如何查找DOM?
查DOM
vue2.*版本中
在标签中加上ref='dom',然后在代码中this.$refs.dom这样就拿到了页面元素
例如:
<div class='box' ref='myBox'>你好</div>让你好的颜色显示为红色:this.$refs.myBox.style.color = 'red
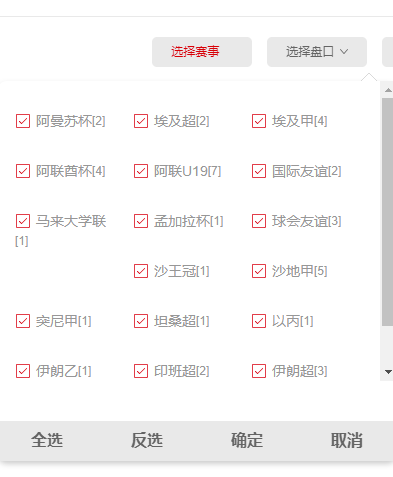
本次遇到问题了,我要写一个下拉框。
大致如下效果:

那么我们先把任务拆分一下:
- 完成遍历数据
- 完成勾选,反选
- 完成显示与隐藏list
1. 遍历数据
这个数据,是根据我们 list 来读取出,联赛id,与联赛名的。
所以我们需要,批量获取list 中的 联赛id,与联赛名。
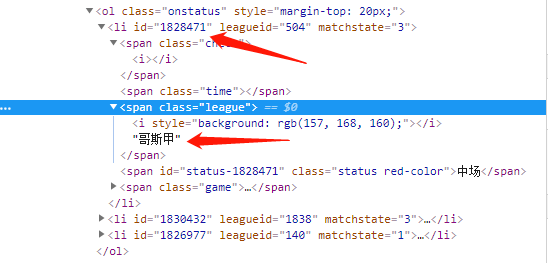
那么list页面结构如下:

很明显,我们需要找到这里li 中的 id 与 name。然后存入 一个 js 对象或者数组中去。

 JQ如何转Vue.js
JQ如何转Vue.js


 关于 LearnKu
关于 LearnKu



