贡献者:1
讨论数量: 2
atom 下 wepy 代码高亮
phpstorm 下 wpy 高亮?

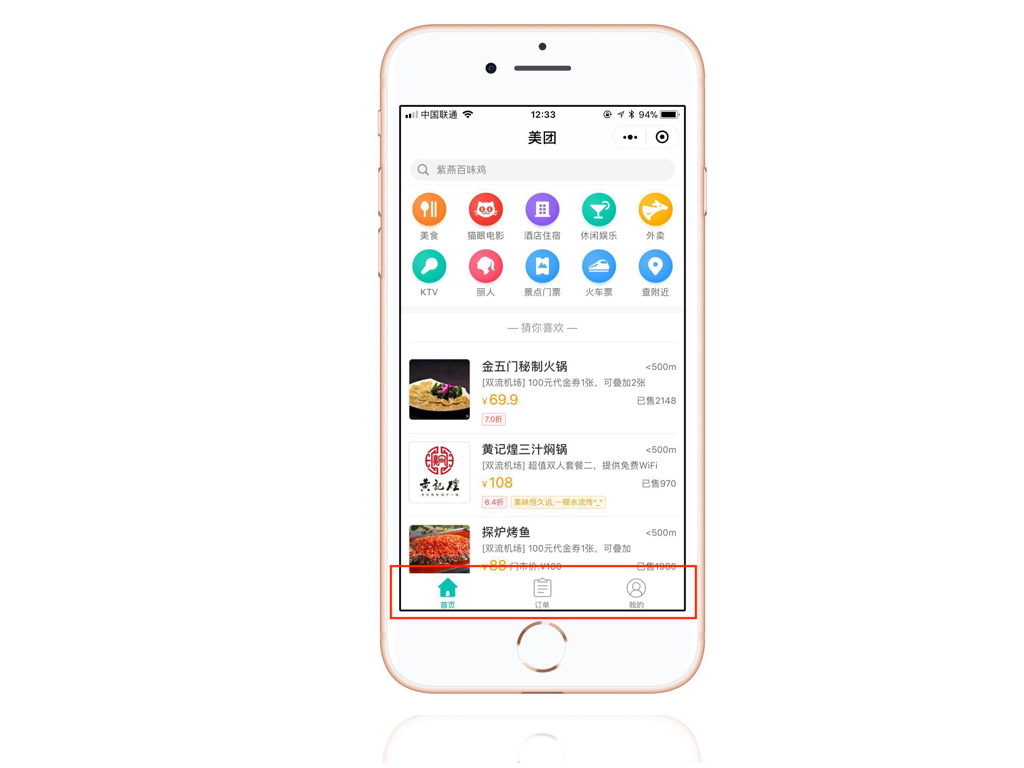
 L04 Laravel 教程 - 微信小程序从零到发布
L04 Laravel 教程 - 微信小程序从零到发布




 关于 LearnKu
关于 LearnKu



