Laravel 如何使用 Docker 快速架起 Echo Server(下)
上篇 我們講解如何使用 Laradock 快速建構 Laravel 開發環境,並開啟 Laravel Echo Server
接著我們會講解如何在前端發送及接收 Echo Server 發送的即時訊息
首先,我們進入 Docker container,安裝前端使用的 Socket.IO、 laravel-echo套件
$ docker-compose exec --user=laradock workspace bash
$ npm install --save socket.io-client laravel-echo使用 Laravel Mix 編譯我們的前端檔案
$ npm run watch-poll並於 resources/assets/js/bootstrap.js 進行引入 Socket.IO,於最下方貼上
import Echo from "laravel-echo"
window.io = require('socket.io-client');
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});接著我們打開 resources/assets/js/components ,加入 Sender.vue,作為我們待會發送請求的組件,記得註冊到 Vue 實例裡
// resources/assets/js/app.js
require('./bootstrap');
window.Vue = require('vue');
import Sender from './components/Sender';
const app = new Vue({
el: '#app',
components: {
Sender,
}
});並於 html 中引入
// resources/views/welcome.blade.php
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<title>Laravel</title>
</head>
<body>
<div id="app">
<sender></sender>
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>// Sender.vue
<template>
<form>
<input type="text" v-model="message">
<button type="button" @click="submit">點我送出</button>
</form>
</template>
<script>
export default {
data() {
return {
message: ''
}
},
methods: {
submit() {
}
}
}
</script>在 Sender.vue 中,我們加入 input 及 button ,用來讓使用者填入訊息及送出,其中 button 觸發的 submit 因後端還沒開出對應的 API,我們這裏暫時留空
這時候回到瀏覽器,並訪問 http://localhost 應該會看到如下圖
再來我們要開啟一支後端 API,用來接收使用者訊息。我們修改 routes/web.php,加入一個 post route
<?php
Route::get('/', function () {
return view('welcome');
});
Route::post('/send', function(){
event(new \App\Events\BroadcastEvent());
return response('OK');
});/send 這支 API 做的事很簡單,只是把使用者發送的訊息傳入 BroadcastEvent ,所以我們也要修改 BroadcastEvent ,打開 app/Events/BroadcastEvent.php ,並加入 $message 參數
...
class BroadcastEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
public $message;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct($message)
{
$this->message = $message;
}
...接著我們要在 Sender.vue實作剛剛留空的 submit() 方法,使用 Laravel 內建的 axios 串接剛剛開放的 /send API
...
methods: {
submit() {
axios.post('/send', {
message: this.message,
})
}
}
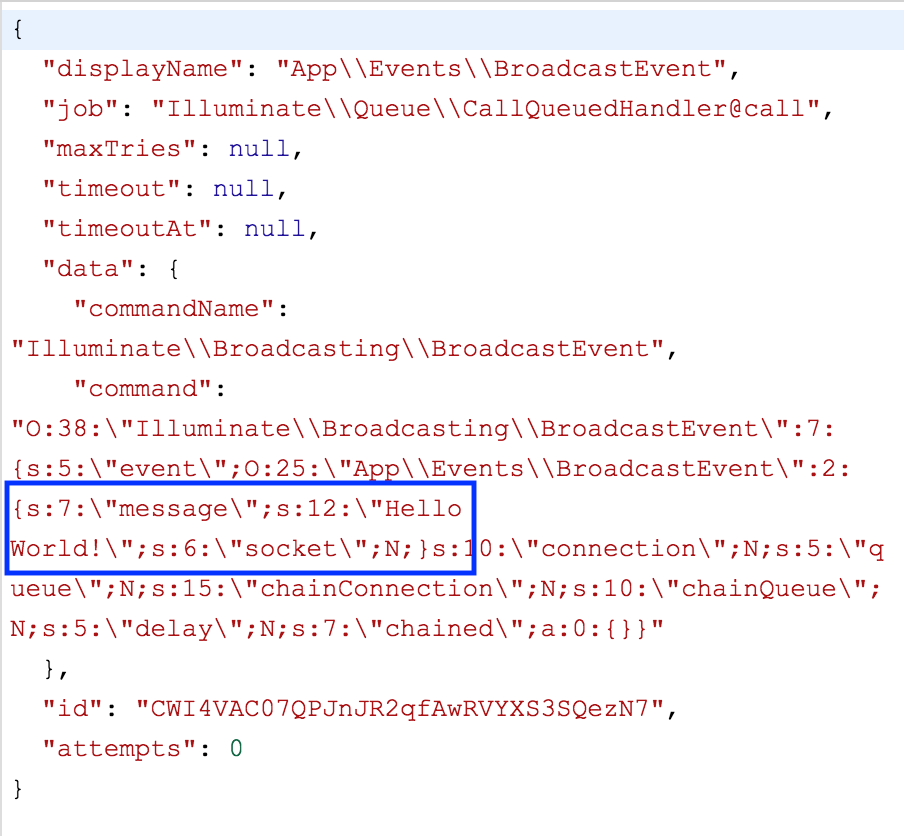
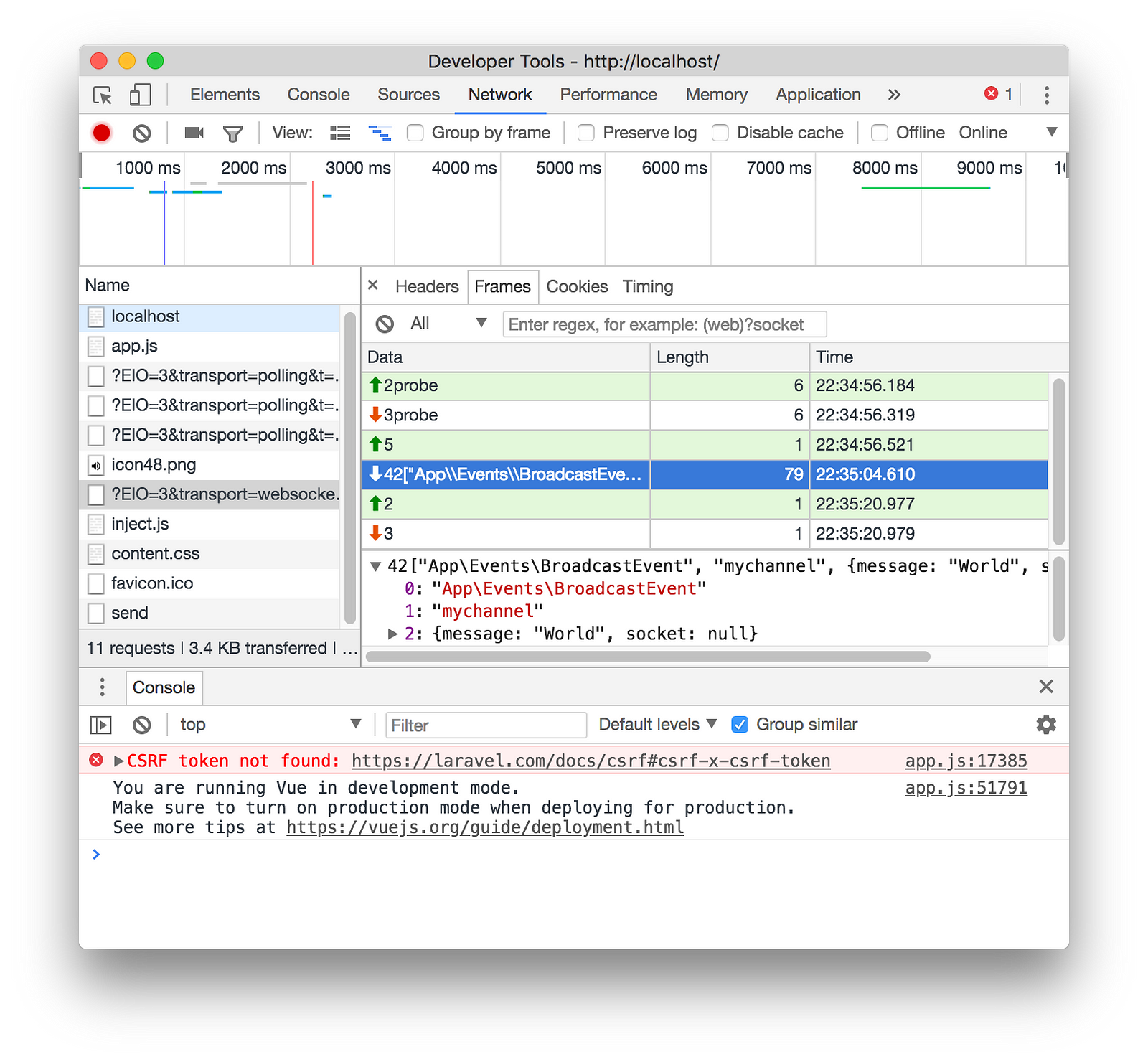
...並於瀏覽器中測試結果

從圖中藍框區域可以看出我們已經成功觸發廣播事件
接著我們需要從前端接收即時訊息,我們在 resources/assets/js/components/ 中加入 Receiver.vue
// Receiver.vue
<template>
<ul>
<li v-for="message in messages" :key="message">{{ message }}</li>
</ul>
</template>
<script>
export default {
data () {
return {
messages: [
'Hello'
