静态资源
说明
一般我们将 css, js, font, 图片等称为静态资源。
静态资源
css, js, font, 图片,用户头像等静态资源 必须 使用 CDN 加载。
用户上传的静态资源 应该 酌情处理。
第三方 CDN
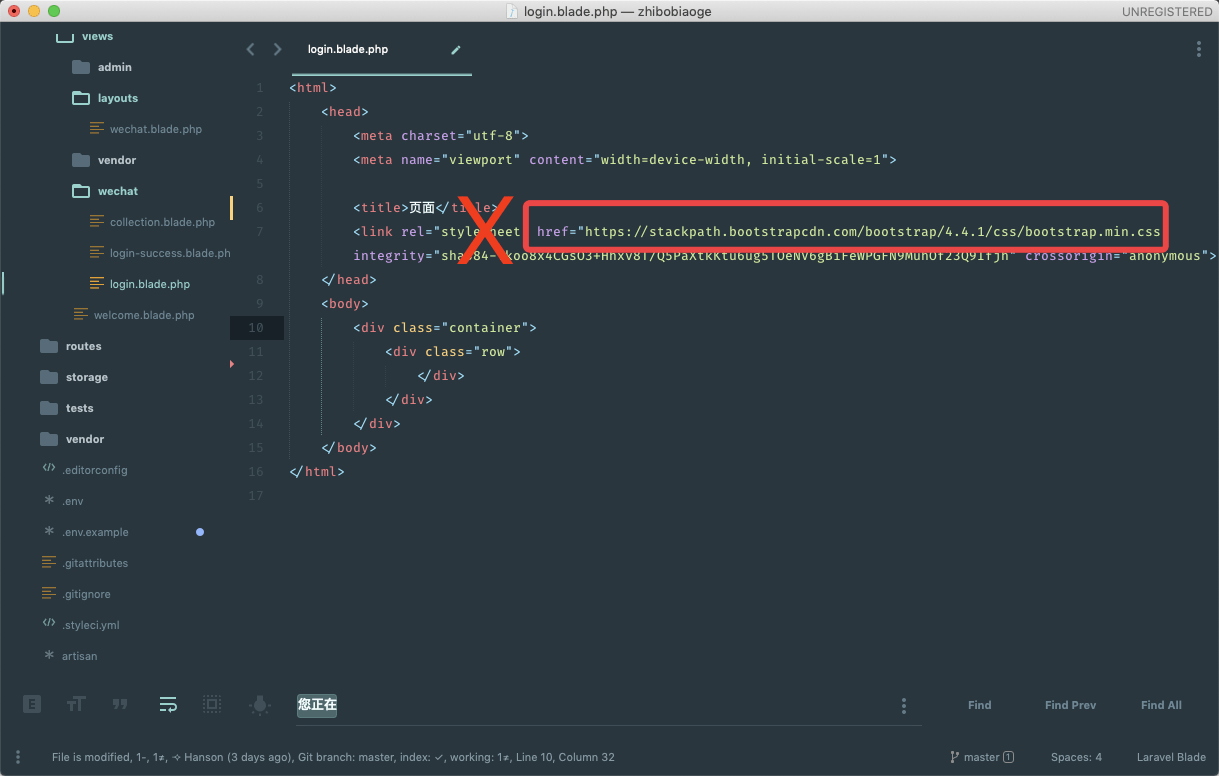
项目中使用了第三方前端类库中的 CSS/JS/FONTS 等静态资源,绝不 使用第三方链接进行加载(包括第三方 CDN)。
第三方类库静态资源 必须 下载并纳入代码版本管理器中。

行内样式与 JS
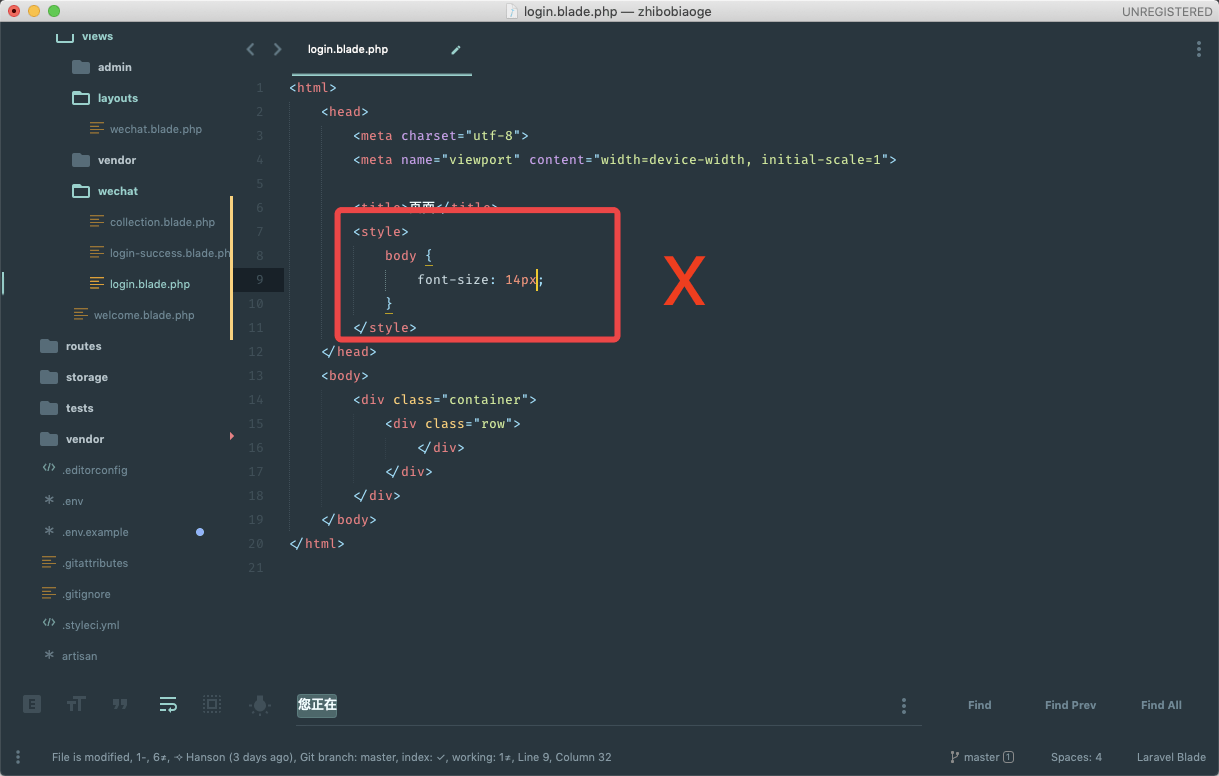
CSS 和 JS 应该 使用独立的文件进行加载, 不应该 直接写在页面中。

控制数量
页面 CSS 文件加载数量 应该 不超过 2 个,绝不 超过 3 个。
// 存储所有第三方依赖
vendor.css
// 存储应用相关样式
app.css页面 JS 文件加载数量 应该 不超过 2 个,绝不 超过 3 个。同上。
使用 Laravel Mix 工具可以很方便实现。

 Laravel 项目开发规范
Laravel 项目开发规范



 关于 LearnKu
关于 LearnKu



