一个简单的 Laravel5.5 + vue 单页面博客
在看完社区的 两篇教程 后,我觉得基于该教程来写一个博客(刚好那手头撸了腾讯云的羊毛)。
说明
该博客是基于 laravel5.5 和 vue2.* 来写的,前台是 vue 的单页应用,后台采用的是传统的模板渲染(简单快捷)。由于自己样式表写得一塌涂地,前、后所有样式均来自于 laravel-news 及 Voyager。
前台
前台的单页应用架构主要参考自 @overtrue 和 @cjjian 一起写的项目 一刻, 不过目前该项目好像停止维护了,但大神的思路还是很值得去学习的。更多关于 yike 的信息可以去看看 @cjjian 的介绍贴 PJ Blog 升级 & Yike 项目介绍


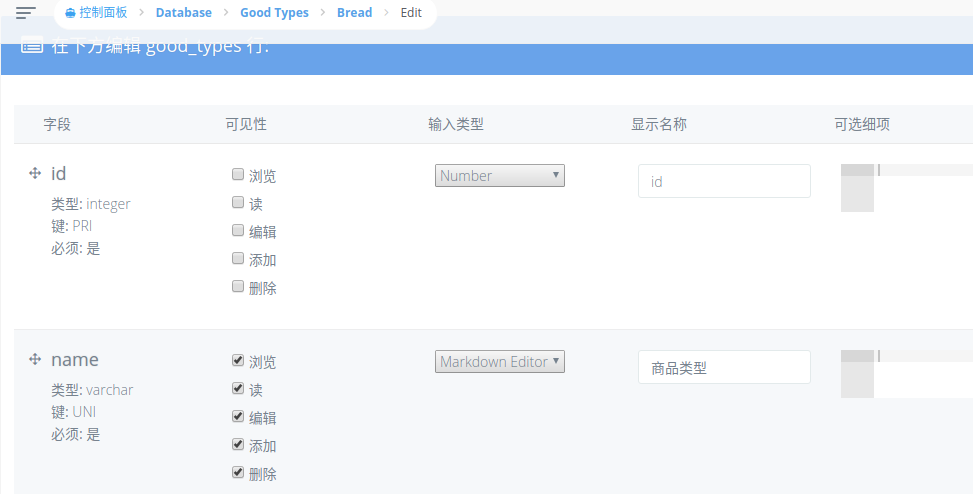
后台
后台的管理界面完全来自于 Voyager。


最后附上博客地址 godruoyi.com。:smile: :smile:
本作品采用《CC 协议》,转载必须注明作者和本文链接








 关于 LearnKu
关于 LearnKu




推荐文章: