命令行工具
命令行是程序员的好伙伴
作为一名优秀的程序员,熟练的命令行操作也是必不可少的。在『Laravel 实战教程』系列课程中,我们的很多操作都会使用到命令行,如:
- Git 操作;
- 运行软件;
- 部署到线上等。
工欲善其事、必先利其器,命令行工具的选择也尤其重要。这里为了课程讲解的一致性,也为了避免读者在学习中犯不必要的错误,我们为各个平台挑选了专属的命令行工具,请大家配合使用。
Mac 用户
Mac OS 下请使用 iTerm2,你不需要对其做太多定制,默认配置先用起来即可,等使用比较舒适了,再进行深入学习。
下载: 这里也提供百度盘下载,不过很多时候版本会不够新 pan.baidu.com/s/1slWENqH ,推荐 官方下载 最新版本。

Windows 用户
Windows Terminal (推荐)
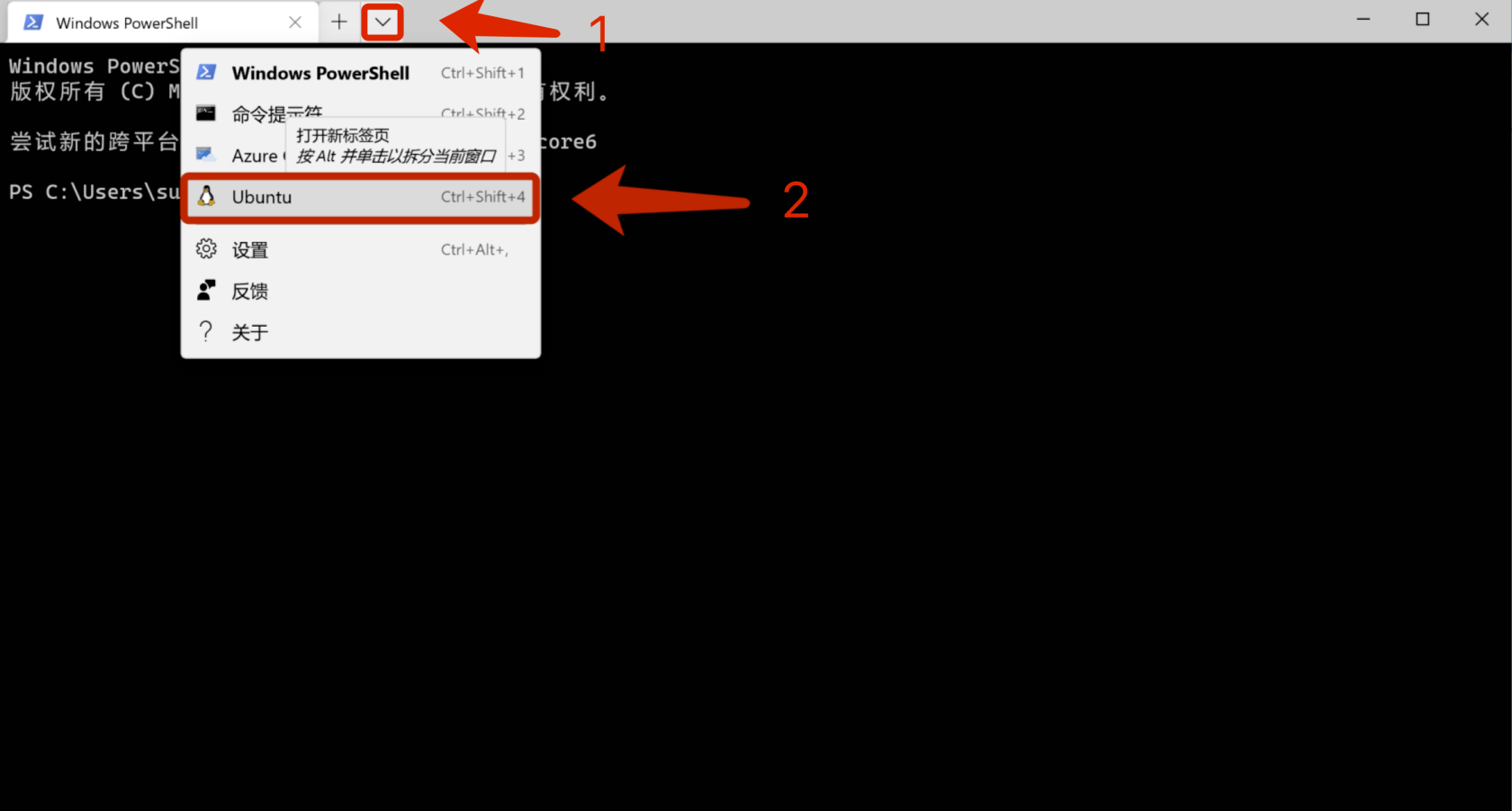
Windows Terminal 是由微软公司维护的开源命令行工具,一经推出就备受好评,市场占有率一直持续增加。
如何下载?
Windows 10 的用户可以在微软商店里获取到。
操作界面:

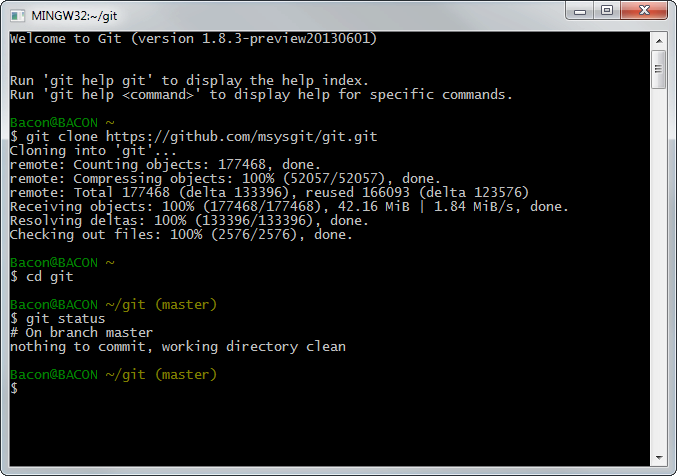
Git for Windows
Windows 用户请使用 GitHub 出品的 Git for Windows。下载后直接安装,不要求做过多配置,默认即可。
百度盘下载:pan.baidu.com/s/1jH6o5sa

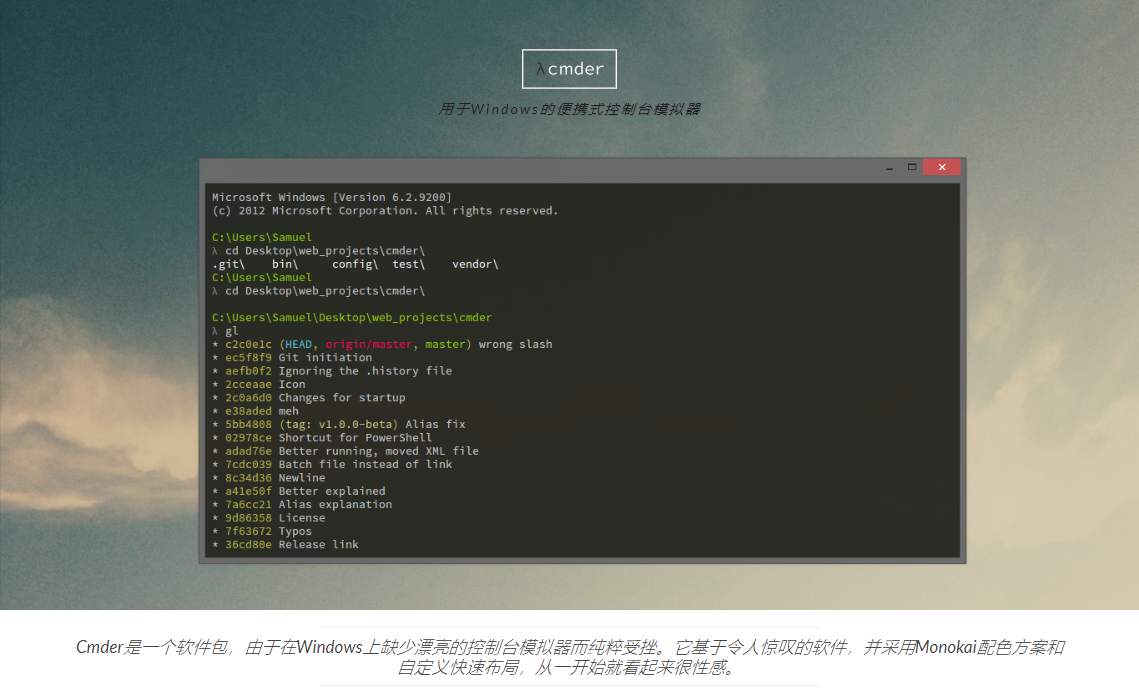
Cmder
这个编辑器 还算比较好用的 因为颜值是第一生产力嘛
官方下载: cmder.app

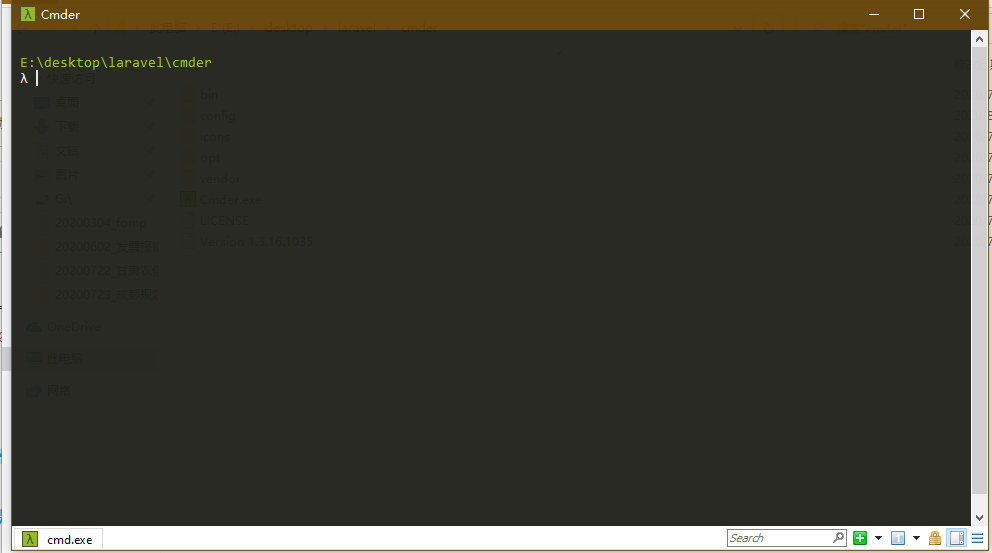
cmder 界面展示

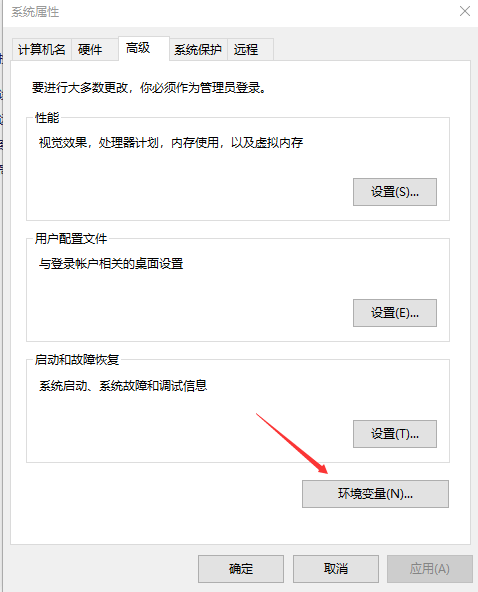
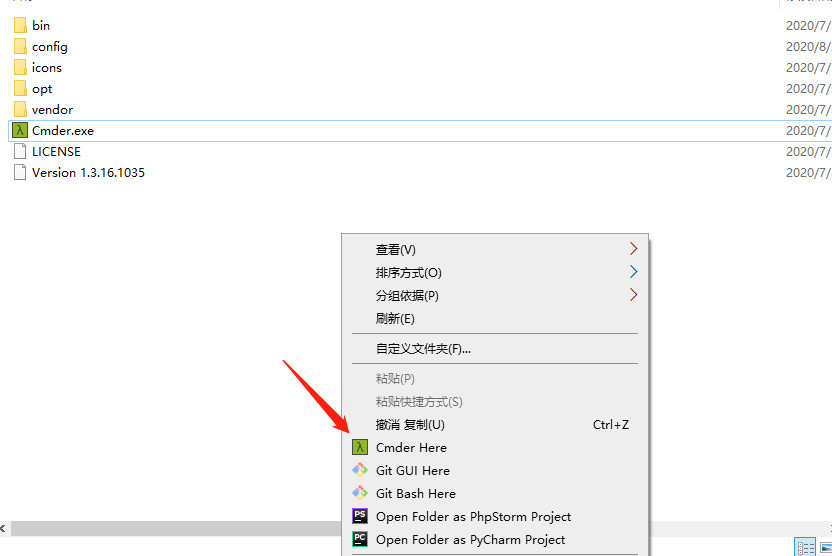
cmder 配置右键快捷启动
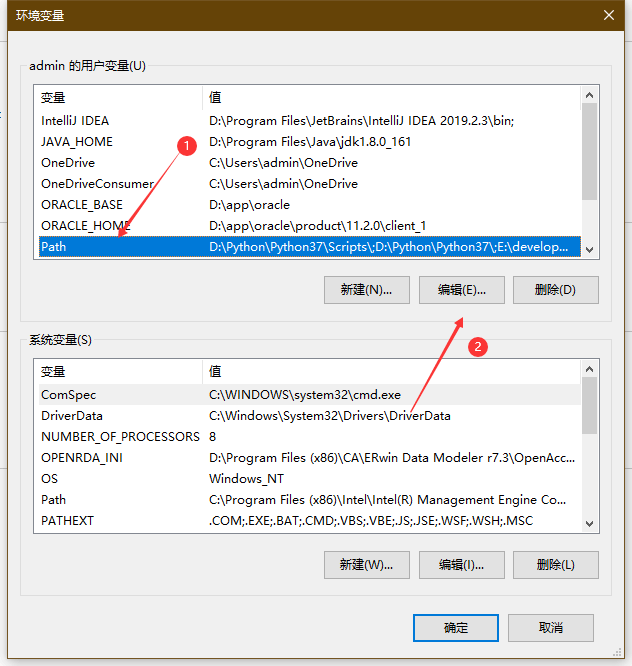
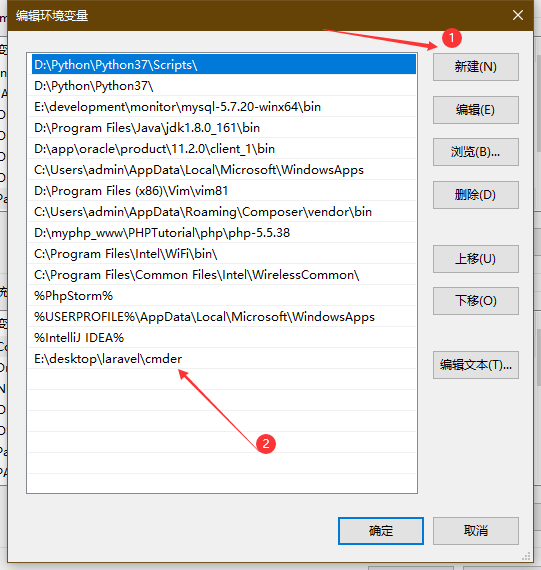
- 在系统属性里面配置环境变量,将 Cmder.exe 所在文件路径添加至 Path 里



- 以管理员身份打开 cmd,执行以下命令,完了以后在任意地方点击右键即可使用 cmder。
> Cmder.exe /REGISTER ALL
编辑器设置命令行快捷访问
什么是 code 命令?
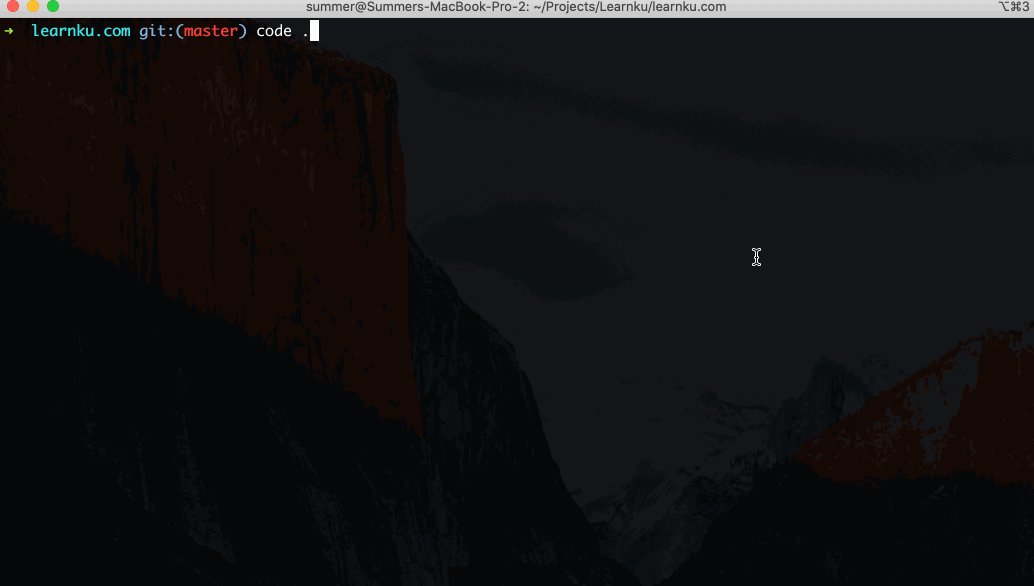
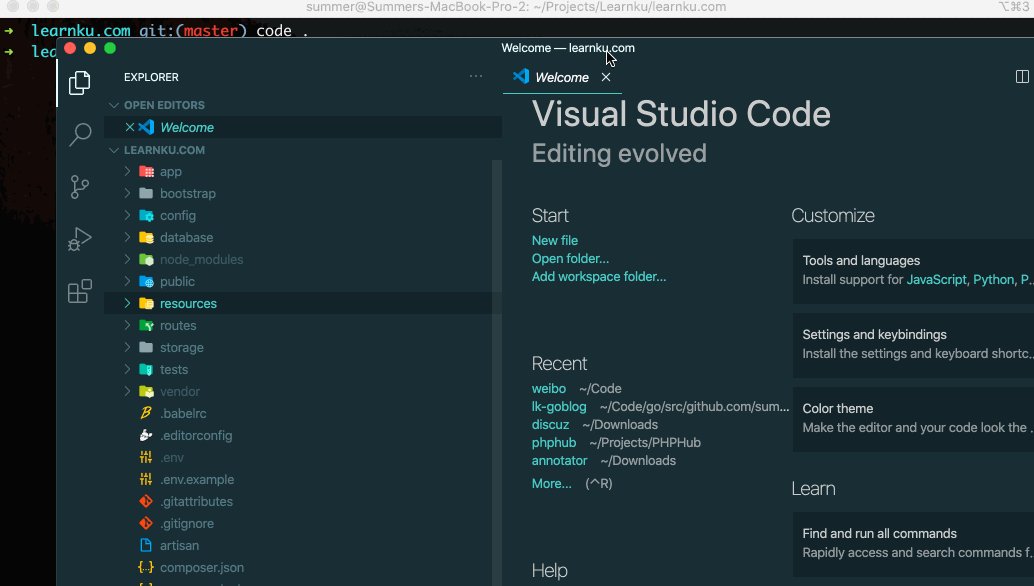
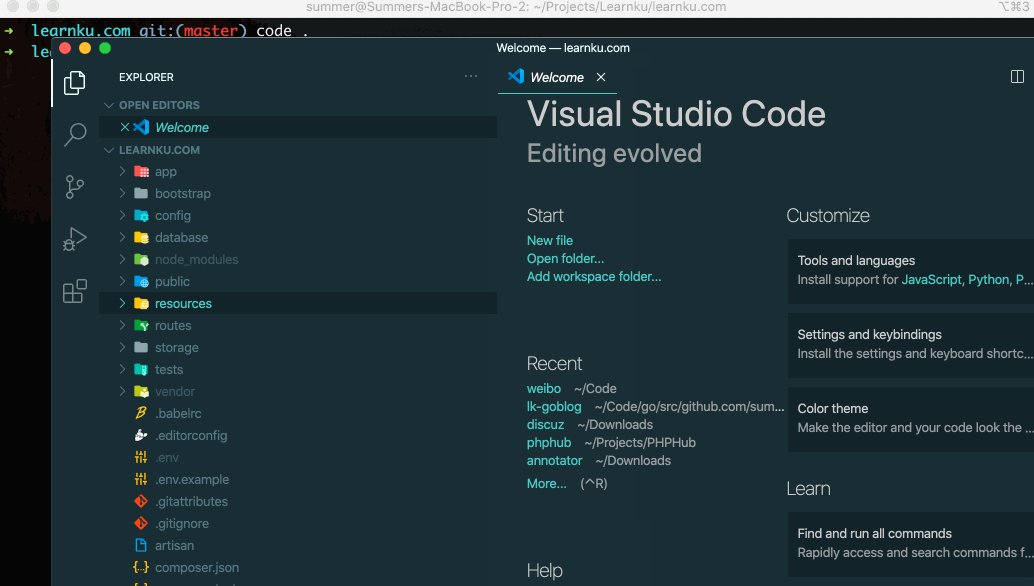
code 命令可以很便捷的通过命令调用编辑器打开文件或者文件夹,如下 code . 可以让 VSCode 编辑器打开当前命令行所在的文件夹:

Mac 系统
Mac OS
Visual Studio Code 的扩展工具菜单中有 Install command line 的快捷安装。
运行 VSCode 并打开命令面板( ⇧⌘P ),然后输入 shell command 找到: Install ‘code' command in PATH ,点击安装就行了。

Code 命令还支持其他参数,具体看这里。
然后在终端中输入命令
> code .即可在 VSCode 中打开当前文件夹。
执行成功后即可在命令行中使用 code 命令调用 VSCode 了。
注意:本书中因为虚拟机的存在。我们会有两个运行命令行的环境,一个是主机,另一个是 Homestead 虚拟机。我们会在命令的前面使用『命令行提示符』来区分主机和 Homestead。请记住以
>开头的命令是运行在主机里,$开头的命令是运行在 Homestead 虚拟机里。详见 写作约定 - 命令行提示符。
Windows 系统
使用安装包安装可直接使用 :
> code .
 构建 Laravel 开发环境
构建 Laravel 开发环境





 关于 LearnKu
关于 LearnKu




推荐文章: