模板调试
Edge 提供了几个选项来调试模板,最简单的一个是 inspect 全局助手。此方法可以很好地打印你提供给它的任何值,另一个是 @debugger 标记。
inspect 助手
inspect 助手在同一输出中优雅地打印值,你可以将此方法视为 Node.js util.inspect,但它输出 HTML 而不是将输出写入控制台。
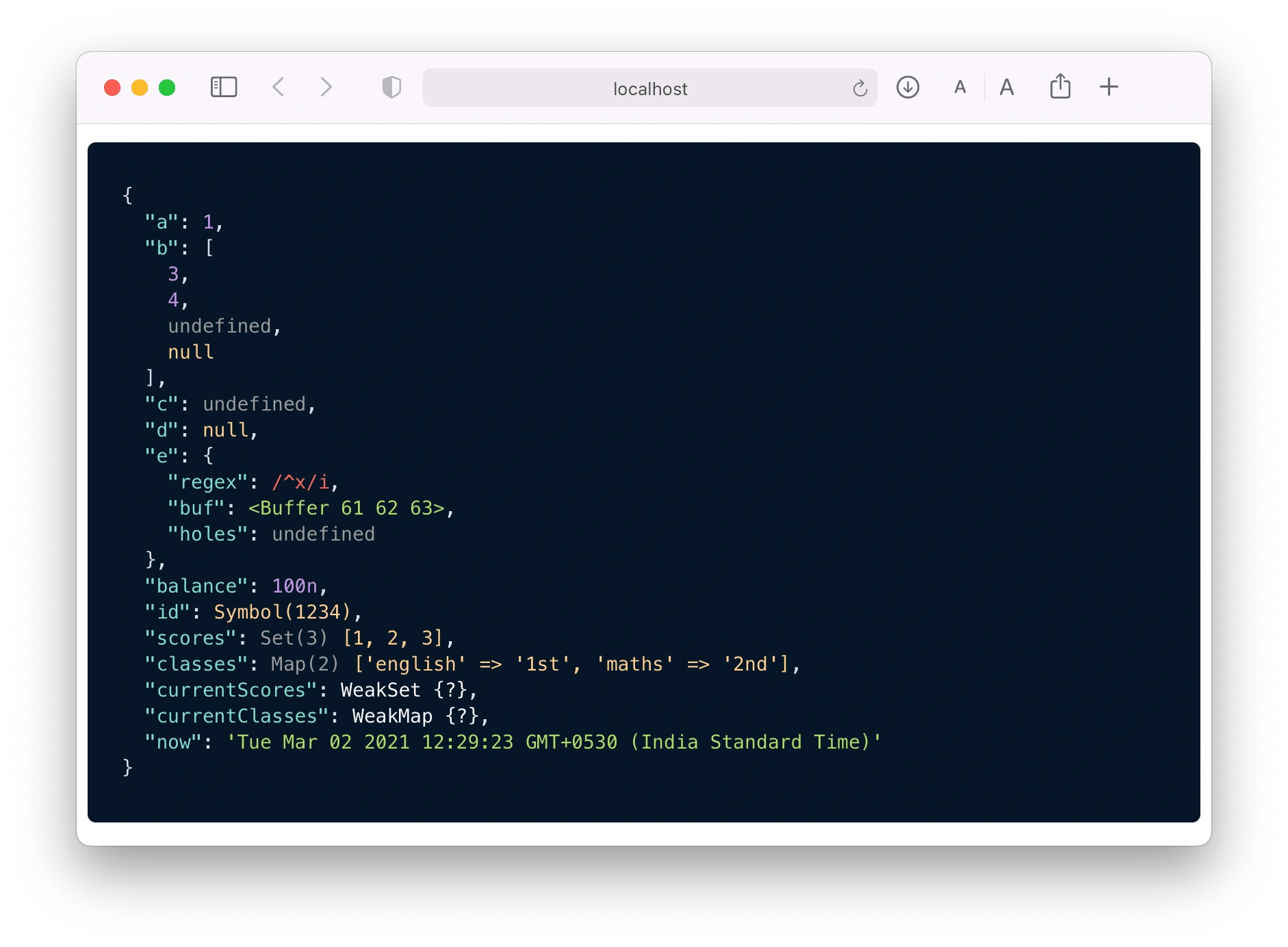
{{ inspect({
a: 1,
b: [3, 4, undefined, null],
c: undefined,
d: null,
e: {
regex: /^x/i,
buf: Buffer.from('abc'),
holes: holes
},
balance: BigInt(100),
id: Symbol('1234'),
scores: new Set([1, 2, 3]),
classes: new Map([['english', '1st'], ['maths', '2nd']]),
currentScores: new WeakSet([[1, 2, 3]]),
currentClasses: new WeakMap([[['english', '1st'], ['maths', '2nd']]]),
now: new Date()
}) }}输出

@debugger 标签
@debugger 标记在编译后的 JavaScript 代码中放置一个调试器断点,你可以使用标准的 [Node.js 调试方法](nodejs.org/api/debugger. html)
只需将 @debugger 放在希望调试器暂停的位置。
@debugger
<p> Hello {{ user.username }} </p>使用 --inspect 标志运行 Node 服务器并使用 Chrome 进行调试。
node ace serve --watch --node-args="--inspect"本译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。

 AdonisJS 中文文档
AdonisJS 中文文档

 关于 LearnKu
关于 LearnKu



