(在线预览STEP模型)网页三维CAD中加载和保存STEP模型
前言
1.在网页CAD中进行三维建模的时候经常需要导入和导出STEP格式的三维模型文件,本文将介绍如何使用mxcad3d来导入导出STEP三维模型。
2.首先我们需要学习mxcad3d的基本使用方法,可以通过官方的入门教程来搭建一个最基本的项目模板,快速入门、API接口的使用说明。
代码编写和效果展示
1.根据官方快速入门教程来创建一个名为Test3dImportAndExport的项目,如下图:
2.接口说明
MxCAD3DObject视图文档对象;创建视图文档对象并通过canvas进行初始化,该对象包含一个用于显示的canvas视图,以及一个保存模型信息的文档。
Mx3dDbDocument 文档对象;视图文档对象中包含一个此类型的文档对象,文档对象可以在内部创建标签对象用于保存模型的形状以及颜色材质贴图等信息。
Mx3dDbLabel标签对象;由文档对象创建,通过标签对象的各种方法可以保存模型的形状以及各种信息。
加载模型的API,代码如下:
/**
* 读取模型文件并解析为文档。
* @param theFile - 要读取的文件对象。
* @param theFormat - 模型文件格式。
* @returns 返回一个 Promise,解析结果为布尔值,表示成功或失败。
*/
read(theFile: File, theFormat: MdGe.MxFormat): Promise<boolean>;read方法是Mx3dDbDocument对象的一个方法,此方法用于读取指定格式的模型文件,并且会在Mx3dDbDocument对象中创建标签用于保存模型信息;该方法接受一个File类型的对象,以及MdGe.MxFormat枚举类型指定的模型格式,以下是MdGe.MxFormat枚举所定义的所有枚举值:
enum MxFormat {
Format_Unknown = 0,
Format_Image = 1,
Format_3DS = 2,
Format_3MF = 3,
Format_AMF = 4,
Format_COLLADA = 5,
Format_DXF = 6,
Format_FBX = 7,
Format_GLTF = 8,
Format_IGES = 9,
Format_OBJ = 10,
Format_OCCBREP = 11,
Format_OFF = 12,
Format_PLY = 13,
Format_STEP = 14,
Format_STL = 15,
Format_VRML = 16,
Format_X3D = 17,
Format_Blender = 18
}保存模型的API:
/**
* 写入文档到指定路径。
* @param theFilePath - 文件路径。
* @param theFormat - 文件格式。
* @returns 返回布尔值,表示是否成功写入。
*/
write(theFilePath: string, theFormat: MdGe.MxFormat): boolean;write方法是Mx3dDbDocument对象的一个方法,此方法用于保存为指定格式的模型文件;该方法接受一个File类型的对象,以及MdGe.MxFormat枚举类型指定的模型格式。
快速入门
3.编写导入和保存STEP模型文件的代码
在index.html中插入两个按钮”打开STEP模型”,”保存为STEP文件” ;index.html的完整代码如下所示:
import { MdGe, Mx3dGeColor, Mx3dGeCSYSR, Mx3dGeDir, Mx3dGePoint, Mx3dMkBox, Mx3dMkSphere, MxCAD3DObject } from "mxcad";
// 创建mxcad3d对象
const mxcad3d = new MxCAD3DObject();
// 初始化mxcad3d对象
mxcad3d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#myCanvas",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locateFile: (fileName) => new URL(`/node_modules/mxcad/dist/wasm/3d/${fileName}`, import.meta.url).href
});
// 初始化完成
mxcad3d.on("init", () => {
console.log("初始化完成");
});
function loadSTEP() {
const input = document.createElement("input");
input.type = "file";
input.style.display = "none";
input.accept = ".step,.stp";
input.onchange = async () => {
if (!input.files) return;
const aFile = input.files[0];
const doc = mxcad3d.getDocument();
const status = await doc.read(aFile, MdGe.MxFormat.Format_STEP);
console.log(aFile.name + ": 读取" + status ? "成功!" : "失败!");
};
input.click();
}
function saveSTEP() {
mxcad3d.removeAll(); // 将视图文档对象中的文档内容清空,并清除视图中显示的图形
// 创建一些图形
const box = new Mx3dMkBox(new Mx3dGePoint(), new Mx3dGePoint(100, 100, 100)); // 创建一个立方体,对角点在(0,0,0)和(100,100,100)
const boxShape = box.Shape(); // 获取立方体图形对象
const sphere = new Mx3dMkSphere(new Mx3dGeCSYSR(new Mx3dGePoint(200, 50, 50), new Mx3dGeDir(0, 0, 1)), 50); // 创建一个球体,半径为50,中心点在(200,50,50)
const sphereShape = sphere.Shape(); // 获取球体图形对象
// 创建一些颜色
const green = new Mx3dGeColor(MdGe.MxNameOfColor.Color_NOC_GREEN); // 创建一个颜色对象,颜色为绿色
const red = new Mx3dGeColor(MdGe.MxNameOfColor.Color_NOC_RED); // 创建一个颜色对象,颜色为红色
const doc = mxcad3d.getDocument(); // 获取文档对象
const boxShapeLabel = doc.addShapeLabel(); // 文档中增加一个boxShapeLabel标签,用于保存boxShape形状和对应的颜色等信息
const sphereShapeLabel = doc.addShapeLabel(); // 文档中增加一个sphereShapeLabel标签,用于保存sphereShape形状和对应的颜色等信息
boxShapeLabel.setShape(boxShape); // boxShapeLabel保存boxShape形状
boxShapeLabel.setColor(green); // boxShapeLabel的颜色为绿色
sphereShapeLabel.setShape(sphereShape); // sphereShapeLabel保存sphereShape形状
sphereShapeLabel.setColor(red); // sphereShapeLabel的颜色为红色
mxcad3d.update(); // 更新视图显示
const status = doc.write("mode.step", MdGe.MxFormat.Format_STEP);
console.log("保存" + (status ? "成功!" : "失败!"));
}
// 立即执行函数,给button添加点击事件
(function addEventToButton() {
const btnOpen = document.querySelector("#open");
const btnSave = document.querySelector("#save");
if (btnOpen && btnSave) {
btnOpen.addEventListener("click", () => {
loadSTEP();
});
btnSave.addEventListener("click", () => {
saveSTEP();
});
}
})();4.运行项目,测试打开STEP模型
按照官方快速入门教程,新建终端,运行npx vite命令来运行项目,观察效果如下:
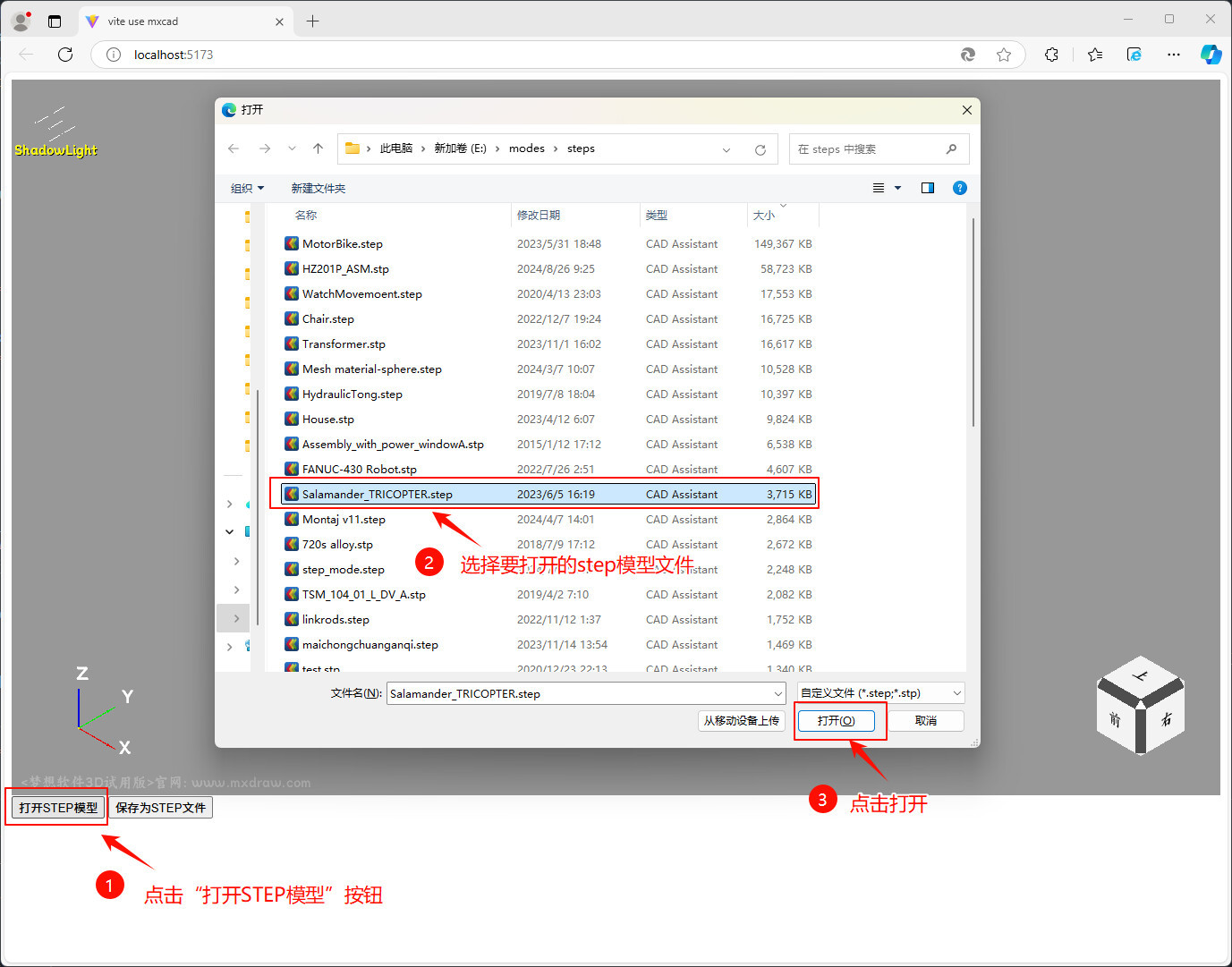
模型被成功打开,如下图:
5.测试保存为STEP文件
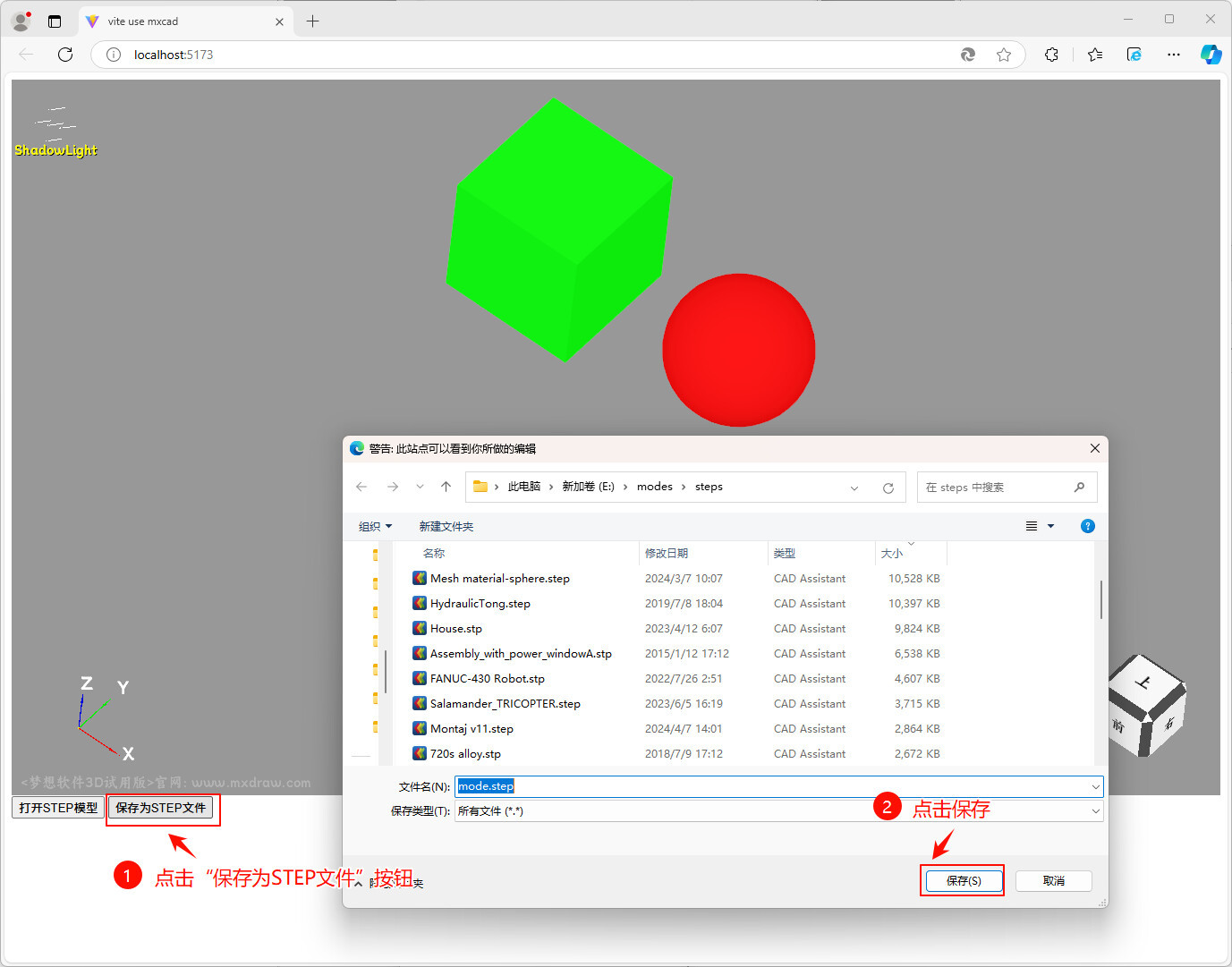
点击“保存为STEP文件”按钮后,首先移除了原来导入的模型,然后创建了一个立方体和球体并显示,最后点击对话框的保存按钮,模型就成功保存为了STEP模型文件,保存成功后可再次通过“打开STEP模型”按钮来打开刚刚保存的mode.step这个模型文件:
6.mxcad3d 不止能打开STEP格式的模型文件,还能打开STL、IGES等格式的模型文件,大家不妨自行测试。
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



