让DcatAdmin再放光芒系列-数据表格-订单状态tab实现
前言
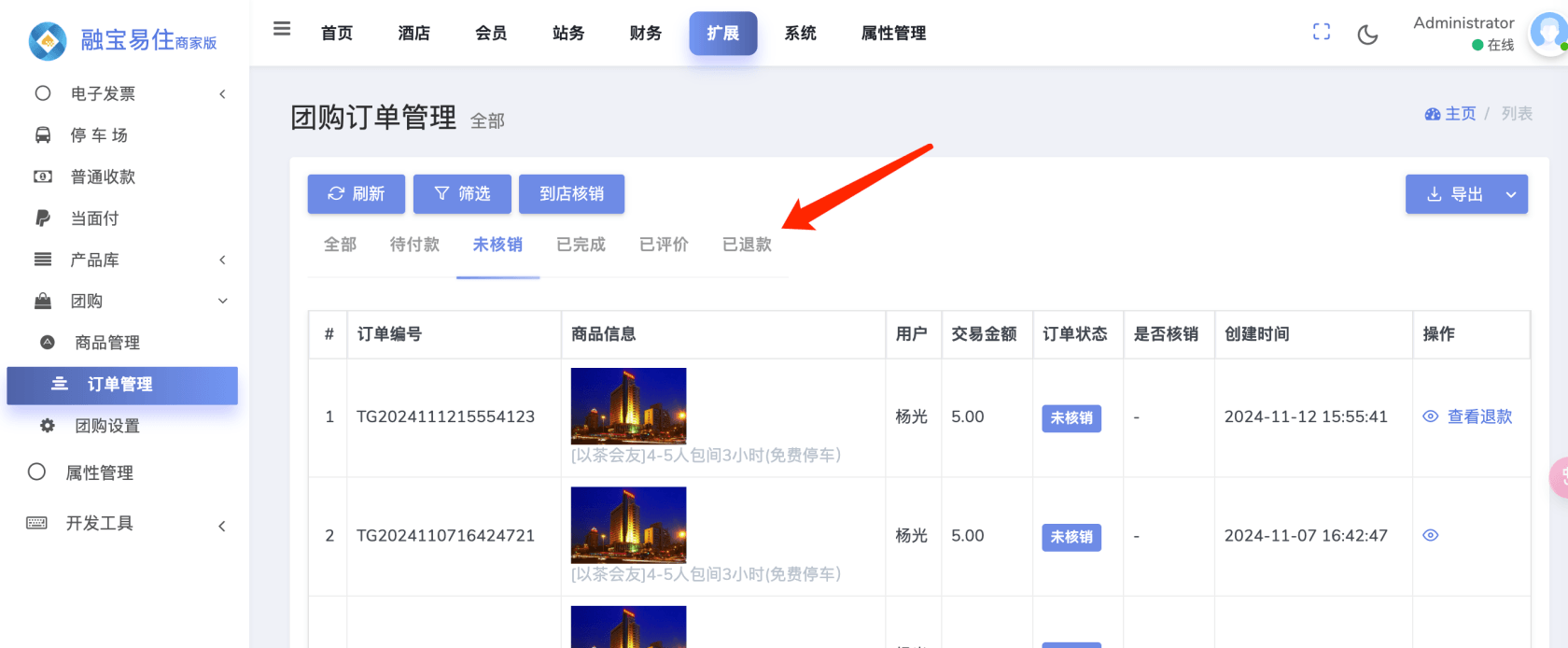
在数据表格页面,经常需要实现【状态tab】,快速方便的查看状态下的数据。
效果截图

代码实现
只是使用技巧,已经掌握的PHPer,请忽略。
$grid = Grid::make(mOrder::with('user','tuangouorder','refund','goods','detail','clerk'), function (Grid $grid) { $grid->column('order_no','订单编号'); $tab = \Dcat\Admin\Widgets\Tab::make(); //$tab->vertical(); $request = request(); $order_status_active = ''; $tuangouorder_where = $request->get('tuangouorder'); if(!empty($tuangouorder_where)){ $order_status_active = $tuangouorder_where['order_status']; } $tab->addLink('全部', admin_url('tuangou/order'),empty($order_status_active) ? true:false); $tab->addLink('待付款', admin_url('tuangou/order').'?tuangouorder%5Border_status%5D=1',$order_status_active == 1 ? true:false); $tab->addLink('未核销', admin_url('tuangou/order').'?tuangouorder%5Border_status%5D=2',$order_status_active == 2 ? true:false); $tab->addLink('已完成', admin_url('tuangou/order').'?tuangouorder%5Border_status%5D=3',$order_status_active == 3 ? true:false); $tab->addLink('已评价', admin_url('tuangou/order').'?tuangouorder%5Border_status%5D=4',$order_status_active == 4 ? true:false); $tab->addLink('已退款', admin_url('tuangou/order').'?tuangouorder%5Border_status%5D=5',$order_status_active == 5 ? true:false); $grid->header($tab->render()); }); return \Dcat\Admin\Widgets\Card::make('',$grid);
dcat-admin 并未停止不前,plus版 持续更新 保持活力
dcat-plus admin (plus版)沿用 dcat-admn 最新代码,并让dcat-admin 保持活力。已支持到Laravel11,并新增多个组件。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




自带的selecter能实现呀
这样写.filter的筛选就全部都失效了