16. 子视图缓存
说明
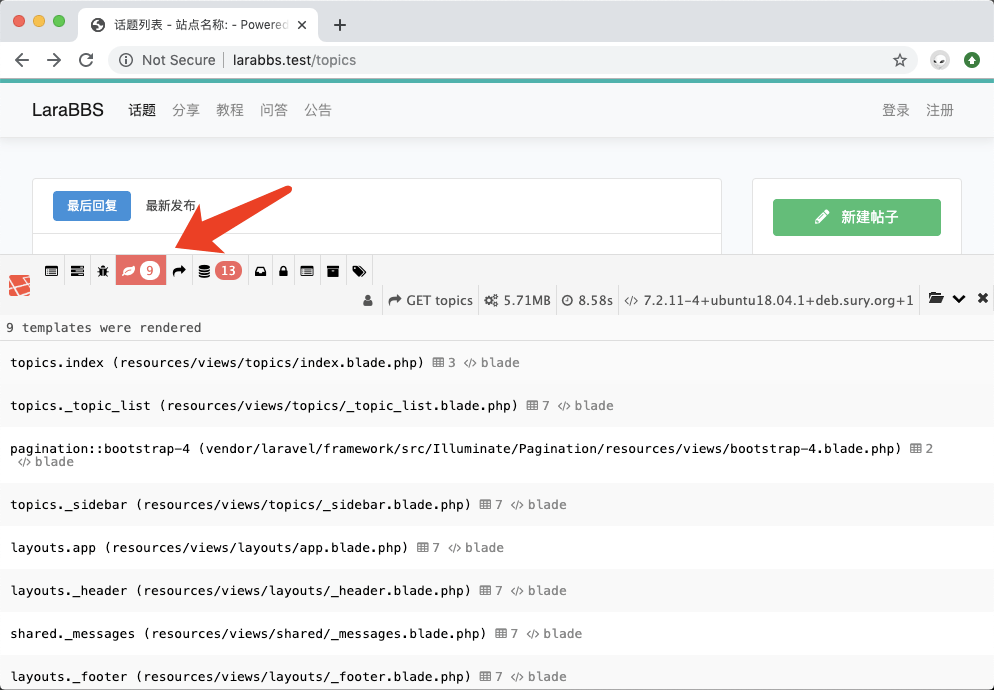
大部分情况下,我们的一个页面都是由一个主视图和无数子视图组成的。以 Larabbs 的首页为例,打开我们的 Debugbar ,选中「视图」栏目:

可以看到当前页面引入了 9 个视图文件。视图缓存 的目的就是:
利用缓存机制来 降低 视图文件的引入数量。
把渲染过的 HTML 存储到缓存中,加载时直接读取内存缓存里的内容,而非读取文件。这跟我们前面讲的「文件包含」的原理是一样的,减少加载的文件数量,也就是在提高应用的性能。
视图缓存不止有减少加载文件的好处,因为缓存的内容是渲染过的 HTML 内容,也减少了每次都要取数据并渲染的 CPU 计算消耗。
和对象缓存一样,视图缓存也必须符合三个条件:
- 更新频率低
- 读写频率高
- 数据量小
内存缓存使用物理内存,是有限的资源,所以我们对什么数据可以放进去缓存要比较挑剔。
接下来我们将看下如何实现视图缓存。
扩展
...







 关于 LearnKu
关于 LearnKu



