如果你懂CRUD,那你一定来尝试一下 AntDesign 的 ProComponents
Hello 大家好,我是小刘同学,XinAdmin 的开发者,今天带大家来了解一款前端组件库,如果你喜欢,可以为本片文章点上一个赞,爱你呦 。
。
什么是CRUD
我们都知道 CRUD 指的是 增加(Create)、读取查询(Retrieve)、更新(Update)和删除(Delete),在后端来讲我们一般把这些操作集合到公共控制器中,通过控制器继承的方式来使每一个控制器对应的数据表都拥有 CRUD 的功能。在前端里面,CRUD通常展现为 表格 + 表单 的形式,细化可以分为以下几块:
- 数据表格
- 搜索表单
- 新增表单
- 修改表单
- 删除行
一个完整的 CRUD 必须拥有这些基本的功能。
Ant Design ProComponents
Ant Design ProComponents 是蚂蚁前端团队出品的一款重量型组件库,它对表格表单进行二次封装,我们只用一个JSON 就可以完成之前繁杂的前端代码。
不仅如此,它还将表单表格共同属性相结合,一个 JSON 既可以生成表单,又可以生成表格,在这个基础之上,CRUD 前端部分的操作变得易如反掌。
比如以下 JSON:
{
title: '分组名',
dataIndex: 'name',
valueType: 'text',
hideInForm: false,
hideInTable: false,
hideInSearch:false
}valueType 是它在表单表格中的展示形式。
- 在表单中,它是一个文本输入框,它包含了表单的 type、name、label。
- 在表格中,它是一列单元格,title 是表格标题,dataIndex 是表格数据索引,valueType 是表格中显示的形式。
- hideInForm、hideInTable、hideInSearch 分别控制创建修改表单、数据表格、搜索表单的显示。
这种巧妙的组合,只用一个 JSON 就可以创建表格和表单,是不是很奇妙,即使你不会 React ,相信你也可以快速上手。
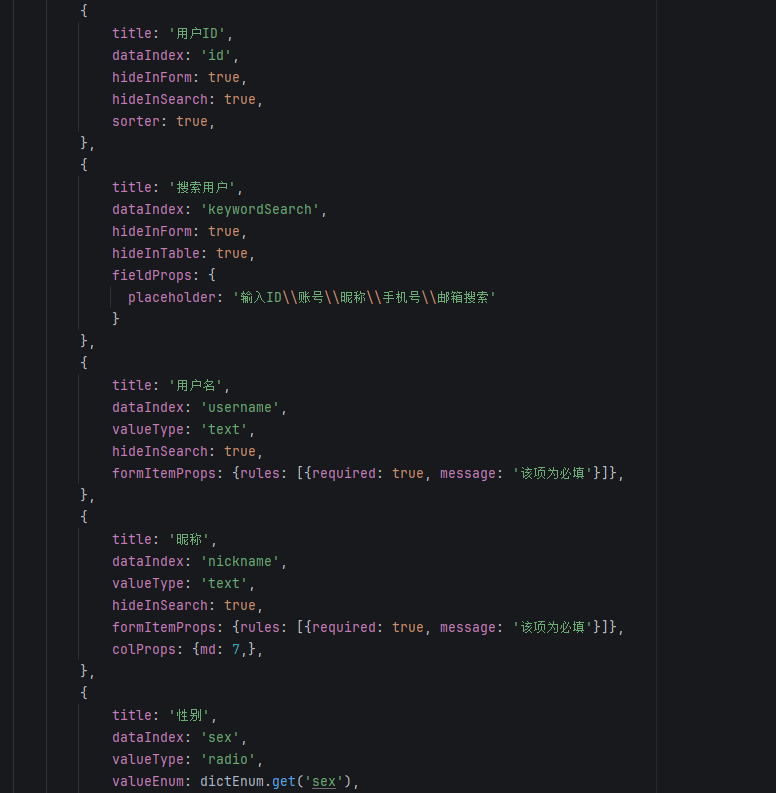
当然你也可以实现更复杂的操作,比如:

它生成的结果为:
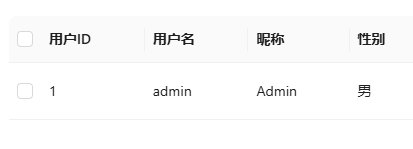
在表格中:

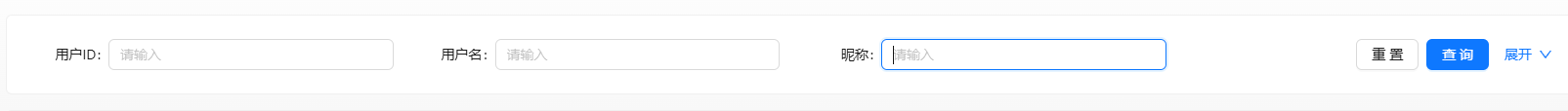
在搜索中:

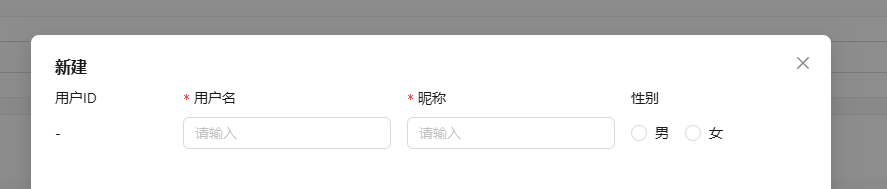
在表单中:

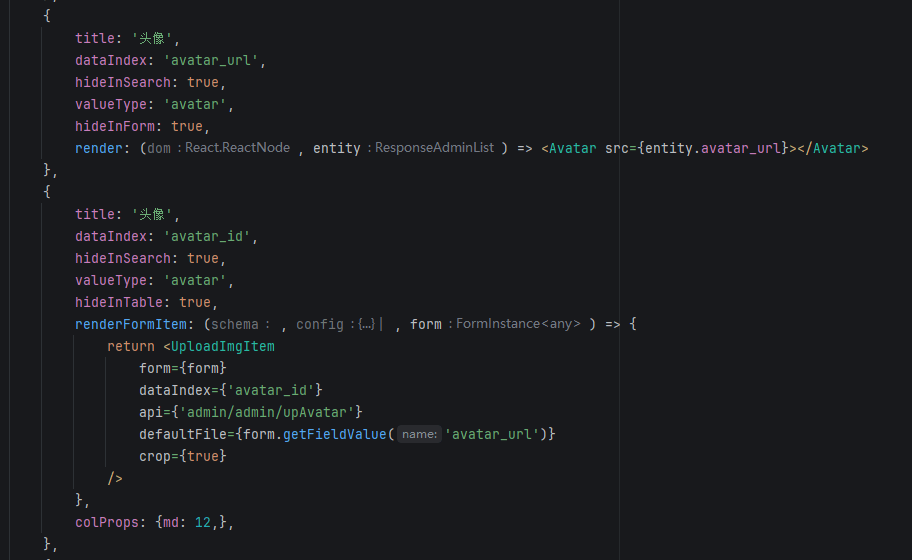
当然,你不必担心它的局限性,因为你可以使用JSON配置来完全自定义某一项的功能或者显示状态,比如上传头像:

我们知道,头像通过关联绑定后一般会有 avatar_id 和 avatar_url 两个字段,我们可以将上传头像与显示头像分开并分别隐藏,然后实现各自功能,最终的结果显示为:
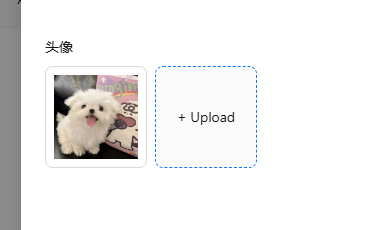
上传表单:
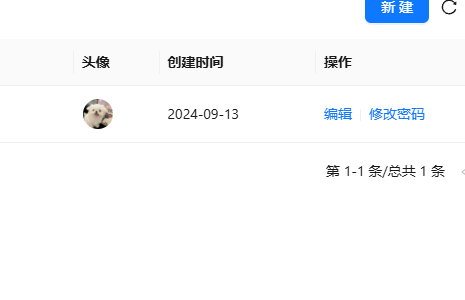
显示表格:

当然,我们可以随意且灵活的来配置我们业务所需要的场景。
而且,表单表格的布局也可以根据你的需求来自定义。
不仅如此,当你需要一个单独的表单、表格或者是搜索表单的时候也可以使用它来创建。
XinAdmin 的 CRUD
XinAdmin 二次封装了 ProComponents 的组件,使得一个JSON 即可生成所有的操作,前后端结合,对于新学者与开发者而言更方便、快捷,包括表格筛选与排序,目前Think和Laravel版本都已支持,欢迎大家来体验!!
Github:XinFrame
官方网站:XinAdmin
以上示例均在 XinAdmin 环境中摘选。
结语
文章由小刘同学原创,内容图片由XinAdmin演示环境与源代码截取。
小刘同学是一个对开发无限热爱的全栈开发工程师,如果喜欢我可以关注我的 Learnku 账户哦,也可以通过 xineny.cn 网站、邮箱(liu@xinadmin.cn)、微信公众号(XinAdmin)、QQ(2302563948)联系到我,感谢大家的喜欢 






都看到这里了,不妨点一个小小爱心呗!
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



