3.2. 基础页面结构
基本结构
这一节我们来创建 larabbs-weapp 的基本结构。
Tabbar
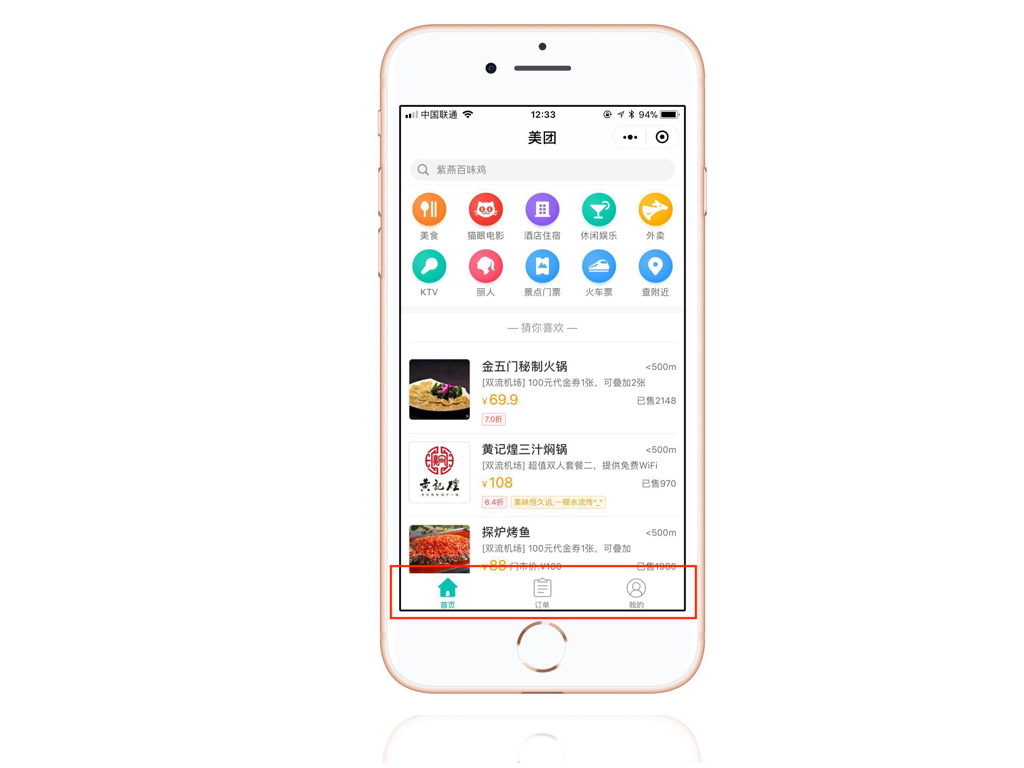
参考一下一般 APP 或者小程序的设计,例如美团:

底部需要有 Tabbar 作为不同功能的主入口,我们首先设计两个 Tabbar 入口,首页 和 我的 。
增加我的页面
上一节中已经介绍了 WePY 的目录结构,先不用深入理解每个目录,实践当中你会有更深入的理解,首先需要记住的是:
- 源码都需要放在
src目录中; src/app.wpy是项目的入口文件,相关的配置都会放在这个文件中;src/pages目录中存放小程序的每个页面。

项目中已经存在了首页的文件 src/pages/index.wpy,现在我们来创建 我的 页面,并配置 Tabbar:
$ cd ~/Code/larabbs-weapp
$ tou...
 L04 Laravel 教程 - 微信小程序从零到发布
L04 Laravel 教程 - 微信小程序从零到发布




 关于 LearnKu
关于 LearnKu



