9.1. 添加实战课程
简介
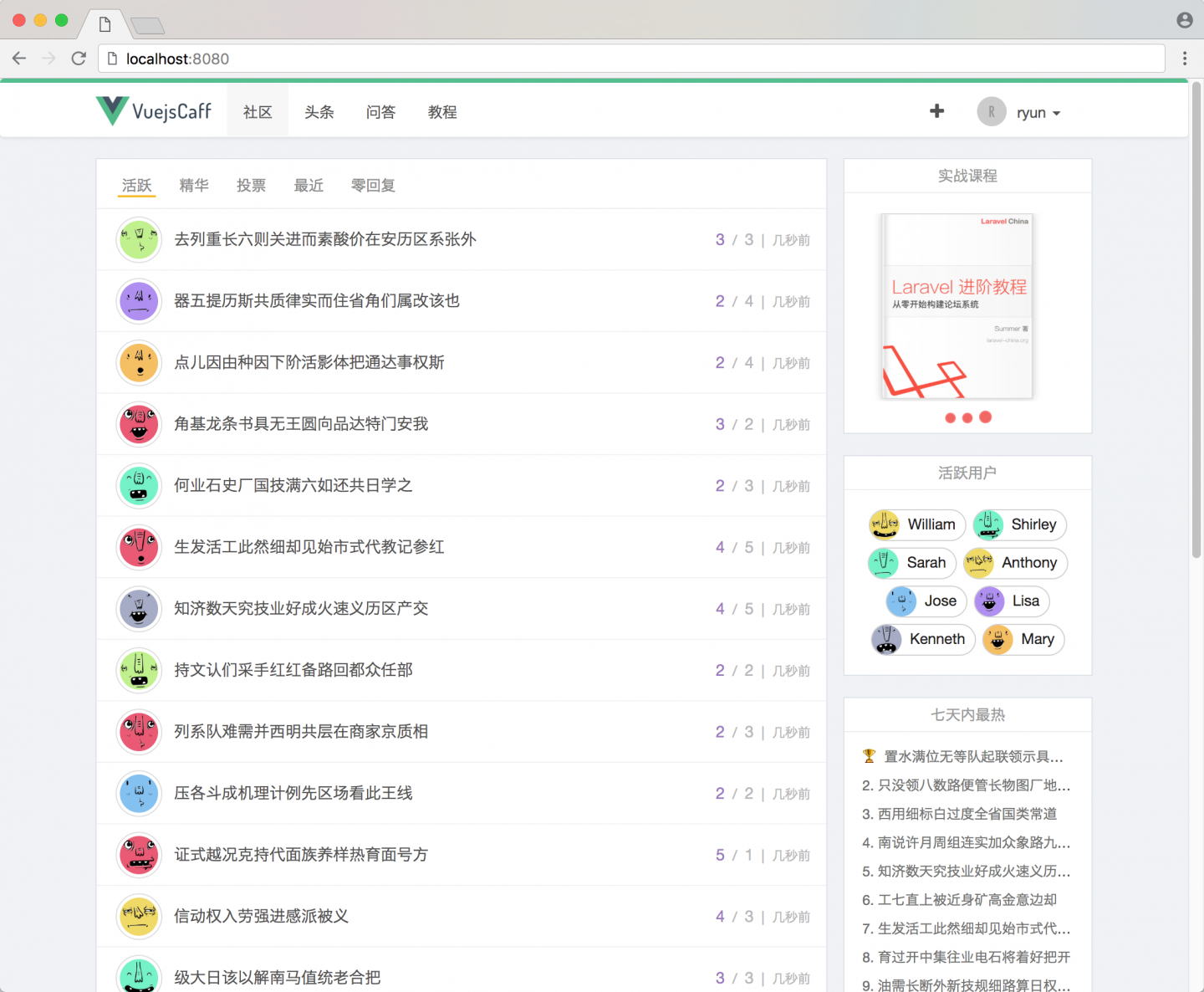
本小节中,我们将模拟一些实战课程,并新建一个轮播组件来循环展示它们,我们将它们添加到社区侧栏。『社区侧栏』主要用来显示一些推荐内容列表,其完成后的部分页面效果如下:

新建轮播组件
在 src/components 下新建 Slider.vue 文件,复制贴入以下代码:
src/components/Slider.vue
<template>
<div v-if="slides.length" class="carousel slide" @mouseover="stop" @mouseout="play">
<div class="carousel-inner">
<transition
enter-active-class="animated slideInRight"
leave-active-class="animated slideOutLeft"
>
<div v-if="show" key="current">
<slot :currentSlide="currentSlide"></slot>
</div>
<div v-else key="next" class="item next">
<slot :currentSli...
 V01 Vue.js 实战教程 - 基础篇
V01 Vue.js 实战教程 - 基础篇


 关于 LearnKu
关于 LearnKu