]
}
},
mounted(){}
}
</script>記得註冊至 Vue 實例
// resources/assets/js/app.js
...
import Sender from './components/Sender';
import Receiver from './components/Receiver';
const app = new Vue({
el: '#app',
components: {
Sender,
Receiver
}
});並於 html 中放入組件
// resources/views/welcome.blade.php
...
<div id="app">
<sender></sender>
<receiver></receiver>
</div>
...訪問 http://localhost 可以看到下方的訊息列表
接下來我們實作接收 Socket 的部分,首先修改 BroadcastEvent ,將訊息發送至公開的 mychannel 頻道
// app/Events/Broadcast
...
public function broadcastOn()
{
return new Channel('mychannel');
}
...接著修改 Receiver.vue ,使用 Echo 套件來監聽 mychannel 這個公開頻道
// resources/assets/js/components/Receiver.vue
...
mounted() {
Echo.channel('mychannel')
.listen('BroadcastEvent', (e) => {
this.messages.push(e.message);
});
}
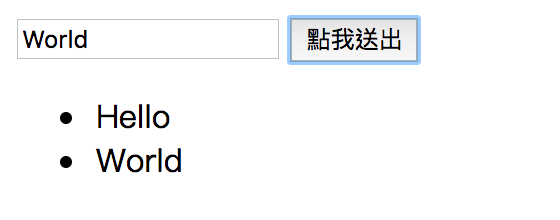
...接著訪問 http://localhost ,並於輸入框輸入訊息後送出,就會即時看到下方的列表出現新訊息
打開 Chrome Debugger 可以看到接收到的訊息
若沒有正常出現的話,可能是 BroadcastEvent 被快取了,所以需要到 container 裡清空快取
$ php artisan queue:restart到這邊為止就完成我們的 Laravel Echo Server,並能發送/接收即時訊息了
最後,我們重新回顧本文中學到的東西
- 如何使用 Laravel Mix 編譯前端檔案
- 如何使用 Laravel 快速開始 Vue 開發
- 開放後端 API ,並於前端使用 axios 呼叫
- 使用 Laravel Echo 進入頻道並監聽事件,以達到即時更新訊息
部落格文章:https://bit.ly/2GAPauh
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: