[Cdp-Ui]一个使用Golang创建的本地软件,构建子任务来控制浏览器做任何事情😄
Cdp-Ui
关于Golang构建本地桌面软件
在构建本地软件这块,我一直希望能使用前端技术,因此找了一些方案
- go-astilectron Electron提供支持
- lorca 查找本地Chrome浏览器,通过dev-tools通信协议来驱动
- webview 一个用于C / C ++ / Golang的微型跨平台Webview库
简单总结就是go-astilectron因为包含了浏览器,打包出来会很大,lorca使用简单但是定制性不够,适合自己的项目,webview和lorca有点类似,但是webview对于边框和图标等定制性更强,但是稍微复杂一些,lorca对于前端还有一个非常友好的地方,那就是在Go和JS通讯之间实现异步调用使用的是Promise。 :)
Cdp-Ui介绍
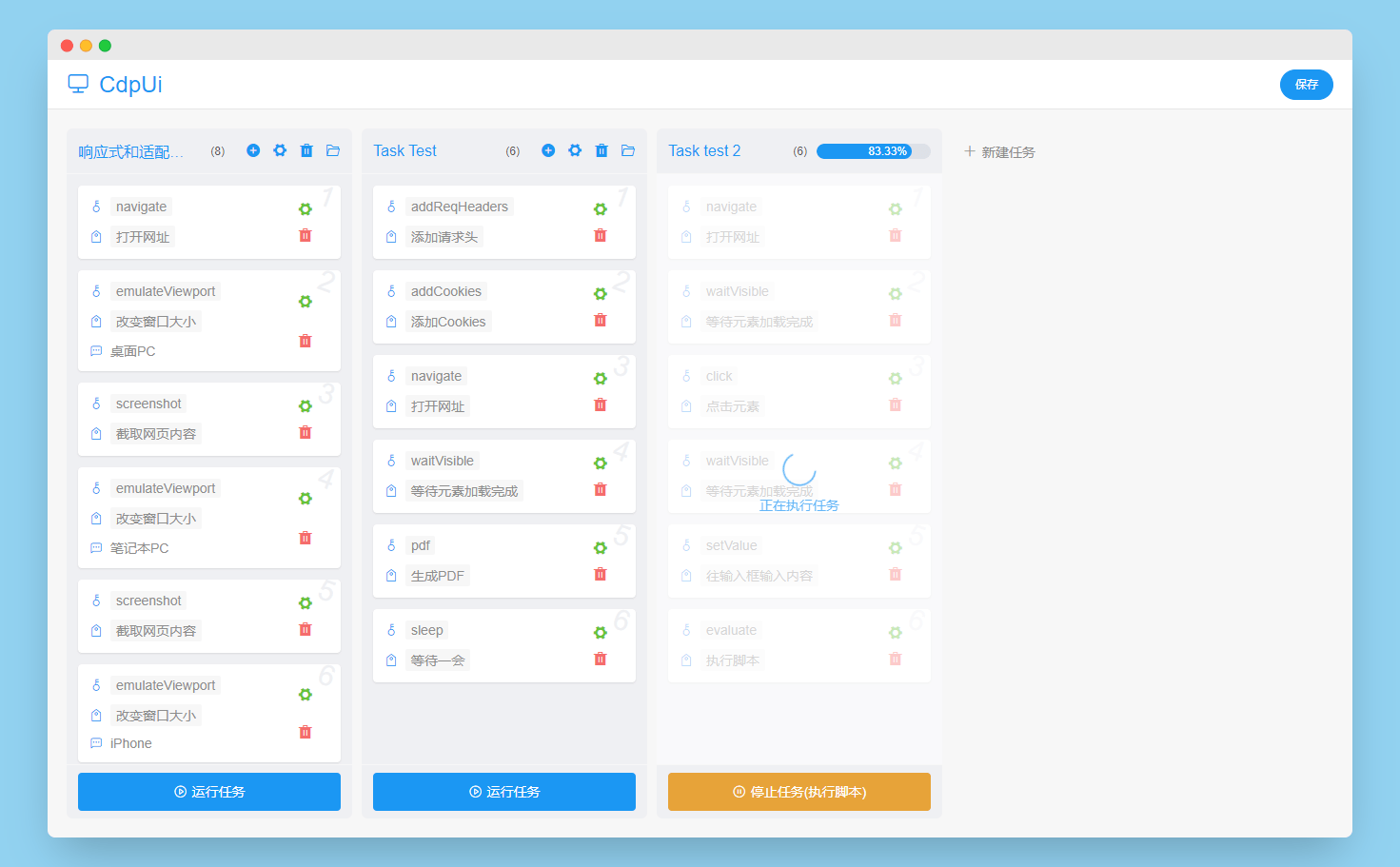
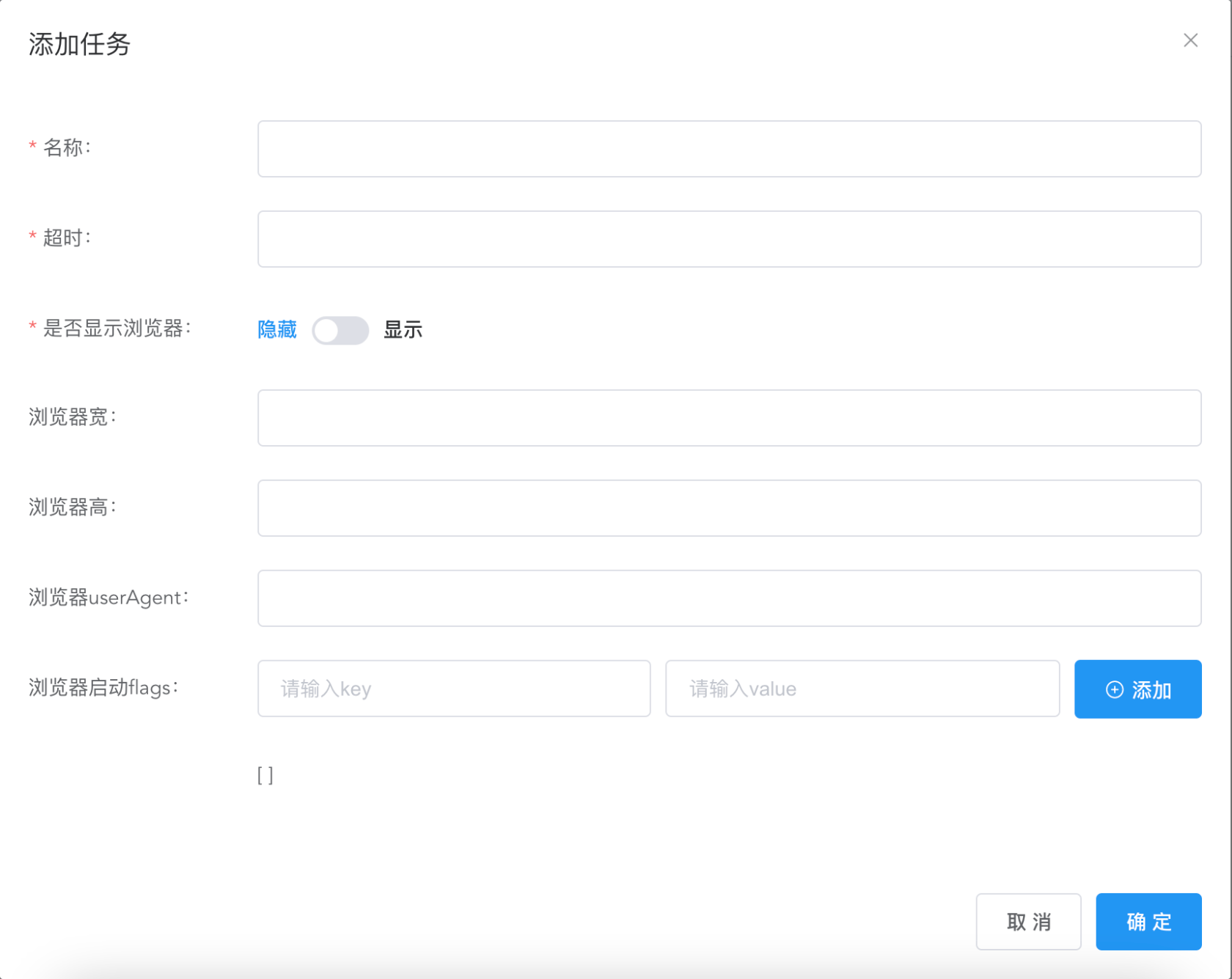
CdpUI 是跨平台的,是一个使用 Golang 创建的本地实验性软件,可以构建一些子任务来控制浏览器做任何事情,当然也可以通过少许改造变成一个 web 服务来供用户运行任务。


我希望 CdpUI 最终可以通过构建任务完成一些重复性的工作,例如:
- 前端页面的自动化测试和性能报告(例如测试网页在不同窗口大小下的响应和适配效果)
- 动态爬虫(任务依赖于浏览器渲染,理论上任何反爬虫措施都是无效的)
- 基于网页的重复性工作自动化(例如重复性的通过网页数据来整理你的文档和表格)
- …
目前一些基本的工作已经完成,但是还有很多很棒的想法需要去完成。
- pdf || 生成PDF
- click || 点击元素
- sleep || 等待一会
- evaluate || 执行脚本
- navigate || 打开网址
- setValue || 往输入框输入内容
- screenshot || 截取网页内容
- addCookies || 添加Cookies
- waitVisible || 等待元素加载完成
- addReqHeaders || 添加请求头
- emulateViewport || 改变窗口大小
- captureScreenshot || 捕获屏幕
- collectDataByExcel || 通过表格搜集数据
- collectDataByWord || 通过文档搜集数据
- packageFile || 打包目前生成的所有文件
- …
技术栈和开源地址
lorca、chromedp、vue3、element-plus、vuex、vite
github: github.com/xusenlin/cdp-ui 欢迎大家 star :)
一些思考
虽然上面的这些功能最终都能被实现,但是对于自动化依旧有很大的局限性,除非给任务加入循环判断跳转的逻辑单元,否则它仅仅只能满足一部分场景,灵活度很有限。
但是,加入这些逻辑单元也会带来一些问题,比如一次运行任务可以简单将各种产生的文件生成,如果存在循环,那么文件名则需要处理以防止被覆盖等,如果有好的思路欢迎一起交流。



 关于 LearnKu
关于 LearnKu




起不来