基于WebRTC实现音视频通话
最近闲暇时间(摸鱼时间很难熬)都在搞这个仿微信的项目,于是乎今天就接了个音视频通话。
在线体验
已存在用户:13006789001~13006789010 密码都是123456
前端项目
github:github.com/Juenfy/cover-wechat-cli...
后端项目
github:github.com/Juenfy/cover-wechat-api
客户端采用WebRTC技术(推流),通讯用websocket。
WebRTC像是一个面试过程:
第一步:发起方(拨打电话者)点击拨打电话时,获取本地媒体流并推流给接收方同时捕获接收方推过来的流,捕获到后把流设置到dom上,监听ICE候选确保能点对连接,生成offer,通过websocket告知接收方并拉起等待接听界面。
//获取媒体流
stream.value = await navigator.mediaDevices.getUserMedia({
video: true,
audio: true
});
// 初始化 PeerConnection
peerConnection.value = new RTCPeerConnection({
iceServers: [
{
urls: 'stun:stun.l.google.com:19302'
}
]
});
// 推流给接收方
stream.value.getTracks().forEach((track) => {
peerConnection.value.addTrack(track, stream.value);
});
// 捕获接收方的流
peerConnection.value.ontrack = (event) => {
remoteStream.value = event.streams[0];
if (callType.value === TypeVideo) {
remoteVideo.value.srcObject = remoteStream.value;
} else {
remoteAudio.value.srcObject = remoteStream.value;
}
};
// 监听ICE候选,确保 WebRTC 的点对点连接能够成功建立
peerConnection.value.onicecandidate = (event) => {
if (event.candidate) {
//发送candidate
ws.send(event.candidate);
}
};
// 创建 offer
const offer = await peerConnection.value.createOffer();
await peerConnection.value.setLocalDescription(offer);
//发送offer,这里发送的offer可以理解成是接收方用来捕获发起方流的一个凭证,接收方通过peerConnection.value.ontrack可以捕获到。
ws.send(offer);
//拉起等待接听界面
showCall.value = true;
//状态等待接听
callStatus.value = 'wating';第二步:接收方收到offer后,第一步是拉起来电界面,第二步是选择接听或者挂断。
1)拉起来电接听界面
//拉起来电接听界面
showCall.vue = true;
//状态来电接听
callStatus.value = 'coming';
//初始化来电人信息等
....2)挂断,就是告诉发起方我挂断了,发起方就把RTC关掉、停止推流,dom置空就好了
//接收方
showCall.value = false;
callStatus.value = 'closing';
ws.send('reject');
//发起方
if (peerConnection.value) {
peerConnection.value.close();
peerConnection.value = null;
}
if (stream.value) {
const tracks = stream.value.getTracks();
tracks.forEach((track) => track.stop());
}
if (localVideo.value)
localVideo.value.srcObject = null;
if (remoteVideo.value)
remoteVideo.value.srcObject = null;
if (remoteAudio.value)
remoteAudio.value.srcObject = null;
showCall.value = false;
callStatus.value = 'closing';2)接听,操作跟拨打流程差不多,需要设置远端SDP(发起方的offer),添加ICE候选(发起方的ice,这里需要注意的是只有远端SDP初始化完毕状态下才能设置ice)
// 获取本地媒体流
...同发起方
// 初始化 PeerConnection
...同发起方
// 推流给发起方
...同发起方
// 捕获发起方的流
...同发起方
// 监听ICE候选
...同发起方
//设置远端SDP
await peerConnection.value.setRemoteDescription(new RTCSessionDescription(caller.value.offer));
// 添加发起方发过来的ice
iceCandidateQueue.value.forEach(async (candidate) => {
await peerConnection.value.addIceCandidate(candidate);
});
iceCandidateQueue.value = [];
// 创建 answer
const answer = await peerConnection.value.createAnswer();
await peerConnection.value.setLocalDescription(answer);
//发送answer给发起方
ws.send(answer);
//状态通话中
callStatus.value = 'calling';关于ice的处理,就是远端SDP初始化完毕状态可以直接设置,未初始化完毕就存到iceCandidateQueue队列备用
// 处理新的 ICE 候选
const handleNewICECandidate = async (candidate) => {
const iceCandidate = new RTCIceCandidate(candidate);
if (peerConnection.value?.signalingState === 'have-remote-offer' || peerConnection.value?.signalingState === 'stable') {
peerConnection.value.addIceCandidate(iceCandidate);
} else {
iceCandidateQueue.value.push(iceCandidate);
}
};最后一步:发起方收到接收方的答复(接收方接听了),设置远端SDP(接收方的answer),设置ICE(接受方的ice)
//设置远端SDP
await peerConnection.value.setRemoteDescription(new RTCSessionDescription(caller.value.answer));
//添加ICE
iceCandidateQueue.value.forEach(async (candidate) => {
await peerConnection.value.addIceCandidate(candidate);
});
iceCandidateQueue.value = [];
//状态接听中
callStatus.value = 'calling';这就是WebRTC视频通话的关键代码跟流程!
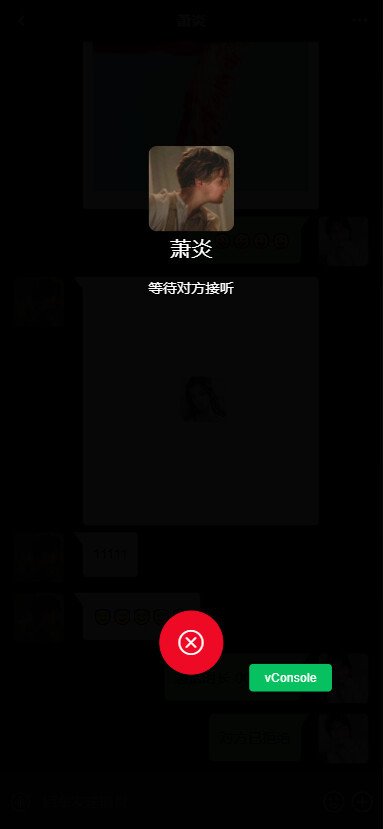
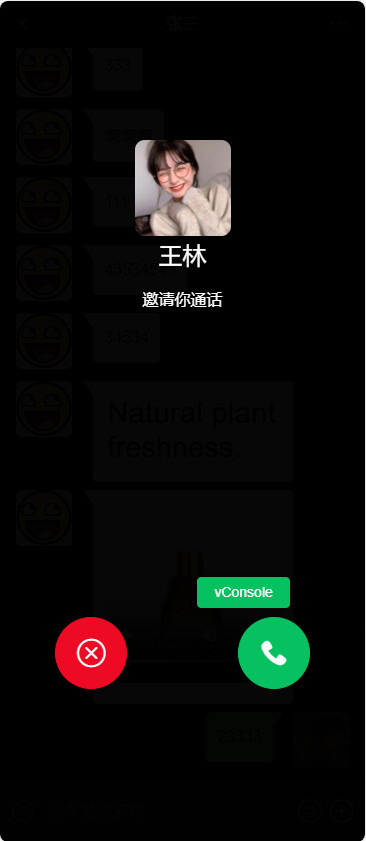
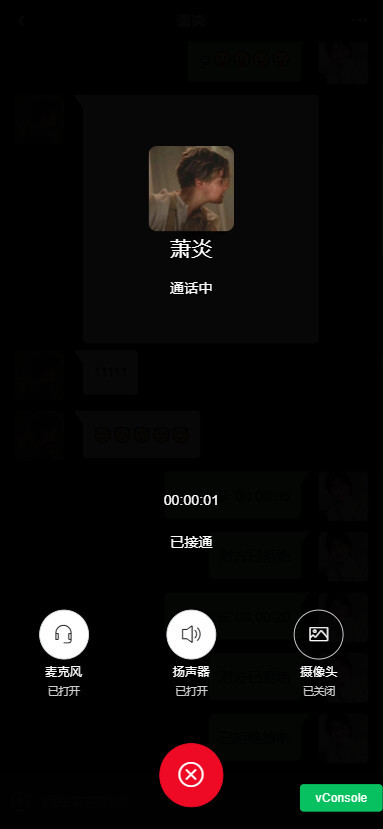
我的项目实现效果图:


本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: