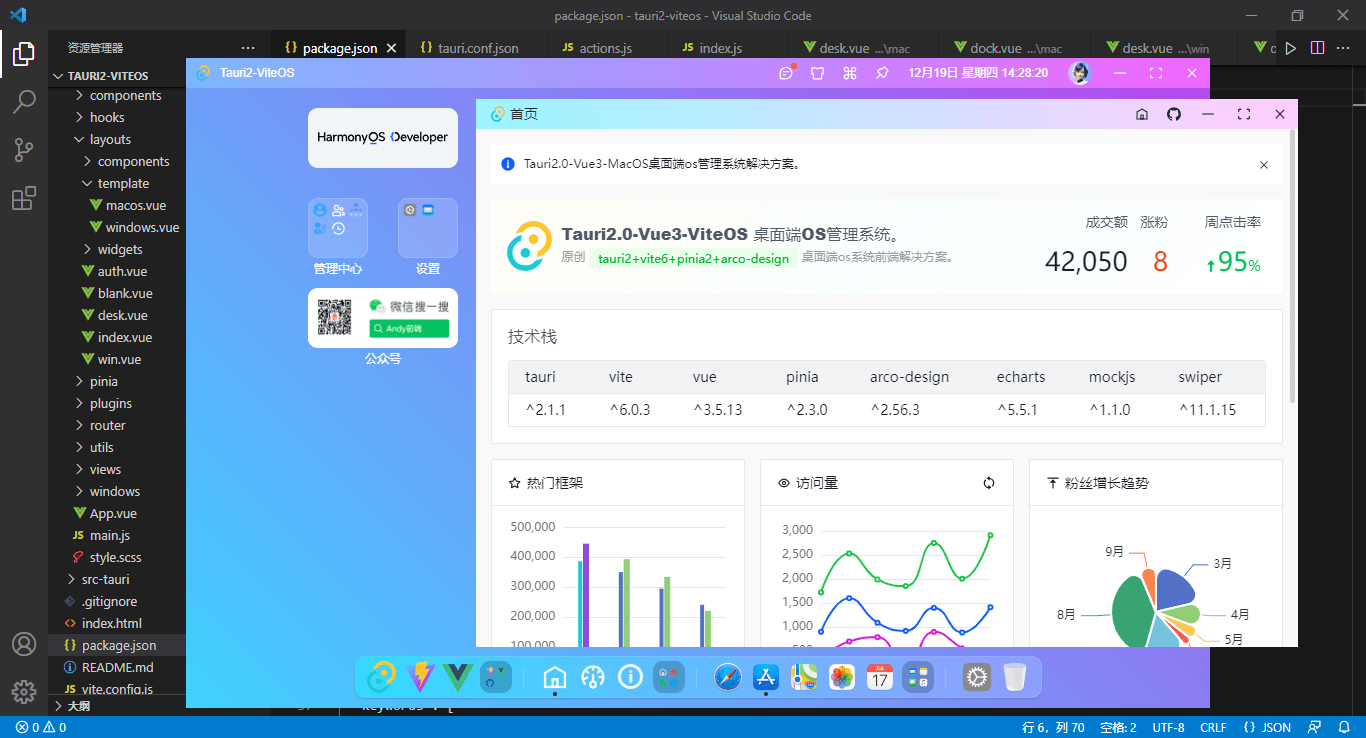
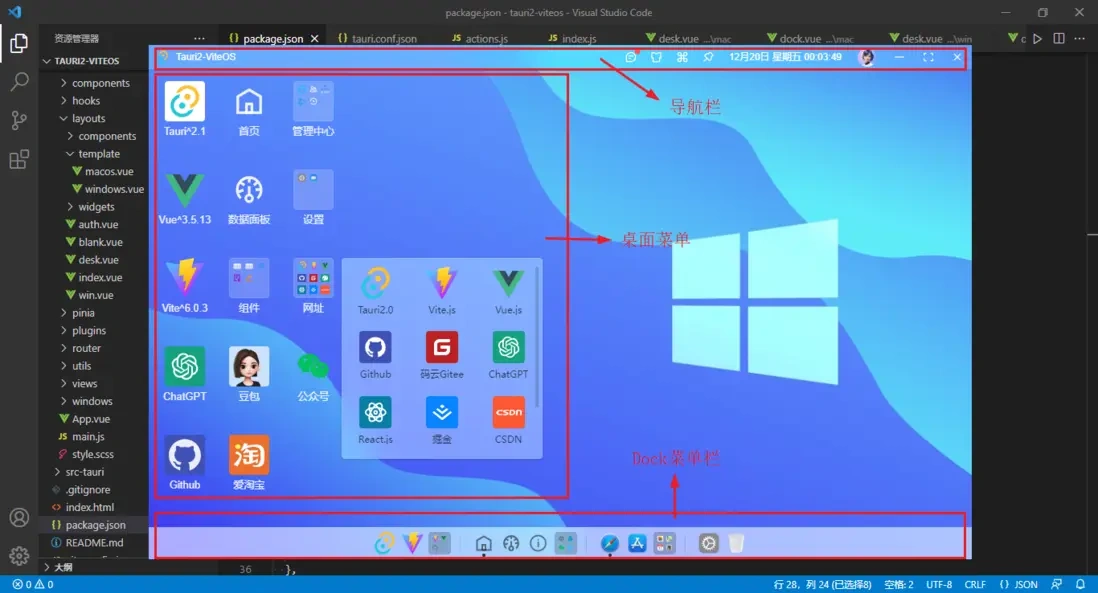
Tauri2.0+vue3-os:原创vite6+tauri2+arco-design客户端OS桌面管理

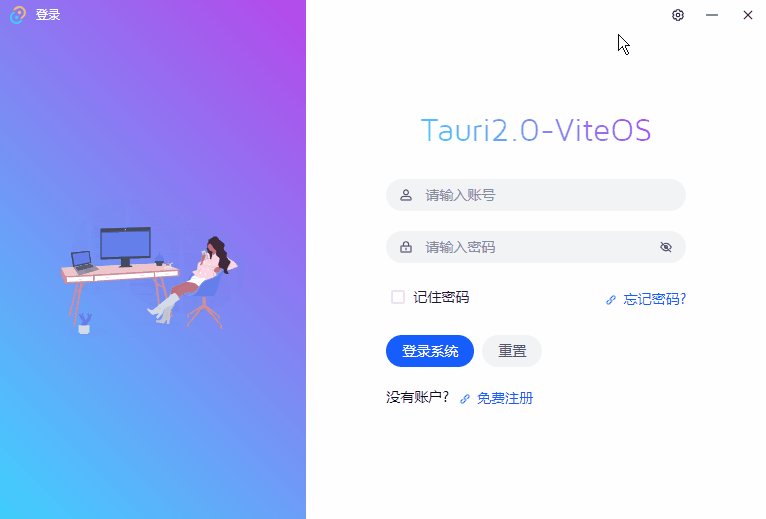
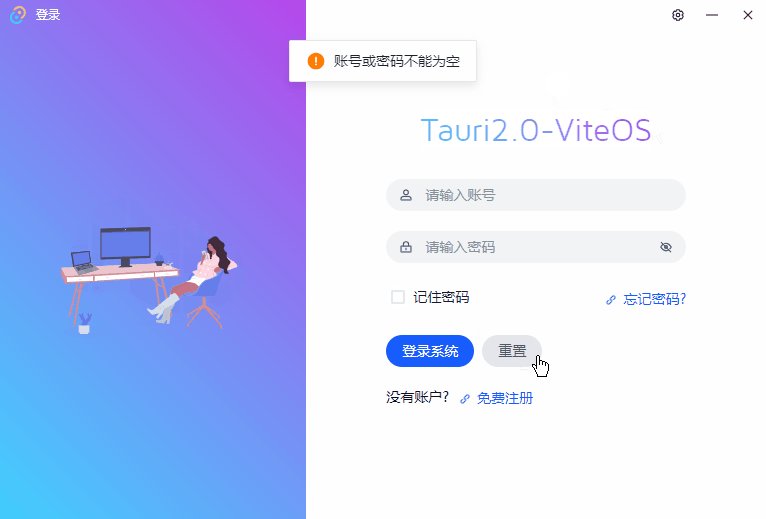
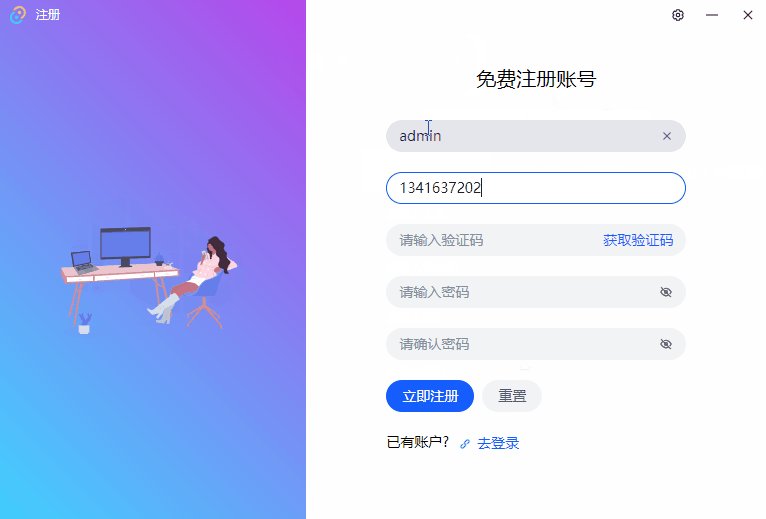
重磅新作tauri2.1+vue3 setup+pinia2+arco.design跨平台仿macos和windows桌面os系统。

使用技术
- 编码器:VScode
- 技术框架:vite^6.0.3+vue^3.5.13+vue-router^4.5.0
- 跨平台框架:tauri^2.1.1
- UI组件库:@arco-design/web-vue^2.56.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.3.0
- 拖拽插件:sortablejs^1.15.6
- 滑动分屏插件:swiper^11.1.15
- 图表组件:echarts^5.5.1
- markdown编辑器:md-editor-v3^5.1.1
- 模拟数据:mockjs^1.1.0


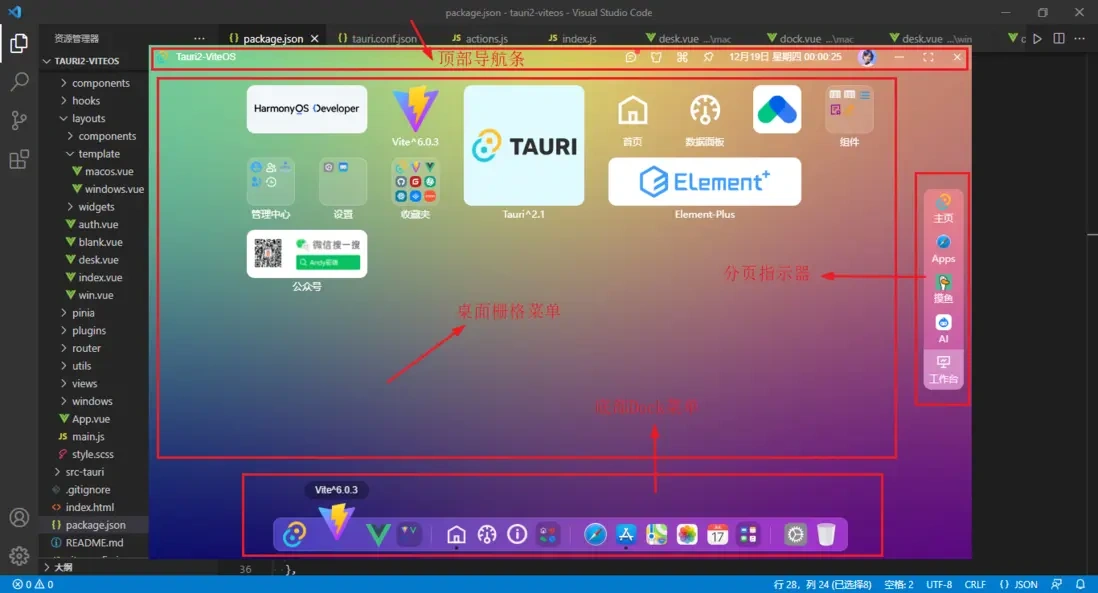
项目特点
- 基于tauri2.0封装新窗口管理
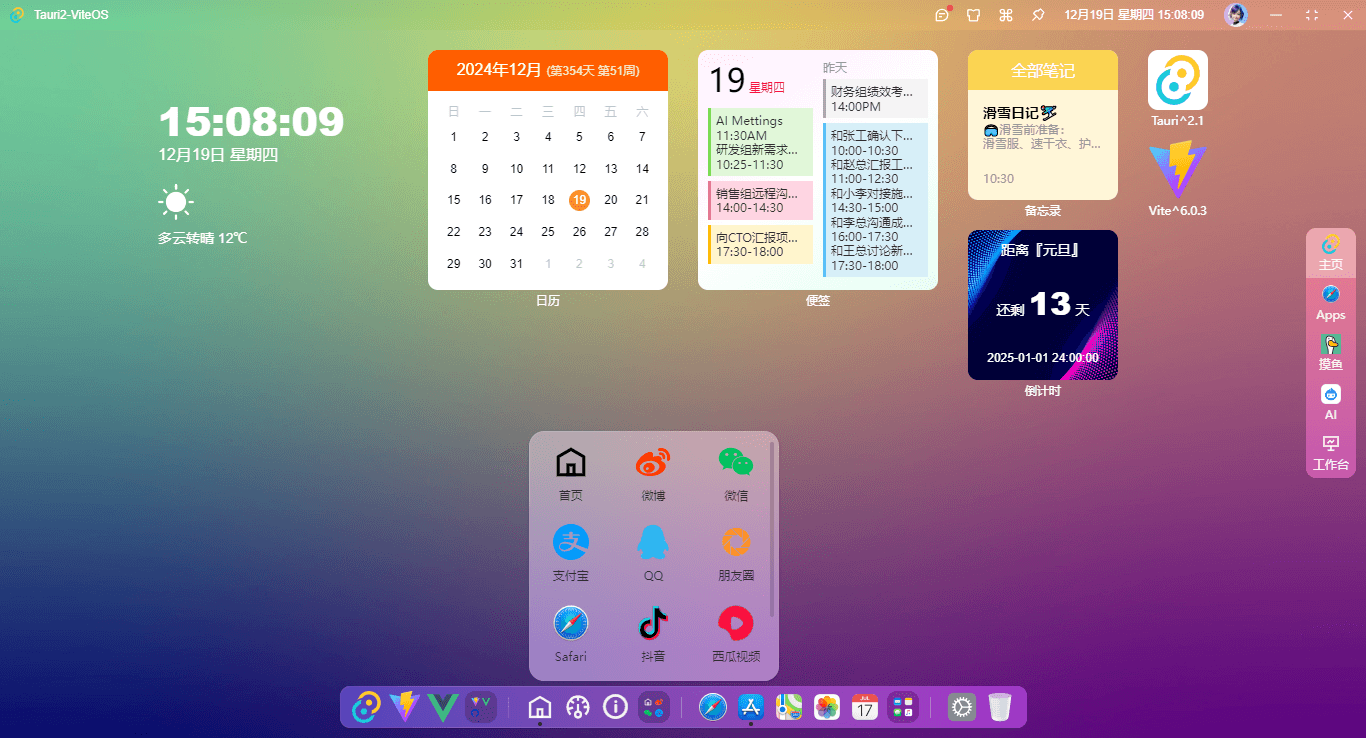
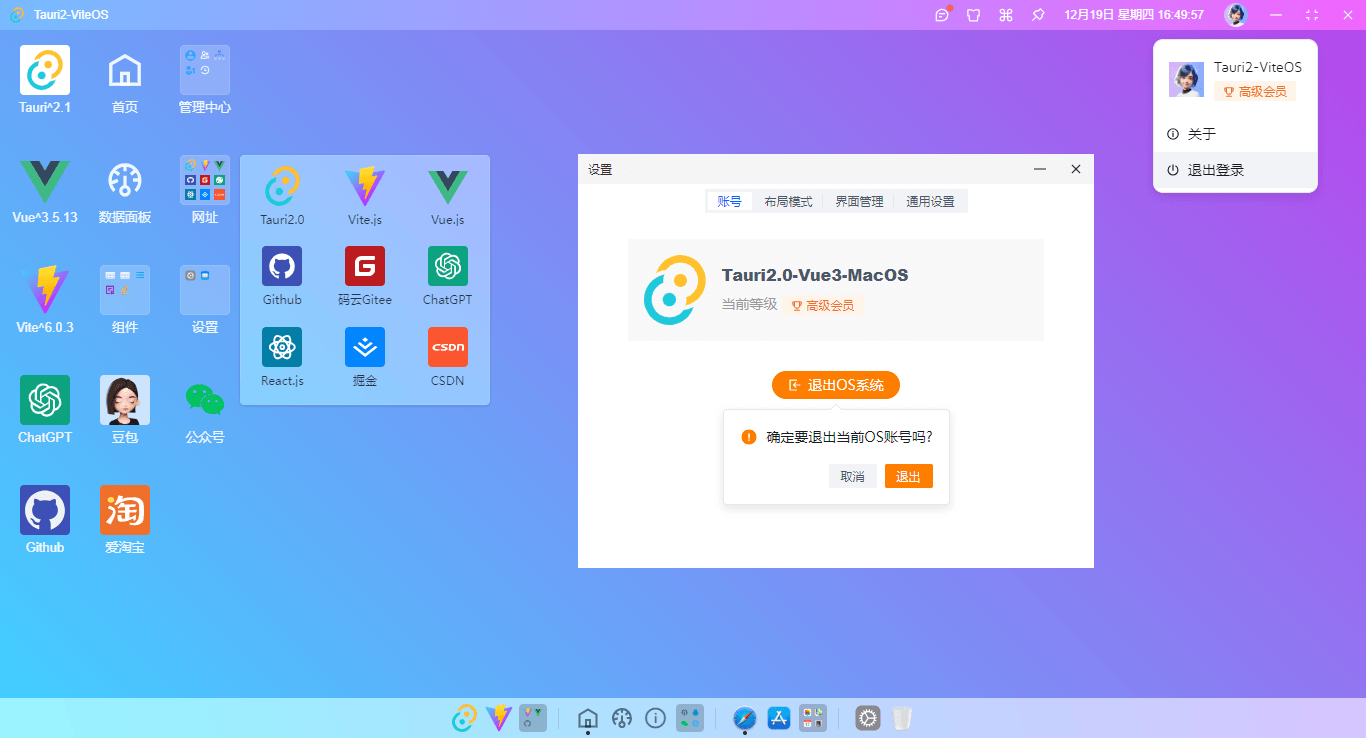
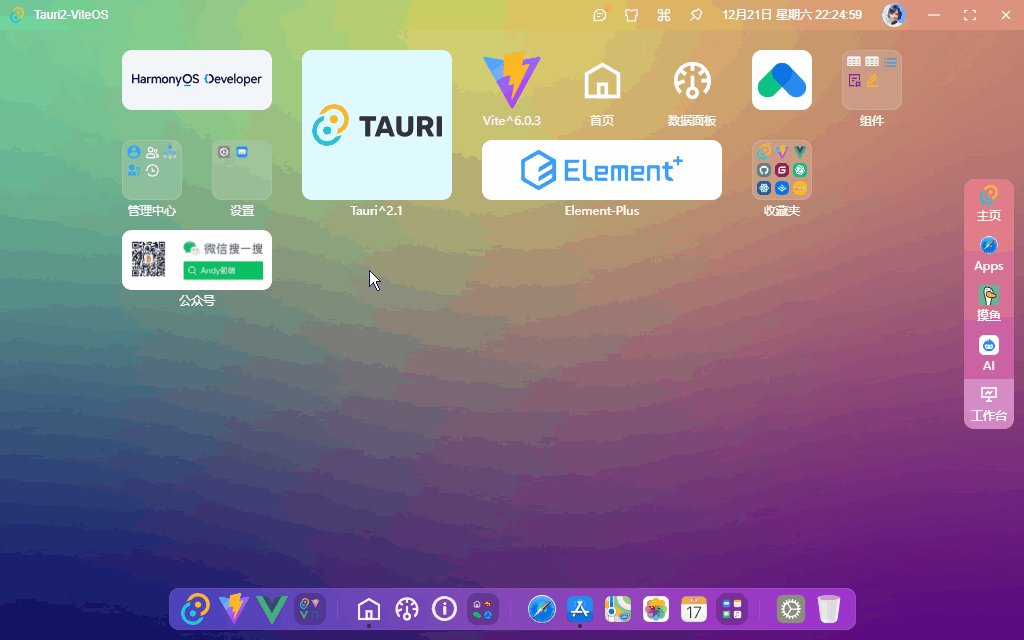
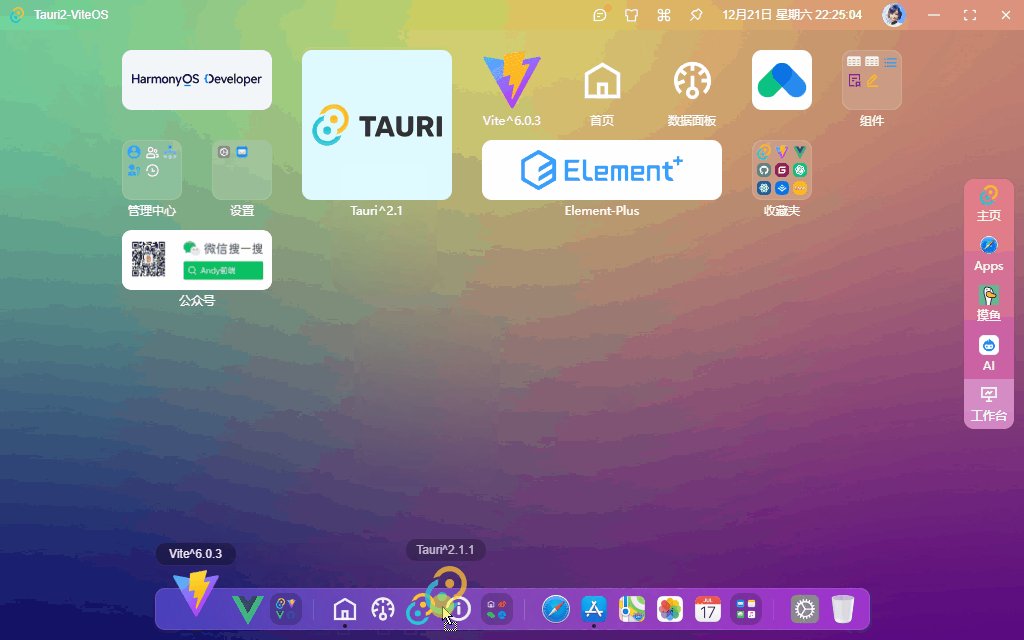
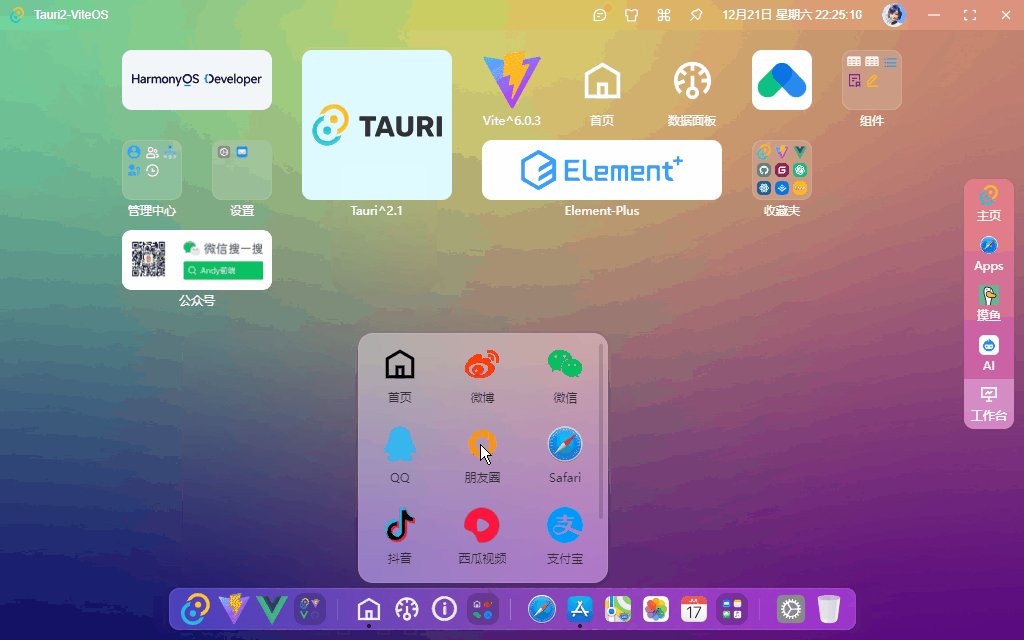
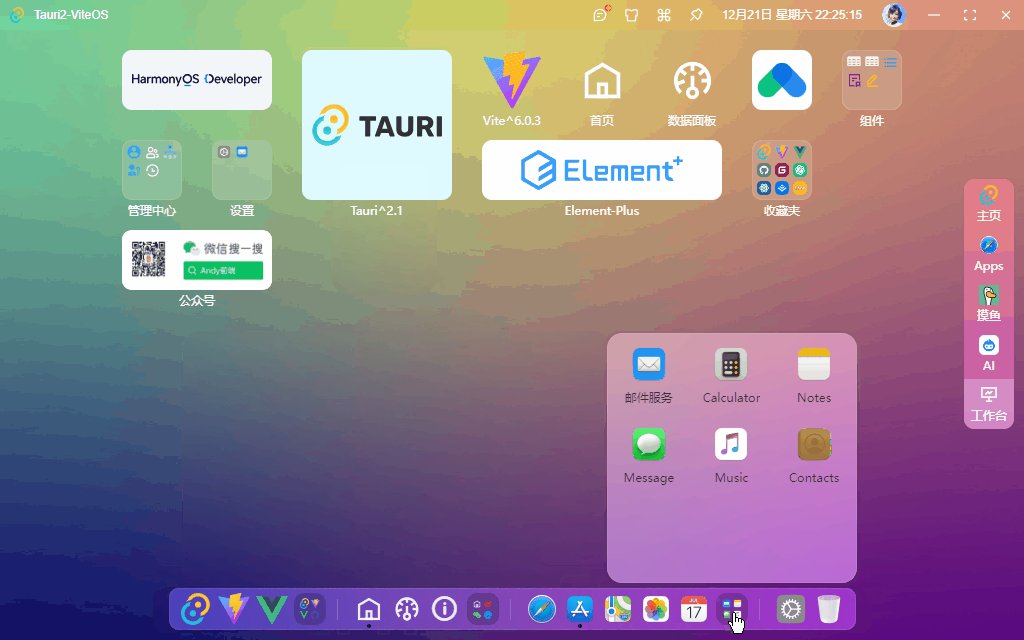
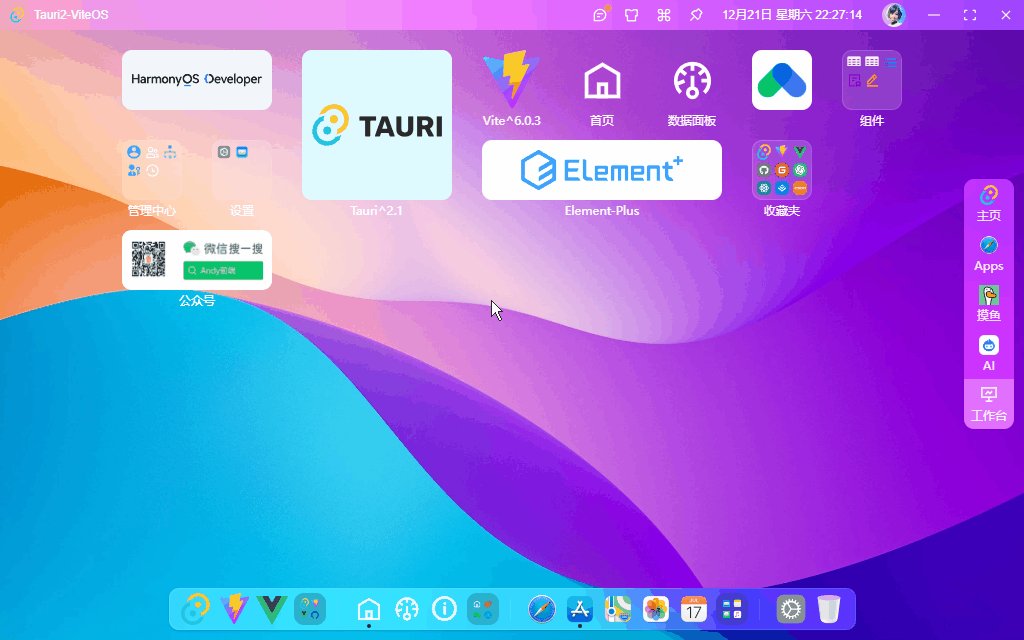
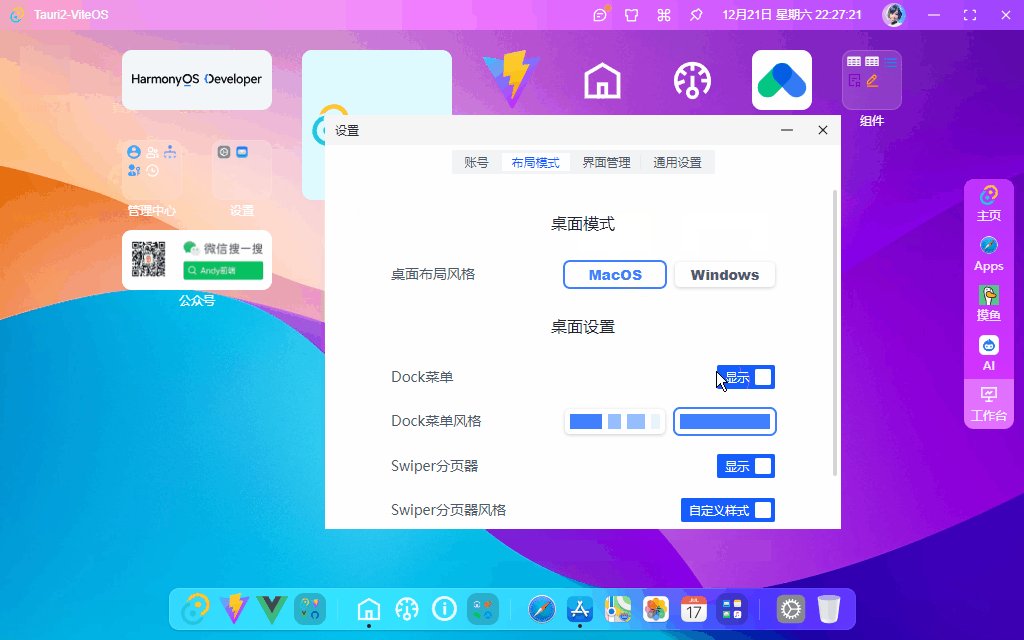
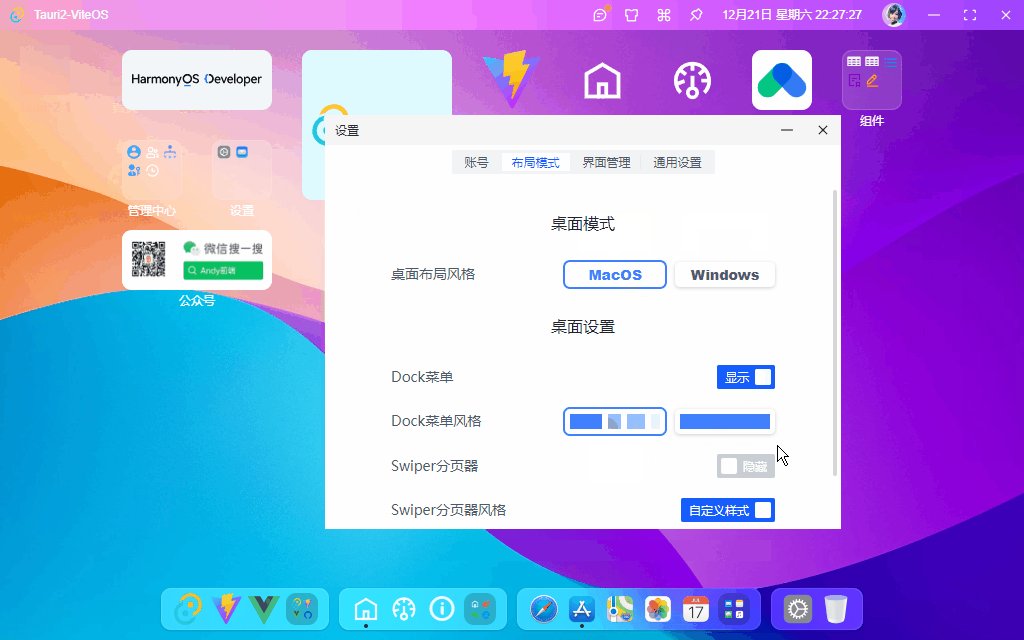
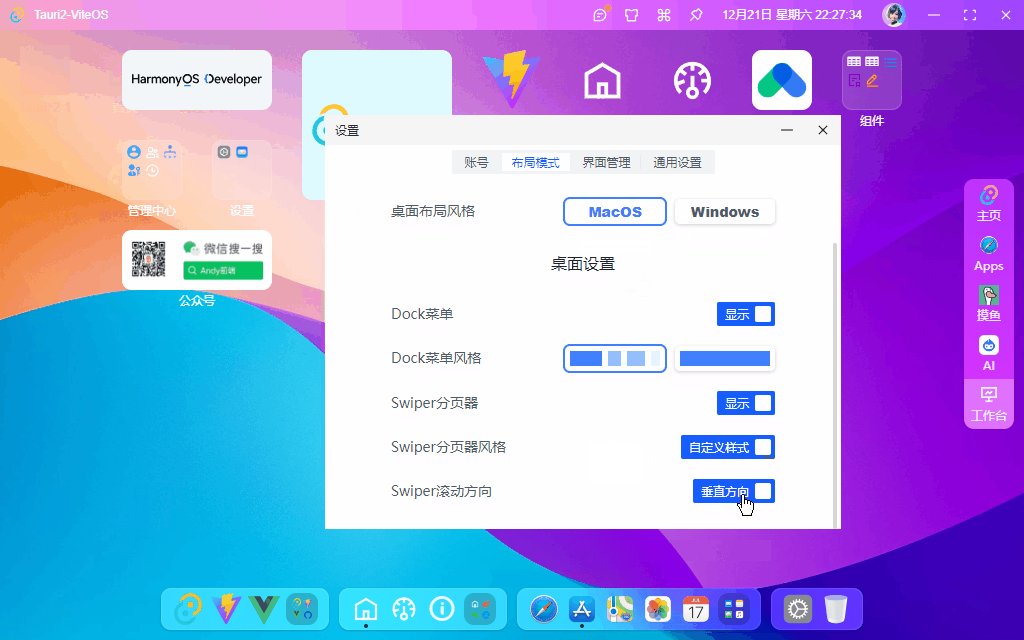
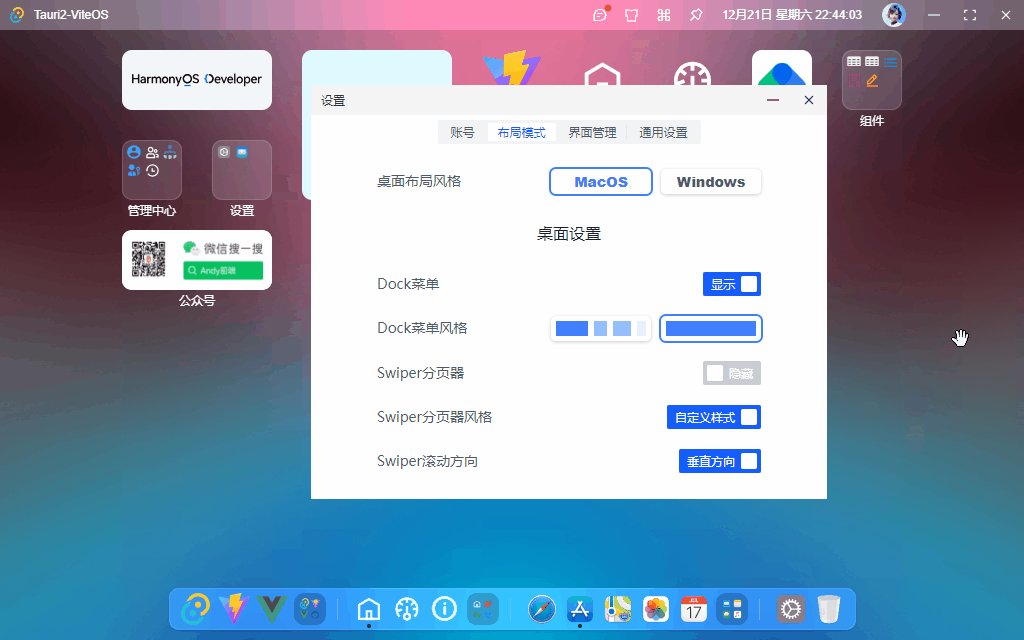
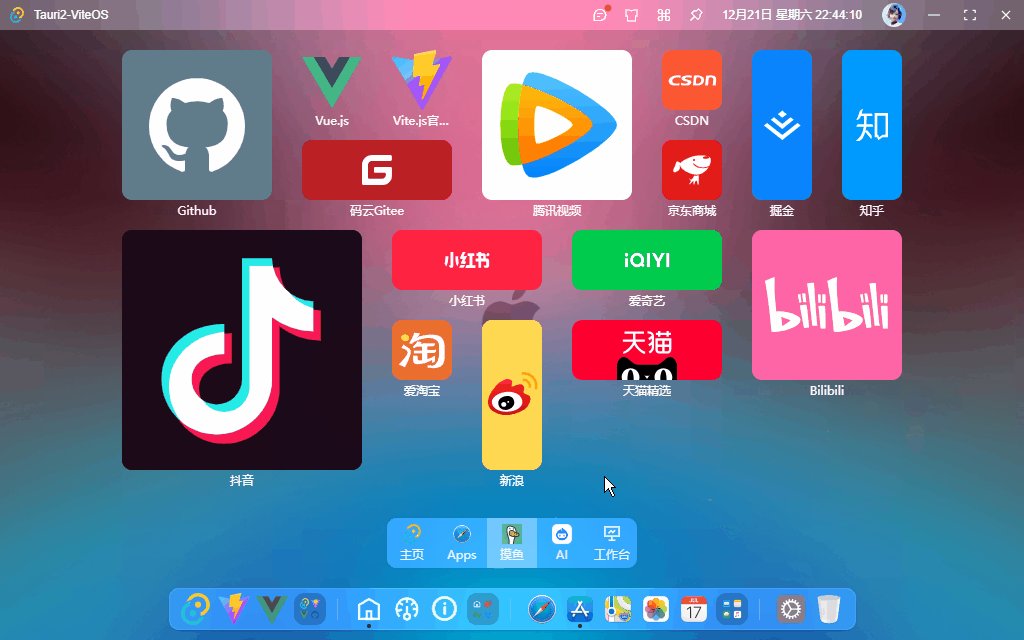
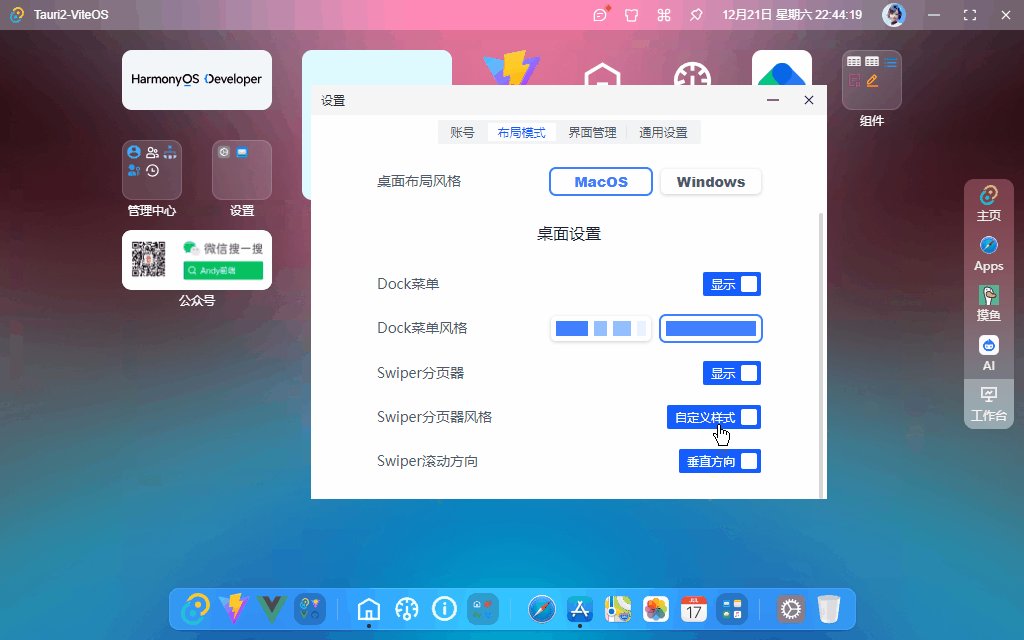
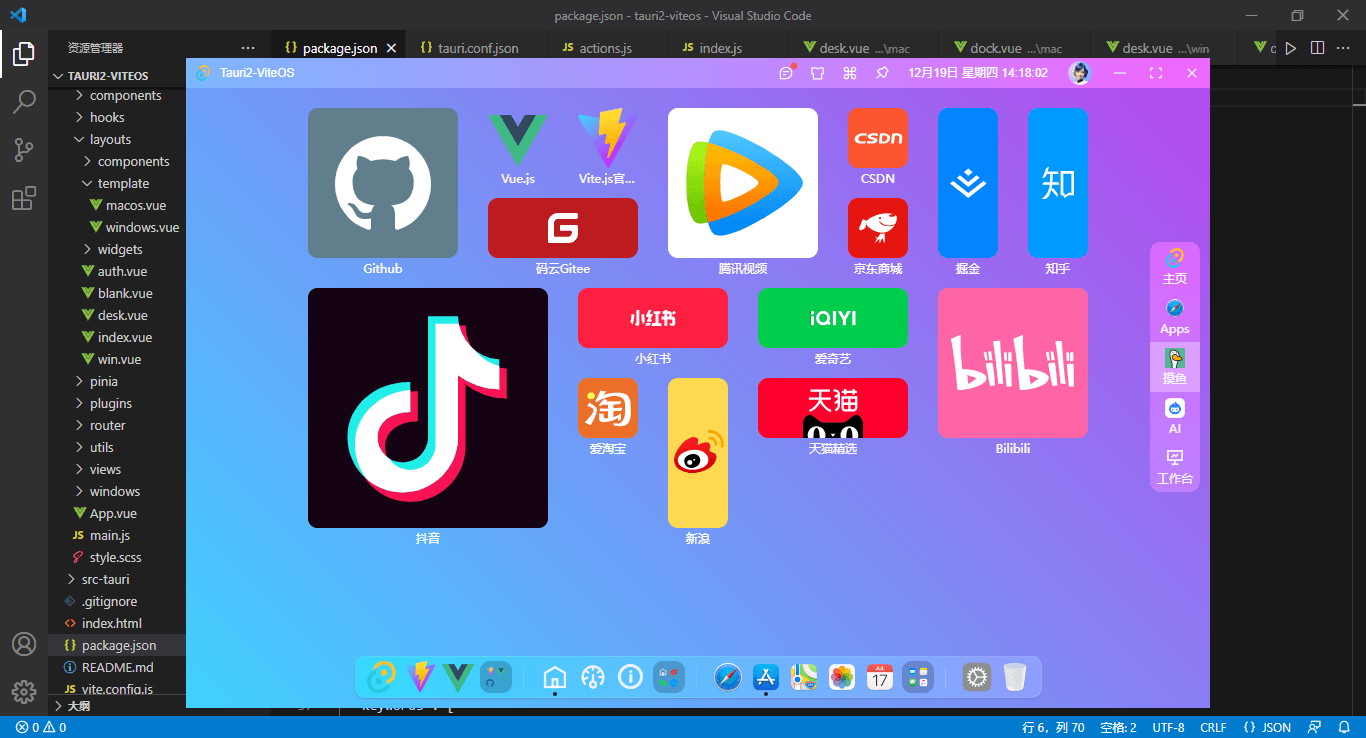
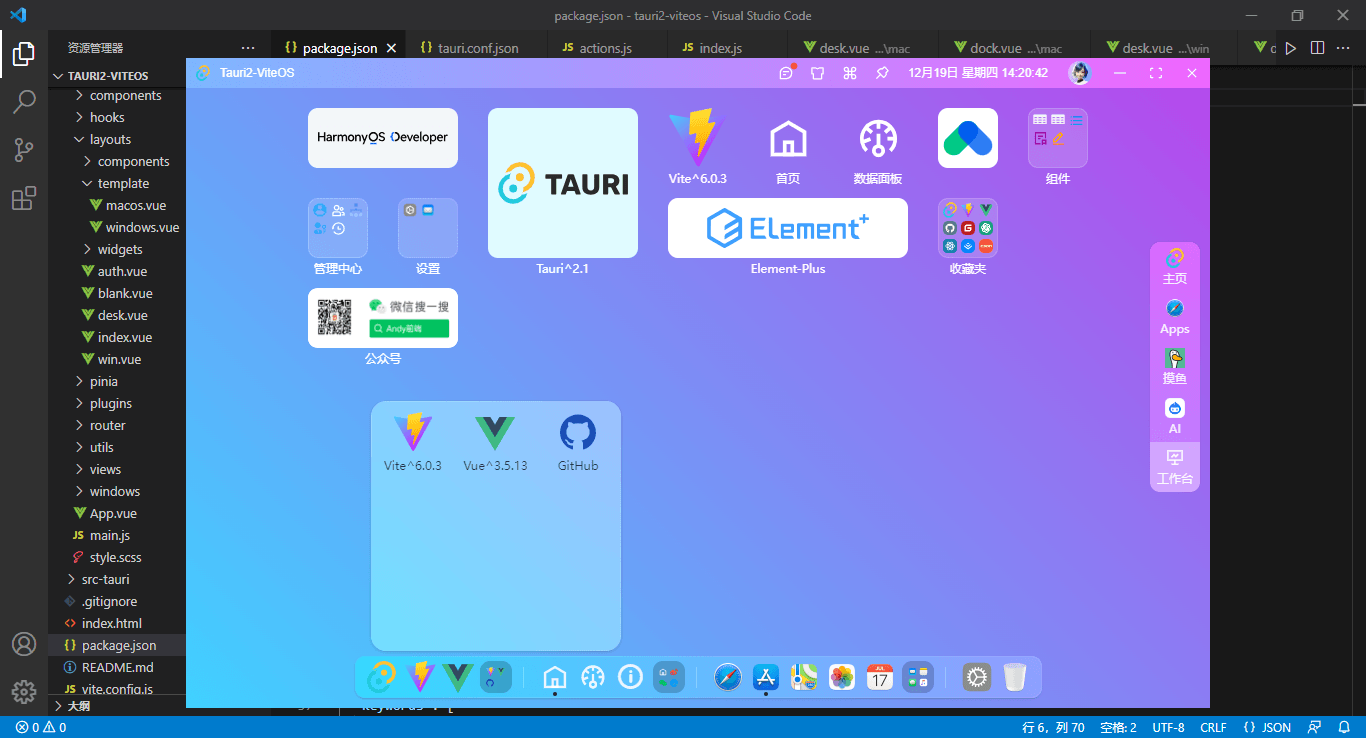
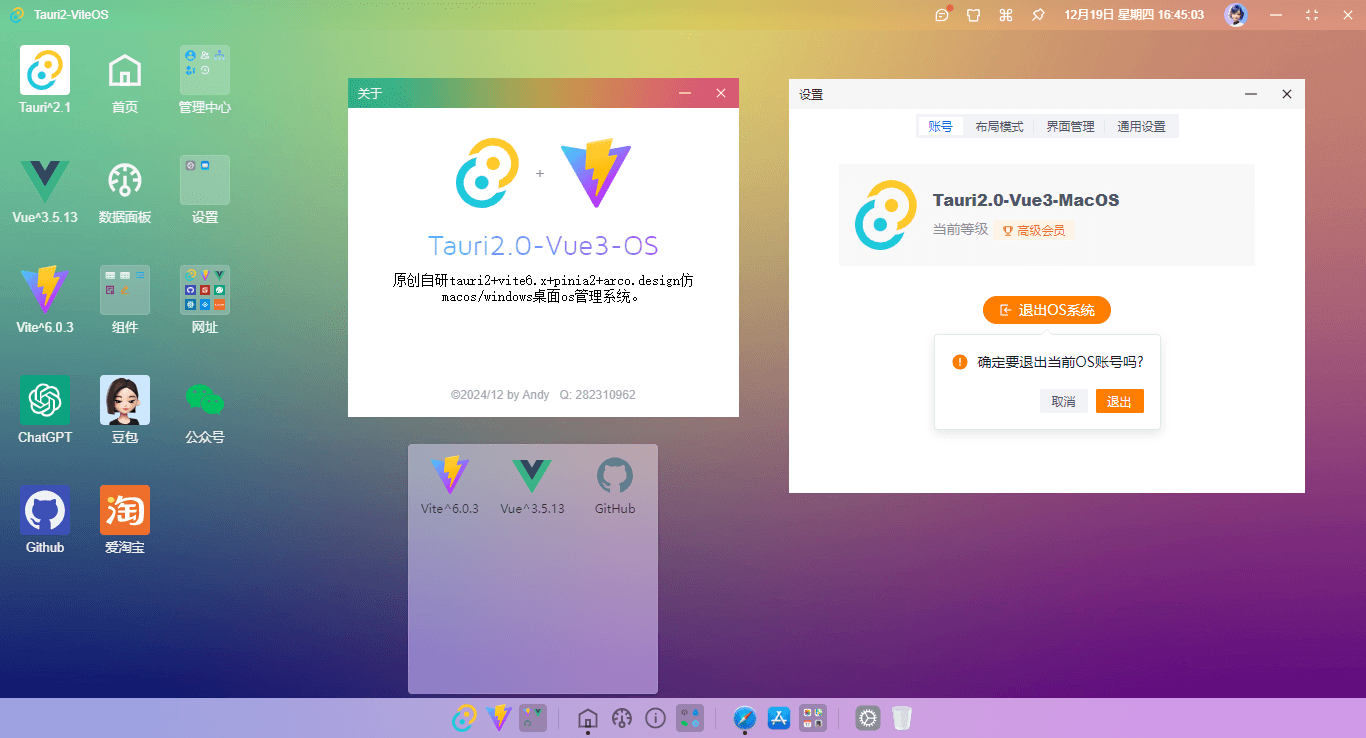
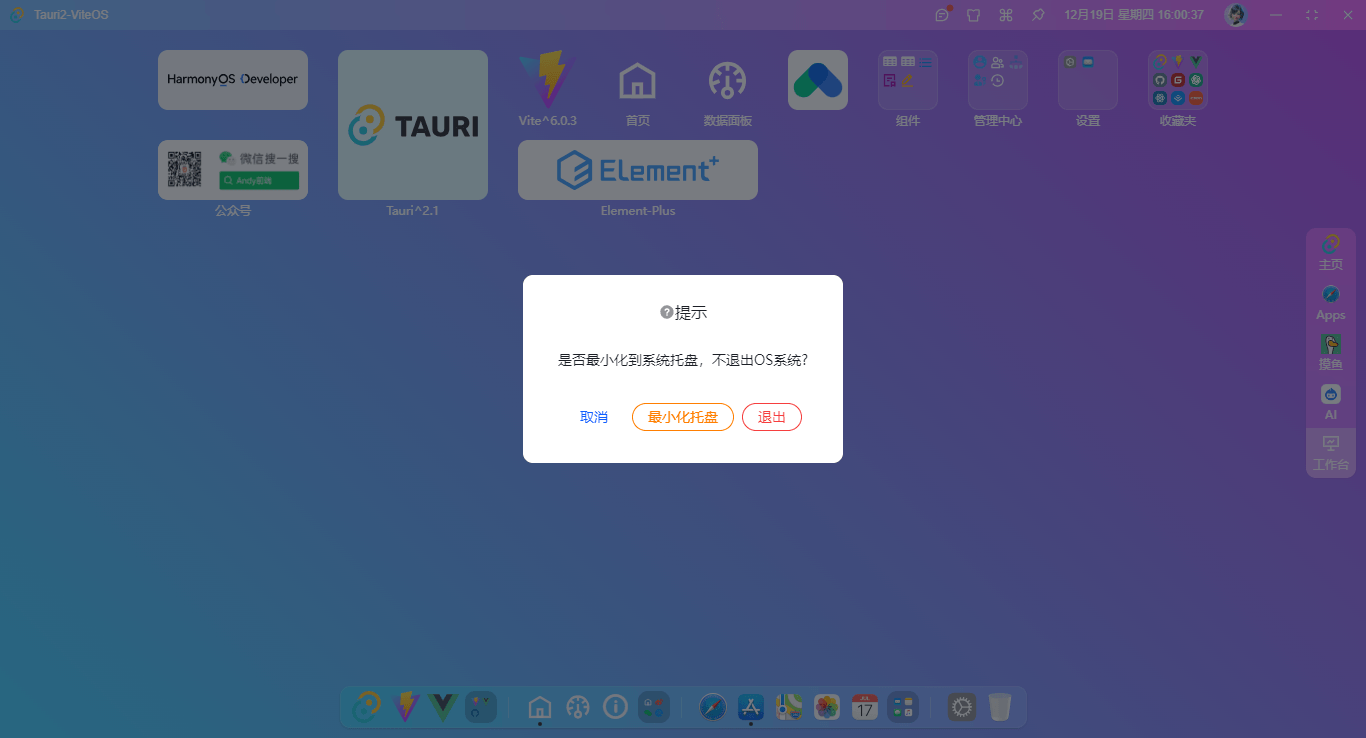
- 支持macos和windows两种桌面风格
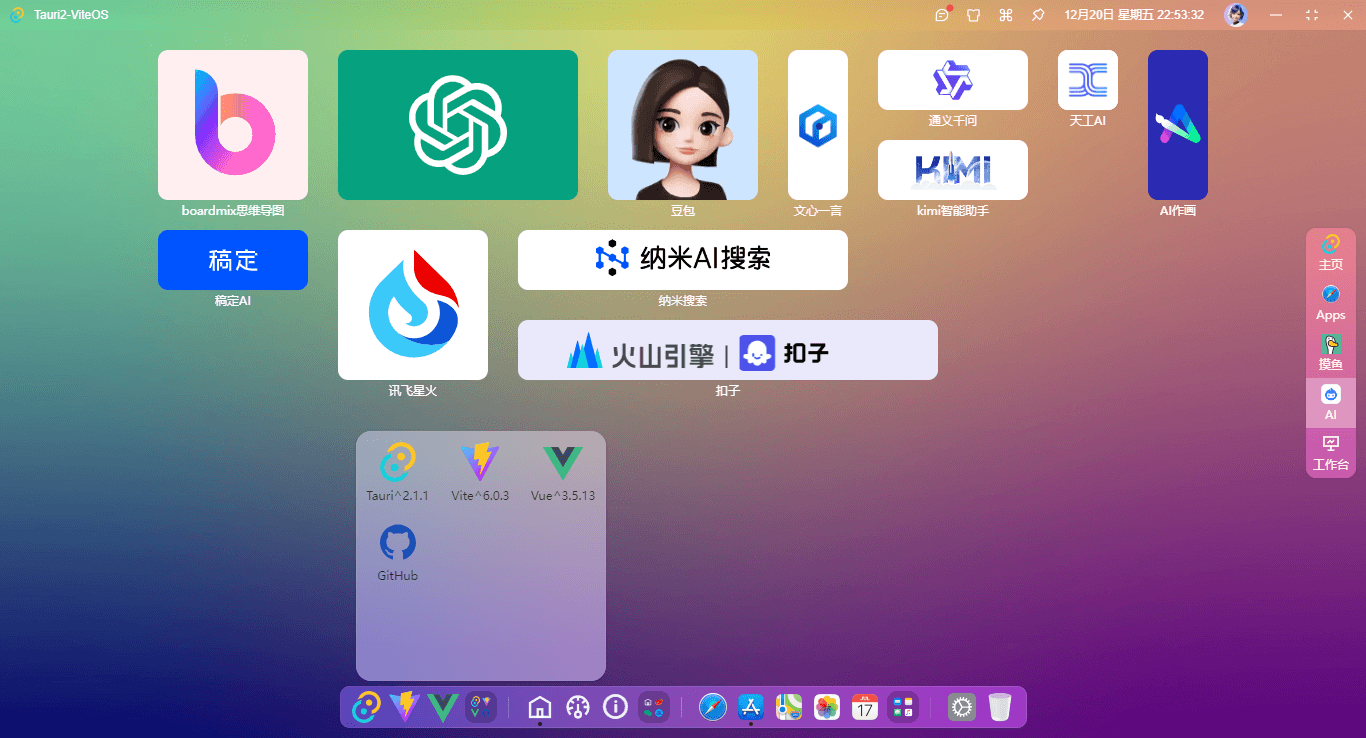
- 支持自定义json配置桌面菜单和Dock菜单
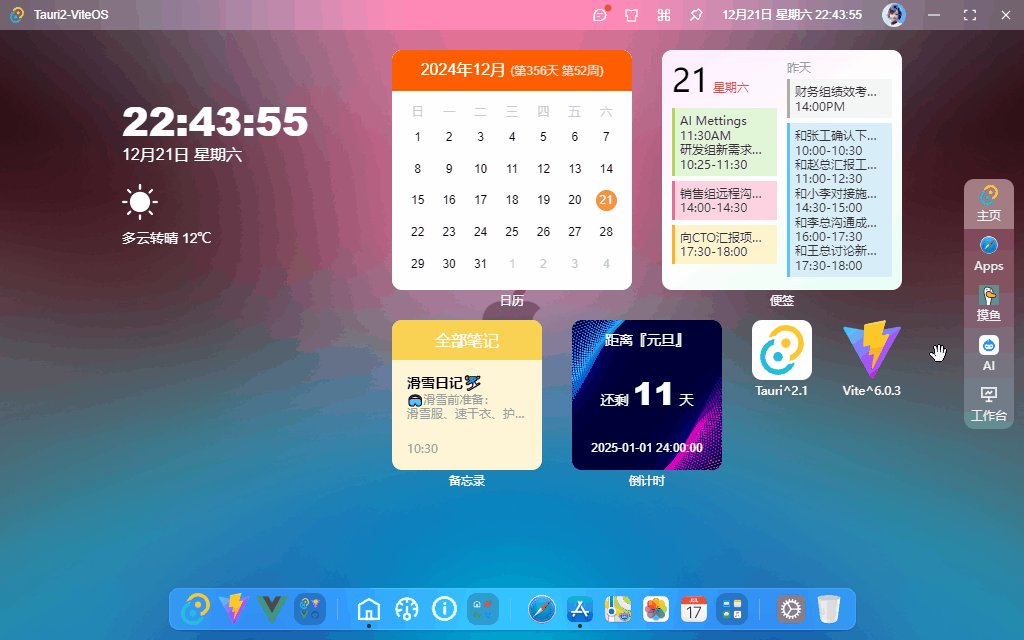
- 自研桌面栅格化拖拽布局引擎
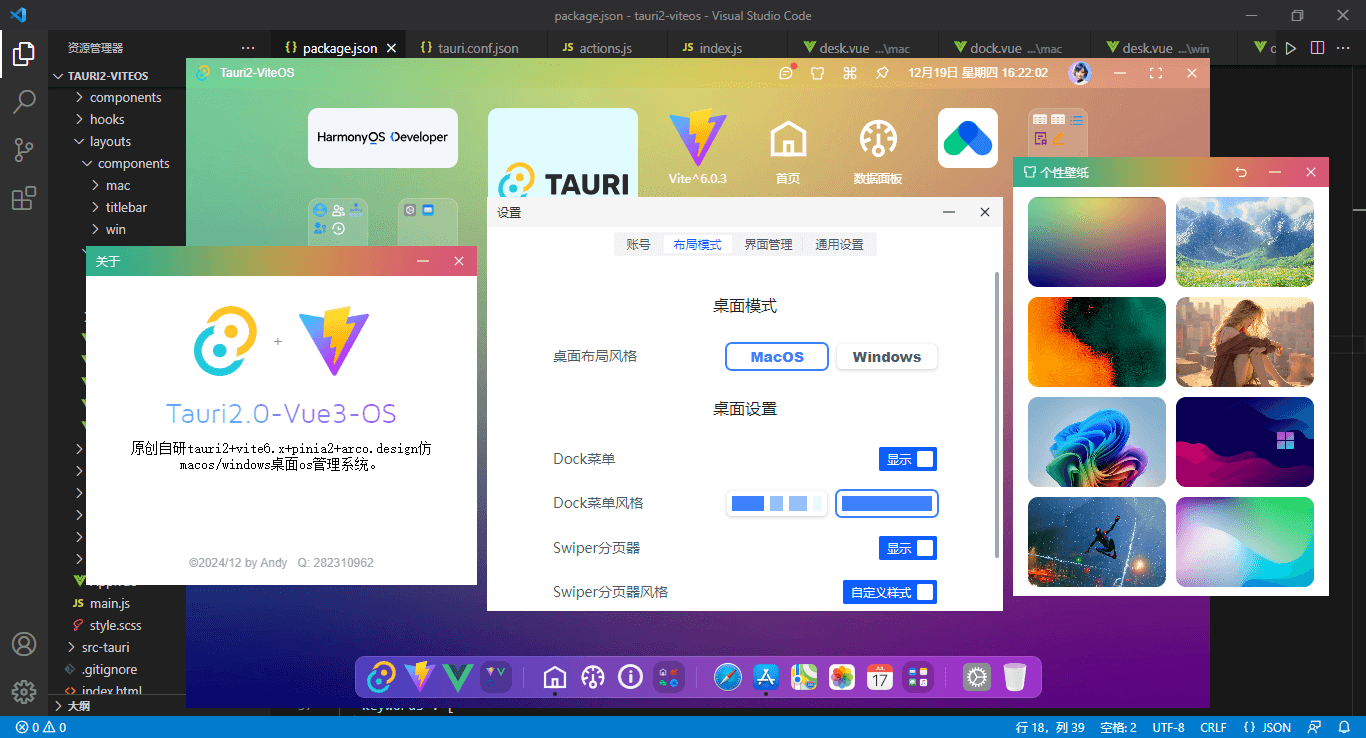
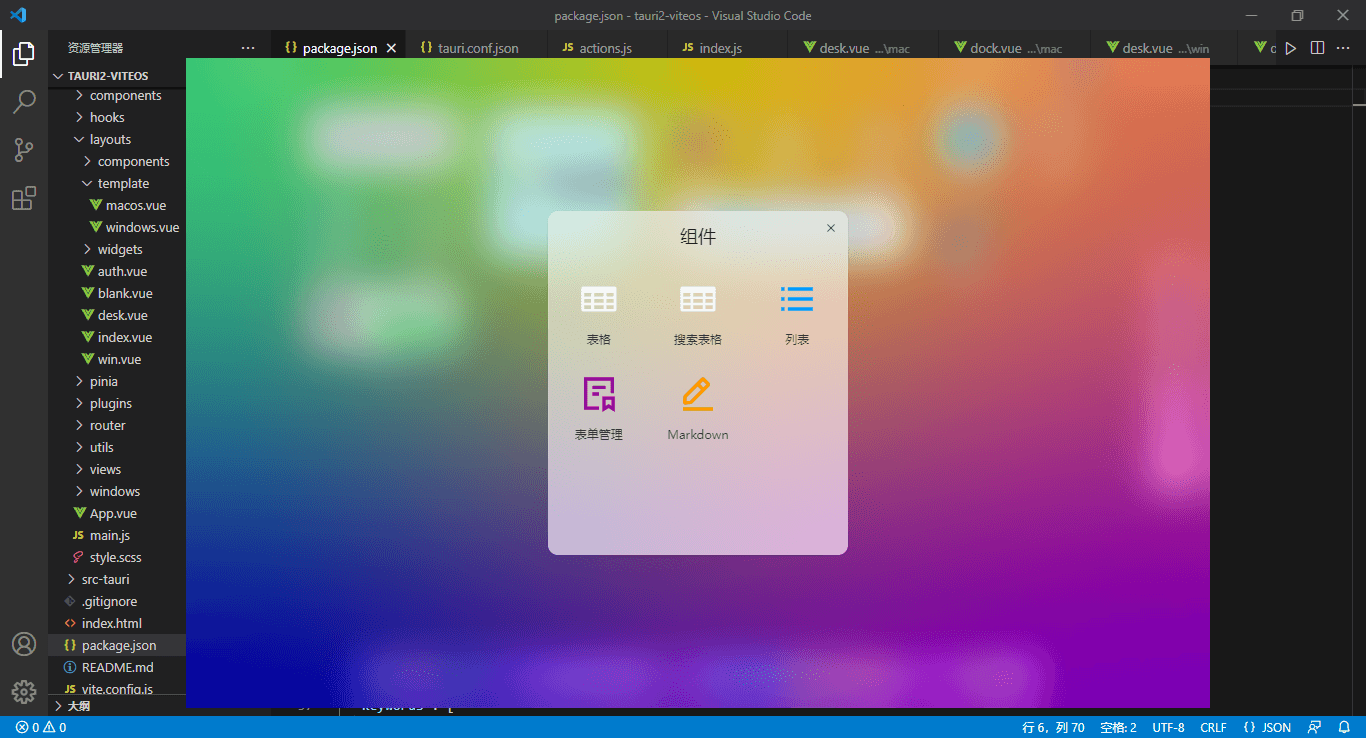
- 支持自定义桌面个性化壁纸、全场景毛玻璃虚化UI质感
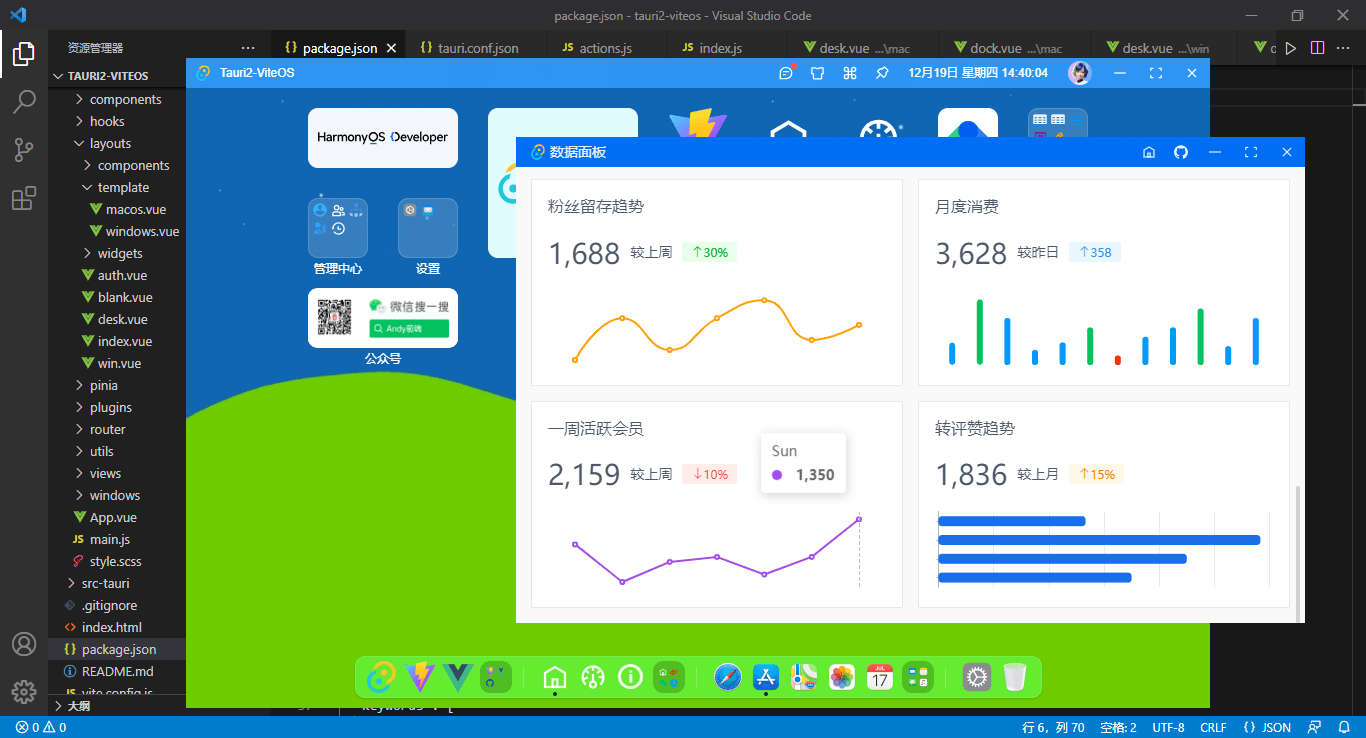
- 支持宿主窗口和独立新开窗口打开路由页面


tauri2-vue3os桌面os系统已经同步到原创作品集。

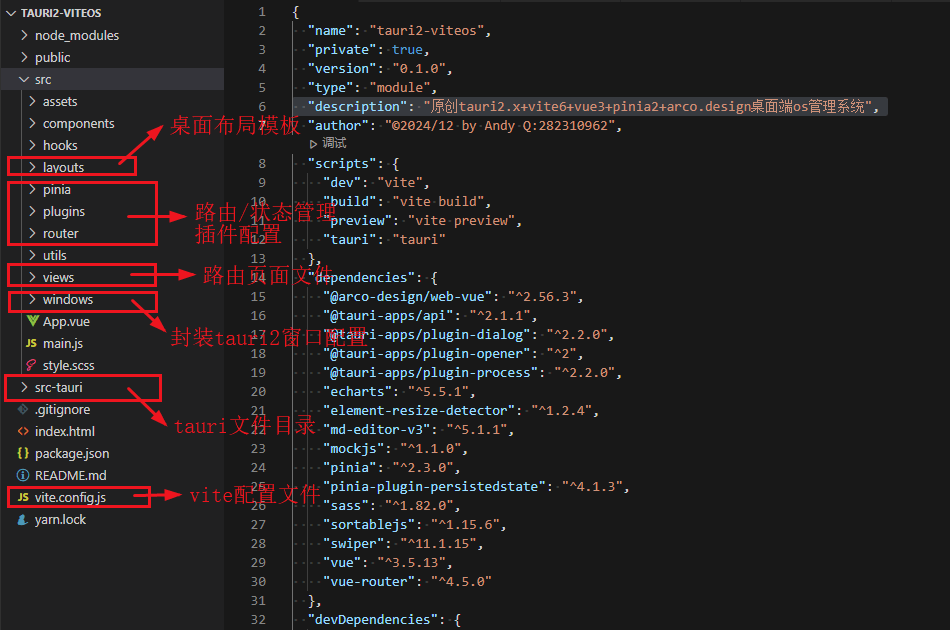
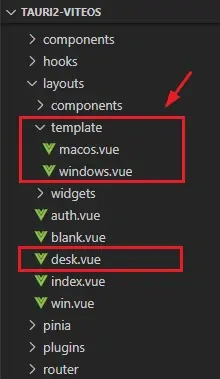
项目结构目录
tauri2-os基于Tauri2.0跨平台框架结合Vite6.0构建项目模板。








tauri2-os桌面模板

<script setup>
import { appState } from '@/pinia/modules/app'
// 引入布局模板
import MacosLayout from './template/macos.vue'
