请保持截图的清洁
截图或者录屏时,图片上的每一个元素都是经过精心挑选的,不要将无关的元素或者信息污染了截图的直观。请注意看下面这两张图片的区别:
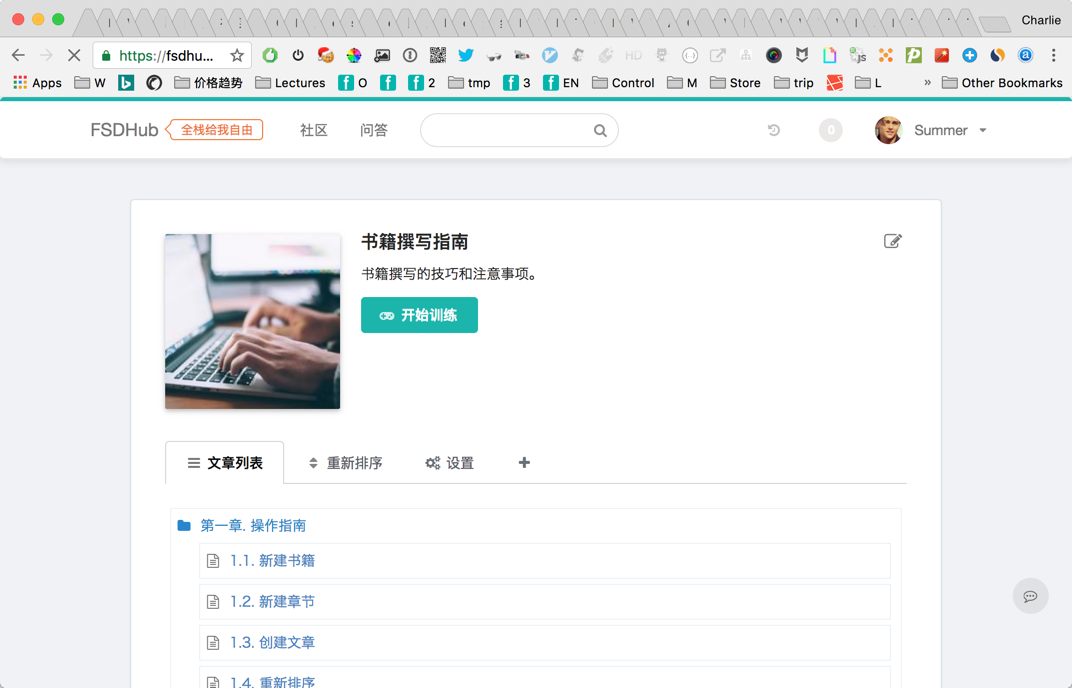
图一:

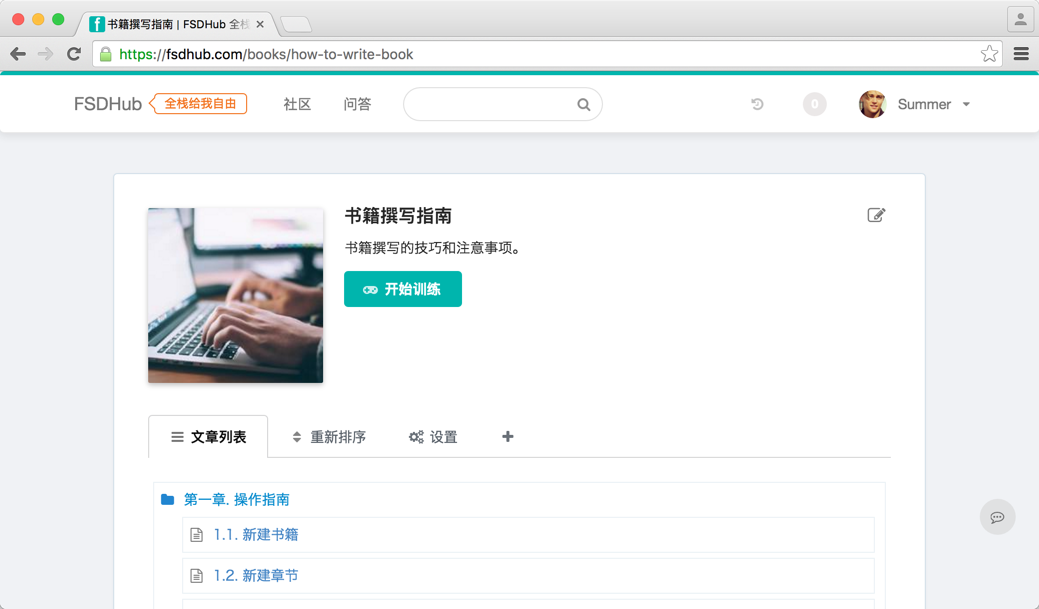
图二:

第一张图一看就非常不专业,浏览器开那么多标签栏,一堆插件,一堆收藏夹,这些都会分散读者的注意力,这是绝对禁止的。
其实,你需要给读者暴露的,只是简简单单的如图二的信息就足矣。
关于浏览器截图,我推荐你使用多个浏览器,如上图,图一是我经常使用的浏览器,正版的 Chrome。图二是我使用 Chrome 的社区版本,专门为截图准备。
你可以下载以下两个浏览器:
- Chrome 的开发者社区版本 —— www.chromium.org/
- Google Chrome 的超前发布版本 —— www.google.com/chrome/browser/cana...

 课程撰写指南
课程撰写指南




 关于 LearnKu
关于 LearnKu



