5.6. 商品详情页

商品详情页
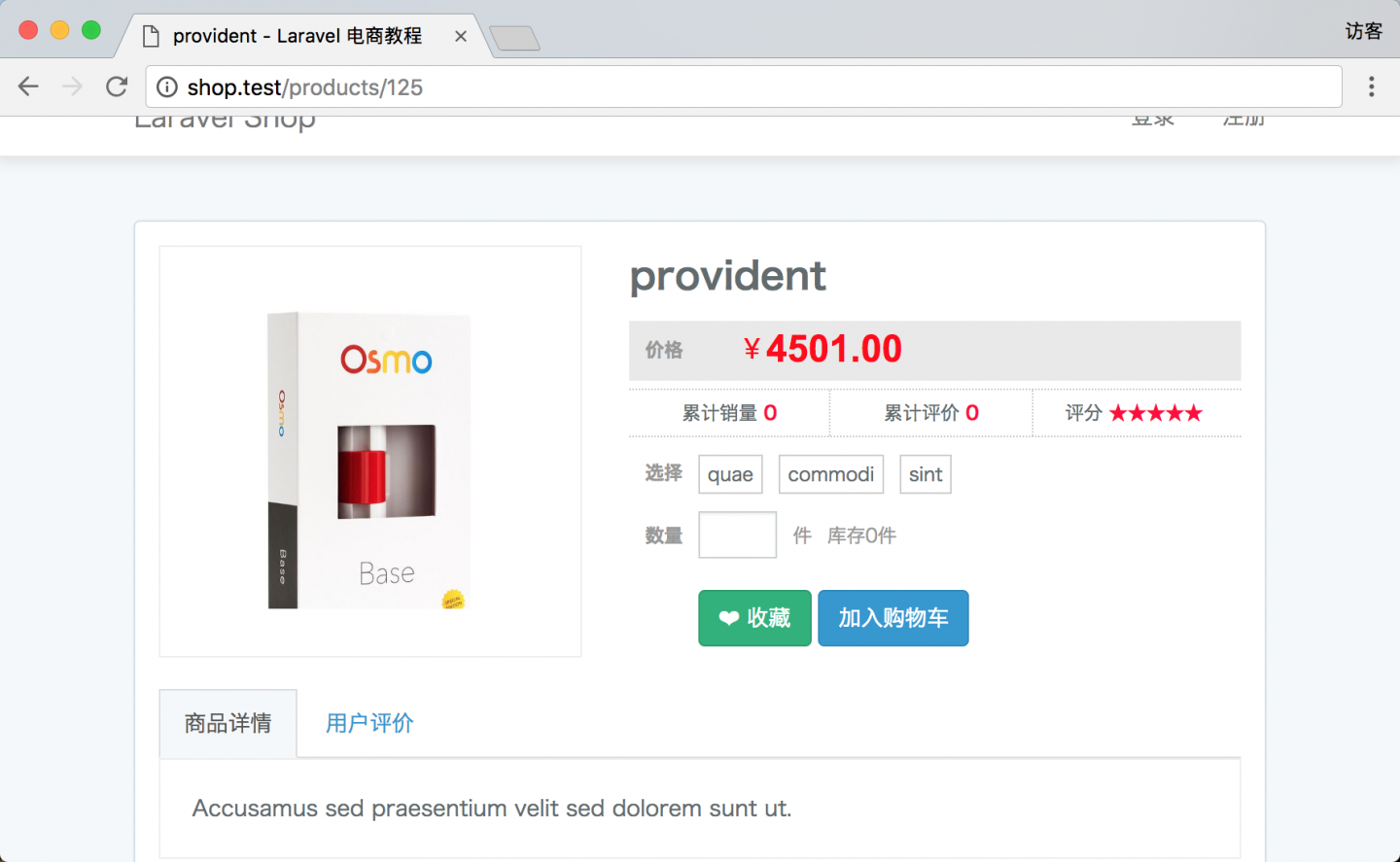
本章节将要实现商品详情页的展示(如上图)。
1.控制器
在 ProductsController 类中新增 show() 方法:
app/Http/Controllers/ProductsController.php
.
.
.
public function show(Product $product, Request $request)
{
// 判断商品是否已经上架,如果没有上架则抛出异常。
if (!$product->on_sale) {
throw new \Exception('商品未上架');
}
return view('products.show', ['product' => $product]);
}2. 模板页面
接下来我们创建一个模板页面:
$ touch resources/views/products/show.blade.phpresources/views/products/show.blade.php
@extends('layouts.app')
@section('title', $product->title)
@sec...
 L05 Laravel 教程 - 电商实战 ( Laravel 5.7 )
L05 Laravel 教程 - 电商实战 ( Laravel 5.7 ) 



 关于 LearnKu
关于 LearnKu



