003. 配置 VSCode Go 开发编辑器
提示: 希望我讲某方面的视频,请前往 GX1 新视频话题征集帖 提交建议。
1. 为什么选择 VSCode
两大编辑器
- 一、VSCode
- 二、Goland
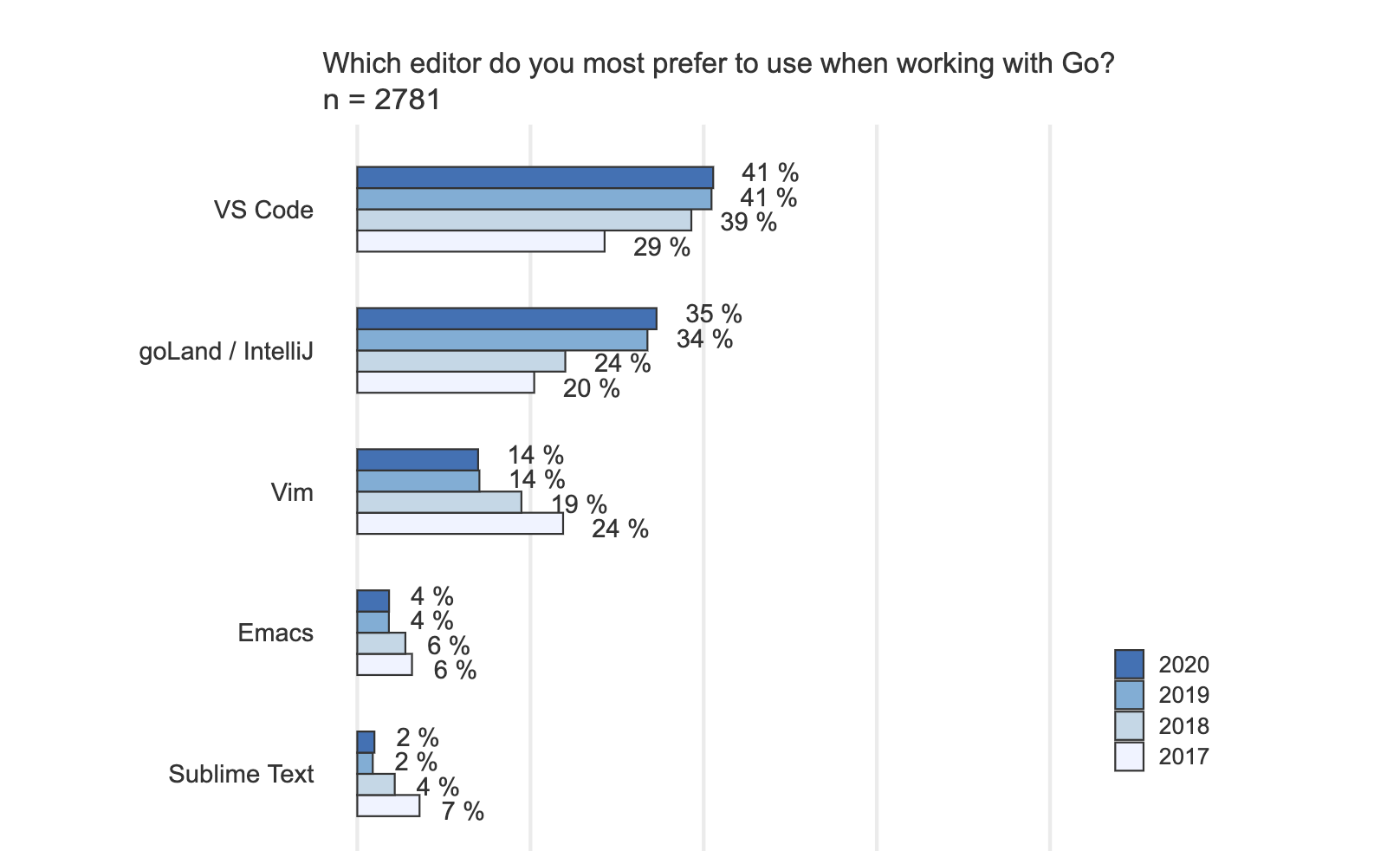
数据来自于 2020 年开发者调查报告

VSCode 的优势:
- 官方维护的 Go 插件
- 社区强大
- 插件丰富
- 全栈工程师首选
2. 主题配置
- 主题 Material Theme
- 文件图标 Material Icon Theme
3. 扩展推荐
- VSCode Go —— 官方维护的插件(下个视频单独讲解)
- Git 工具 —— GitLens
- 方便查看代码块 —— Bracket Pair Colorizer 2
- 代码标记 —— Bookmark
- API 开发利器 —— Rest Client
- API 开发利器 —— Thunder Client
- Prettier(全栈开发) —— 开启 format on save 功能
- 自动关闭标签 —— Auto Close Tag
- 自动更新标签名称 —— Auto Rename Tag
- HTML 简写 —— Emmet
test.rest
@baseUrl = https://jsonplaceholder.typicode.com
### 发送 Get 请求
GET {{baseUrl}}/posts
### 发送 Post 请求
POST {{baseUrl}}/post HTTP/1.1
content-type: application/json
{
"title": "This is title",
"body": "this is body",
"userId": 777
}
### 发送删除请求
DELETE {{baseUrl}}/posts/50




 关于 LearnKu
关于 LearnKu



