3.5. Blog主题教程
Blog主题教程
快速创建主题
安装模块开发助手
模块开发助手可以极大效率的提高模块开发效率,在后台安装 模块开发助手 。
创建主题模块
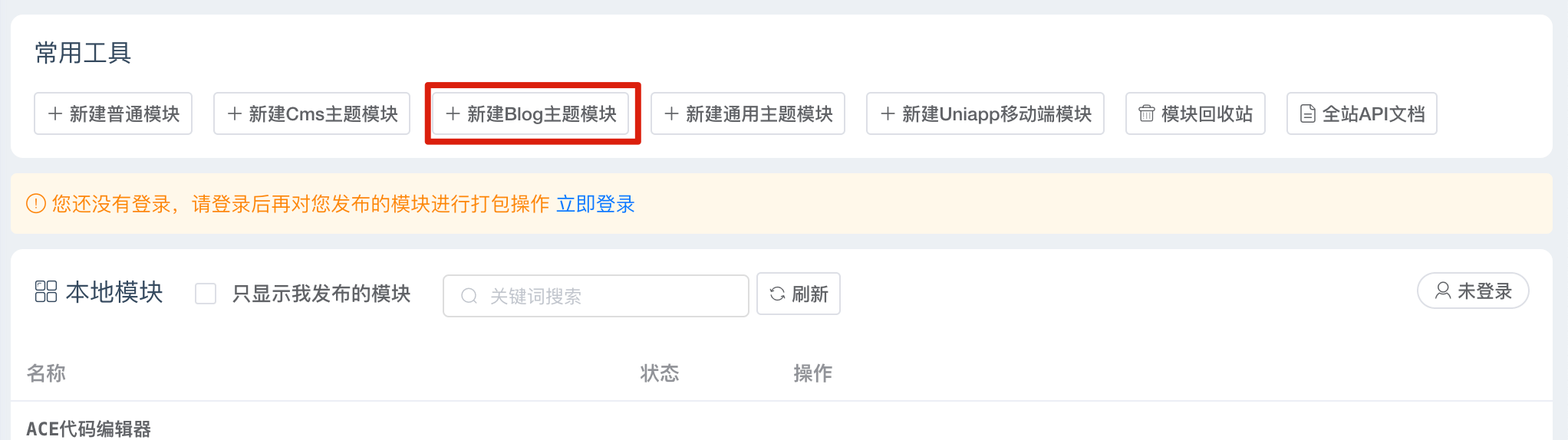
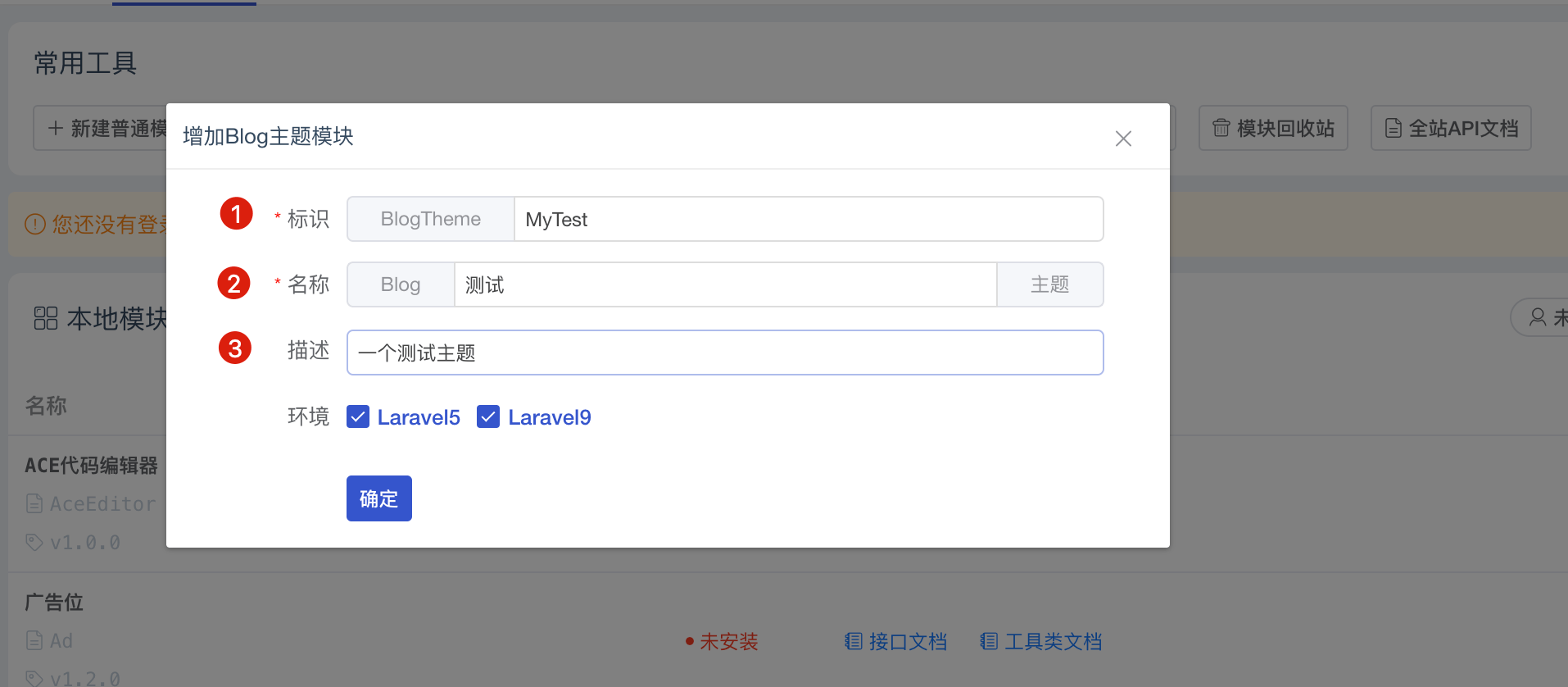
使用 模块开发助手 可以快速的创建主题主题模块。
通过 系统管理 → 模块开发助手 → 新建CMS主题模块 可以完成主题模块的快速创建。



模板开发语法
主题使用了 blade 语法,具体语法可参照 视图开发
模板信息
站点基本信息
适用范围:任意页面
// 网站名称
{{ modstart_config('siteName') }}
// 网站Logo
{{ modstart_config('siteLogo') }}
// 网站副标题
{{ modstart_config('siteSlogan') }}
// 网站域名
{{ modstart_config('siteDomain') }}
// 网站关键词
{{ modstart_config('siteKeywords') }}
// 网站描述
{{ modstart_config('siteDescription') }}
// 备案编号
{{ modstart_config('siteBeian') }}
// 网站ICO
{{ modstart_config('siteFavIco') }}
// 网站主色调
{{ modstart_config('sitePrimaryColor') }}
// 网站主题
{{ modstart_config('siteTemplate') }}Blog基本信息
适用范围:任意页面
// 博客名称
{{ modstart_config('Blog_Name') }}
// 博客标语
{{ modstart_config('Blog_Slogan') }}
// 博客头像
{{ modstart_config('Blog_Avatar') }}
// 联系方式-QQ
{{ modstart_config('Blog_ContactQQ') }}
// 联系方式-邮箱
{{ modstart_config('Blog_ContactEmail') }}
// 联系方式-微博
{{ modstart_config('Blog_ContactWeibo') }}
// 联系方式-微信
{{ modstart_config('Blog_ContactWechat') }}导航
轮播图片
友情链接
站点地图
博客列表
适用范围:博客首页、博客列表页
@foreach($records as $record)
博客标题:{{ $record['title'] }}
博客ID:{{ $record['id'] }}
@endforeach可用变量
博客详情
适用范围:博客详情页
博客标题:{{ $record['title'] }}
博客内容:{!! $record['content'] !!}可用变量
留言列表
适用范围:留言列表页面
@foreach($records as $record)
留言ID:{{ $record['id'] }}
留言内容:{{ $record['content'] }}
@endforeach可用变量
评论列表
适用范围:博客详情页面
@foreach($records as $record)
留言ID:{{ $record['id'] }}
留言内容:{{ $record['content'] }}
@endforeach可用变量
手机主题
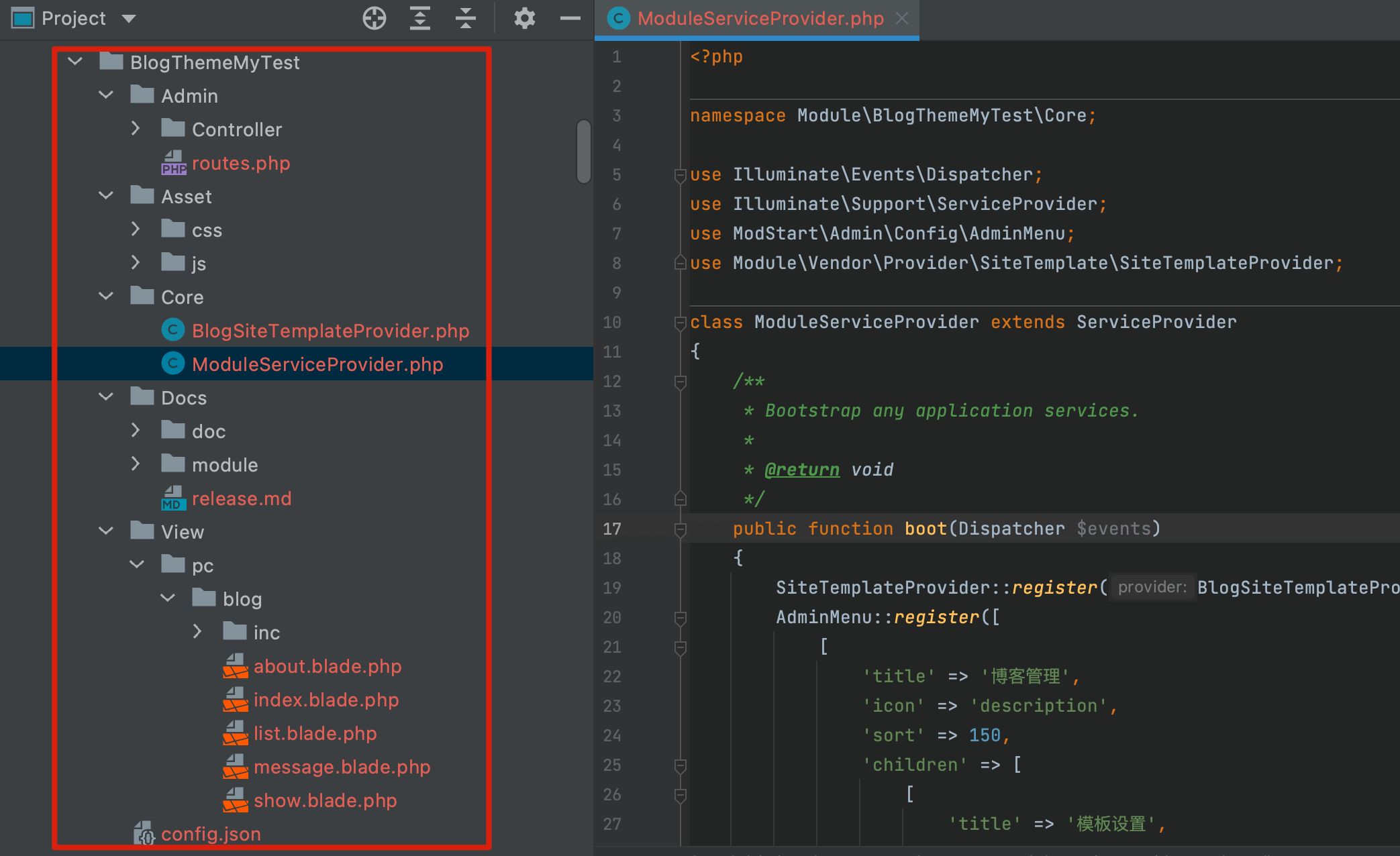
主题默认主题为响应式主题。
电脑端主题默认路径为 module/Xxx/View/pc/blog/ 中,如需要启用独立的手机端,只需要将所有视图文件按照该相同的结构放置在 module/Xxx/View/m/blog/ 中即可。

 ModStart开发者文档
ModStart开发者文档




 关于 LearnKu
关于 LearnKu



