5.4. 商品列表页面

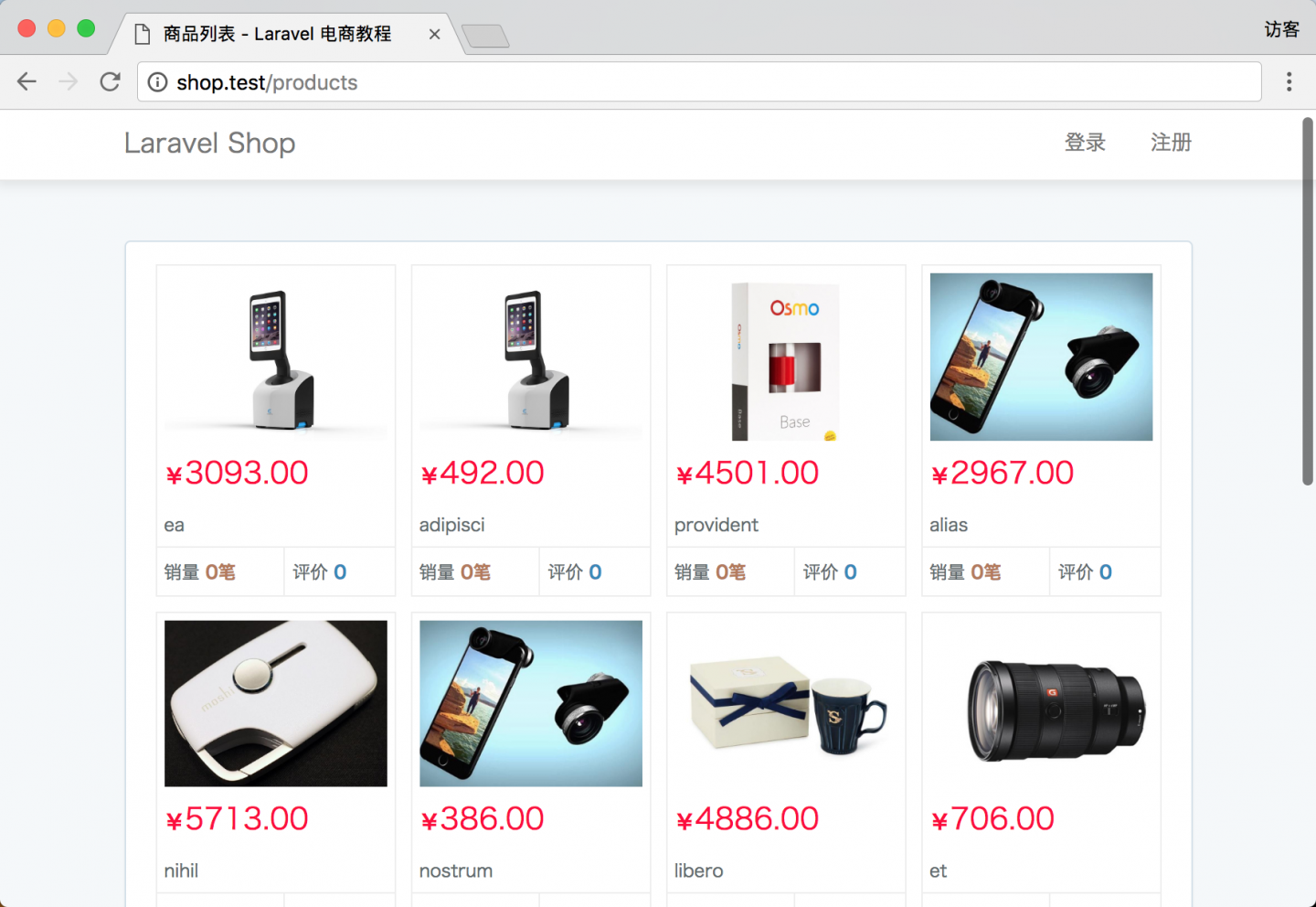
商品列表
本章节将要实现商品列表在用户端的展示。
1. 创建控制器
通过 make:controller 创建 ProductsController:
$ php artisan make:controller ProductsController在 ProductsController 中添加 index() 方法:
app/Http/Controllers/ProductsController.php
use App\Models\Product;
.
.
.
public function index(Request $request)
{
$products = Product::query()->where('on_sale', true)->paginate();
return view('products.index', ['products' => $products]);
}代码解析:
where('on_sale', true)筛选出on_sale字段为true的记录,这样未上架的商品就不会被展示出来。paginate()分页...

 L05 Laravel 教程 - 电商实战 ( Laravel 6.x)
L05 Laravel 教程 - 电商实战 ( Laravel 6.x) 




 关于 LearnKu
关于 LearnKu



