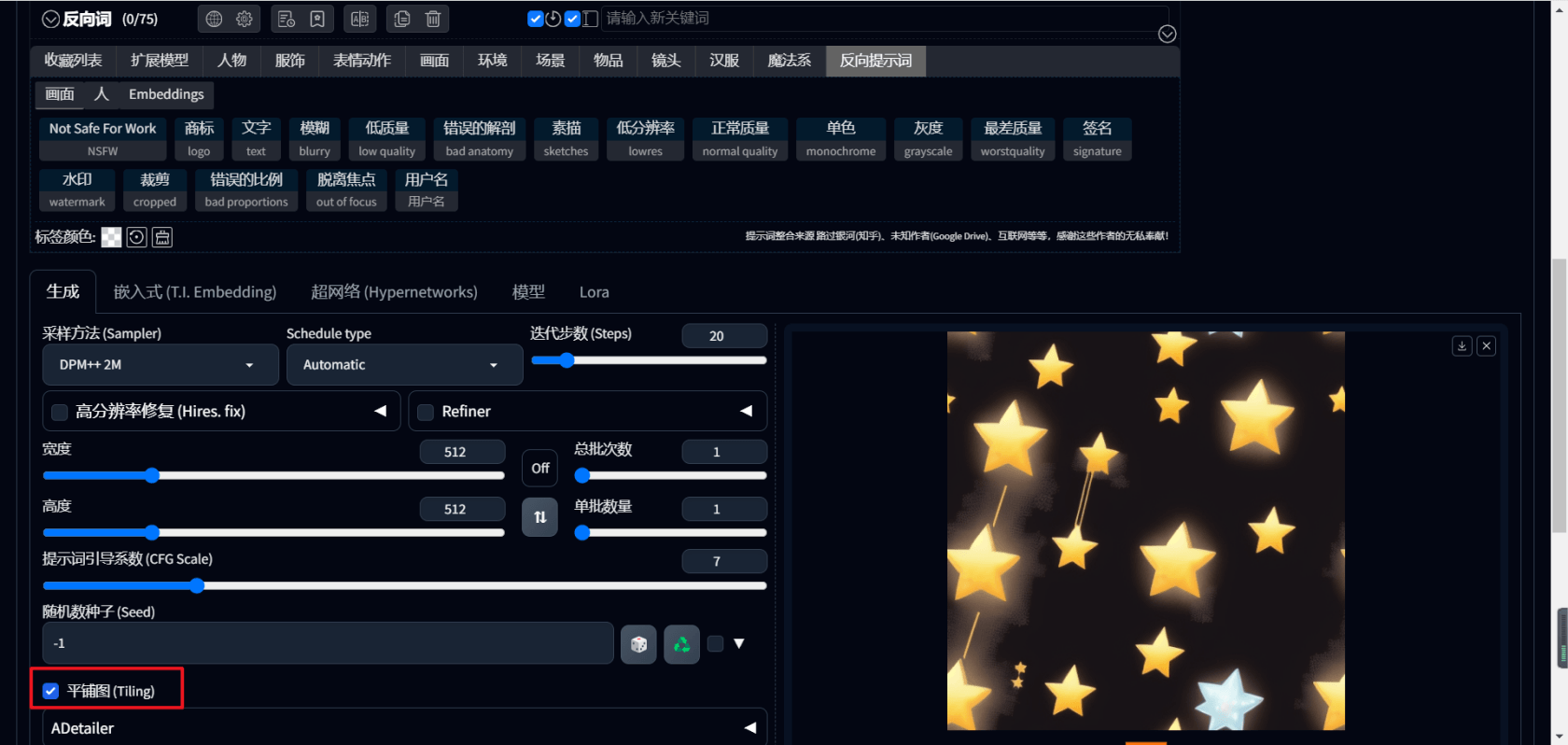
举个例子,我用 SD 生成一张内容是星星的平铺图。

这个图片看上去没啥特别,但如果我们把它横向和竖向无限拼接,它又真的可以拼接上喔。
上面这张图的分辨率是 512 * 512。我在 PS 创建一个 1024 * 1024 的画布,它可以容纳4张星星图片。

仔细看看图片,真的找不到拼接的缝隙。
动手操作
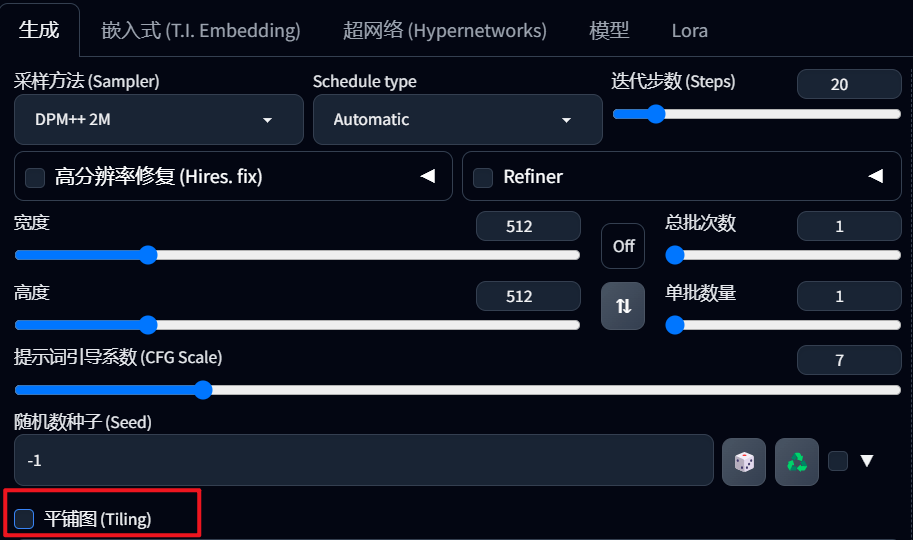
在新版的 SD WebUI 多了一个“平铺图(Tiling)”功能。

但这个功能默认并没有出现在界面里,需要我们手动配置。
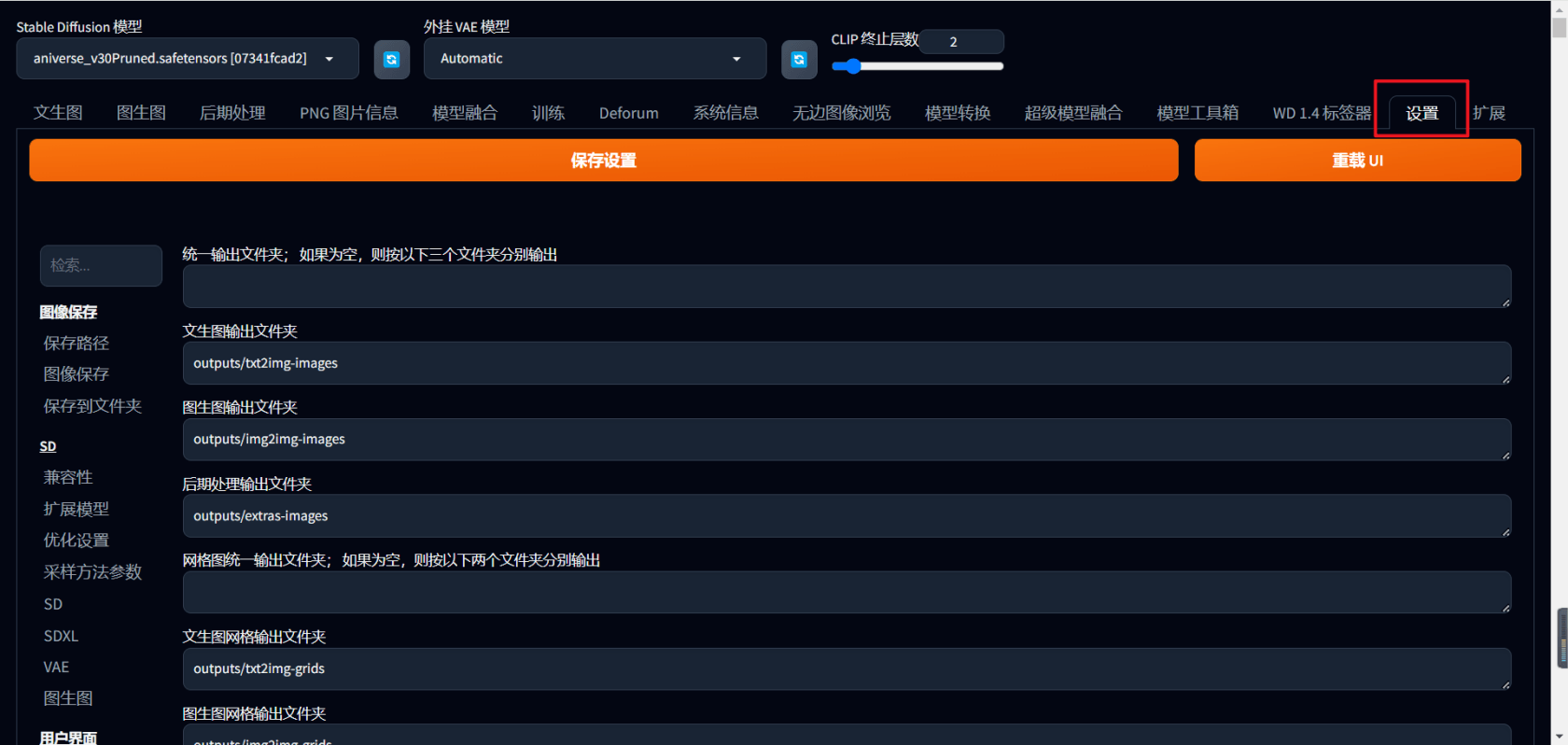
进入“设置”模块。

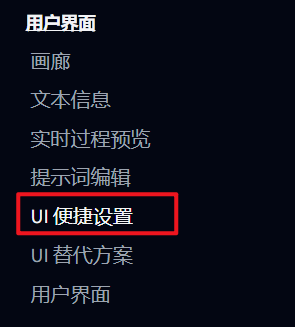
在左侧导航栏到找到“UI便捷设置”。

在这个界面中,文生图和图生图的输入框都输入“tiling”,然后点击“保存设置”,再点击“重载UI”。

重新打开 SD WebUI 后就能在文生图和图生图界面中看到“平铺图(Tiling)”这个功能了。
选中这个功能,然后在提示词输入框输入想要生成的内容,点击生成按钮即可。

其他推荐方案
虽然 SD 可以生成平铺图,但出图质量一般,也没什么可控性可言。通常需要多次抽卡才会出现一张稍微满意的平铺图。
那有没有什么替代方案呢?
对于前端来说,可以使用 CSS 绘制这种平铺背景图,我在 《这18个网站能让你的页面背景炫酷起来》 里提到几个社区大神开源的数十种纯CSS实现的平铺图效果。
如果是UI设计师,可以在这个网站上传自己的 SVG 图标生成平铺图。
链接我放这:patterninja.com/
点赞 + 关注 + 收藏 = 学会了
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