import WindowsLayout from './template/windows.vue'
const appstate = appState()
const DeskLayout = {
macos: MacosLayout,
windows: WindowsLayout
}
</script>
<template>
<div class="vu__container flexbox" :style="{'--themeSkin': appstate.config.skin}">
<component :is="DeskLayout[appstate.config.layout]" />
</div>
</template>

<script setup>
import { appState } from '@/pinia/modules/app'
import Titlebar from '@/layouts/components/titlebar/index.vue'
import Desk from '@/layouts/components/mac/desk.vue'
import Dock from '@/layouts/components/mac/dock.vue'
const appstate = appState()
</script>
<template>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-header">
<Titlebar />
</div>
<div class="vu__layout-body flex1 flexbox">
<Desk />
</div>
<div class="vu__layout-footer">
<Dock v-if="appstate.config.dockEnable" />
</div>
</div>
</template>
tauri2-vue3os桌面os系统涉及到的知识点还是蛮多的,想要了解更详细的技术实现,可以去看看下面这篇分享文章。
www.cnblogs.com/xiaoyan2017/p/1861...

uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
Electron31-Vue3Admin管理系统|vite5+electron+pinia桌面端后台Exe
uniapp-vue3-oadmin手机后台实例|vite5.x+uniapp多端仿ios管理系统
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 6个月前 自动加精



 关于 LearnKu
关于 LearnKu



