讨论数量:
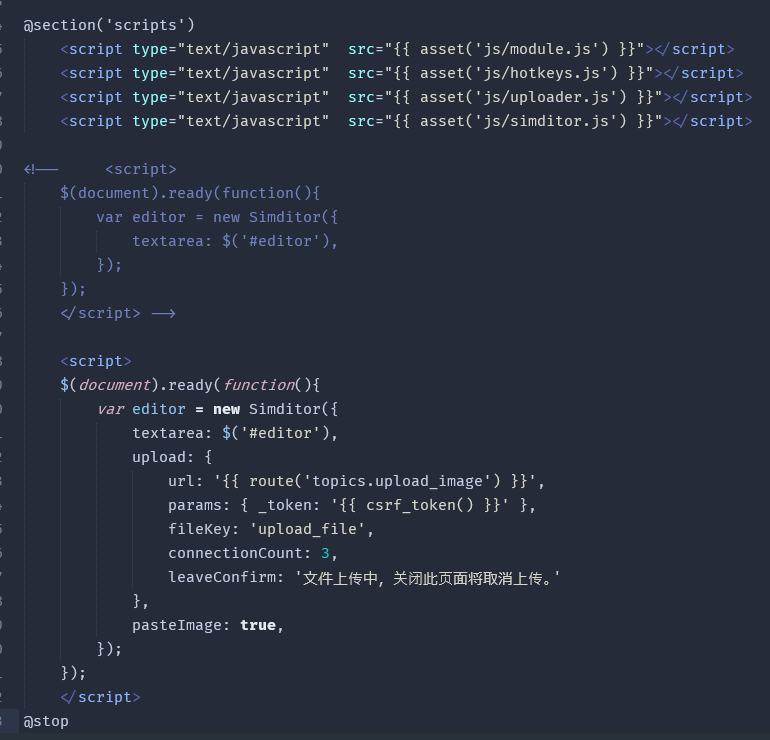
<script src="{{ asset('js/module.js') }}" type="text/javascript"></script>
<script src="{{ asset('js/hotkeys.js') }}" type="text/javascript"></script>
<script src="{{ asset('js/uploader.js') }}" type="text/javascript"></script>
<script src="{{ asset('js/simditor.js') }}" type="text/javascript"></script>js摆放顺序 了解一下
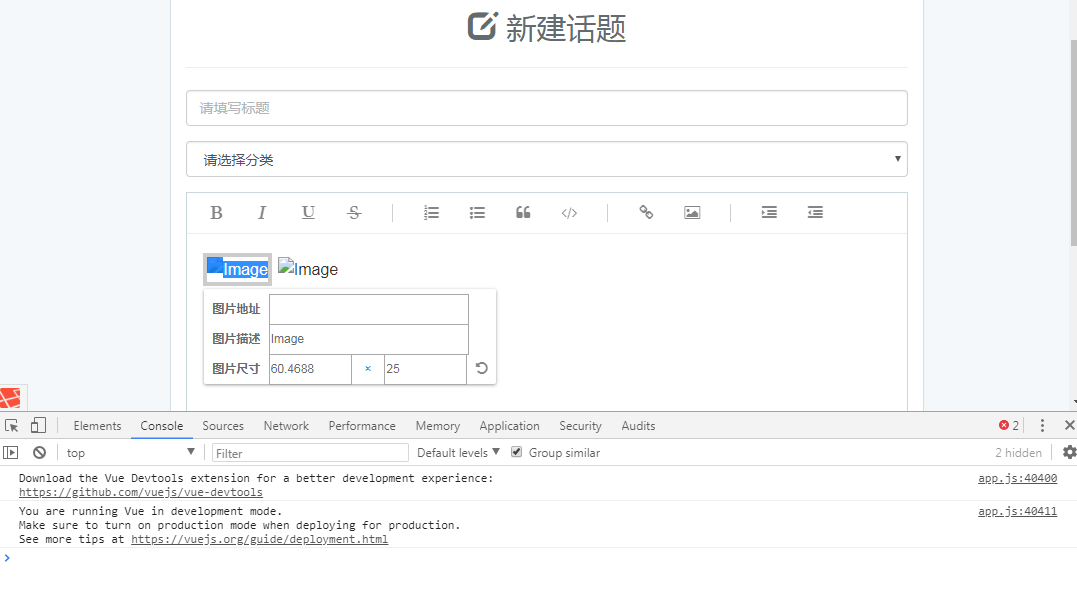
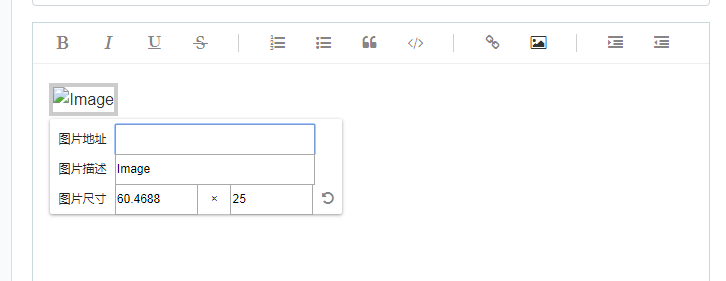
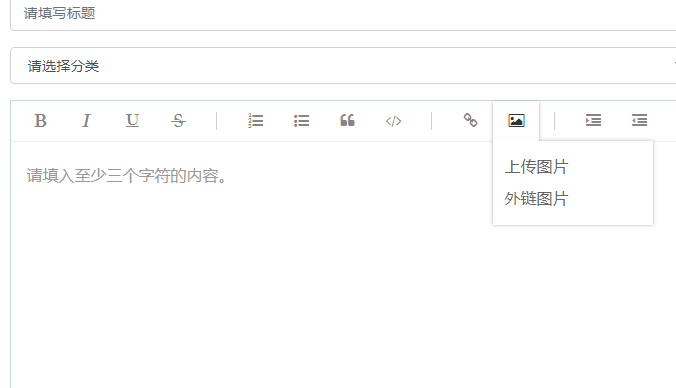
这是资源没有加载出来,文档中并没有加载图片的资源文件.我们可以配置默认的图片.
比如
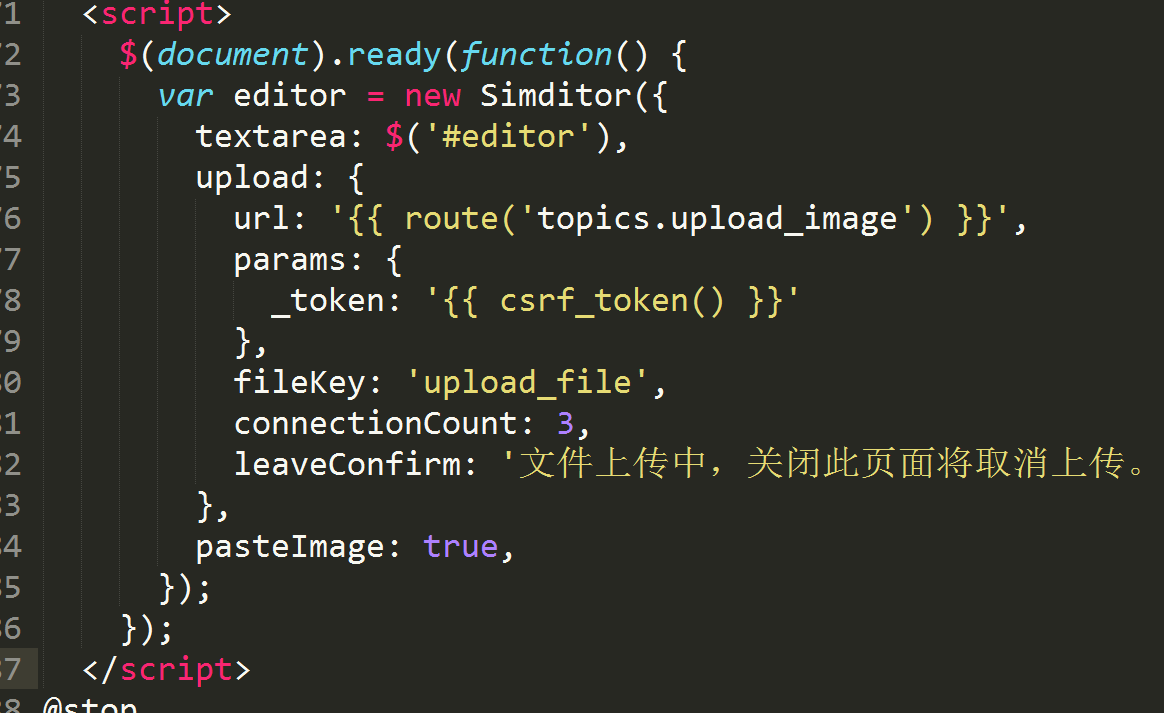
var editor = new Simditor({
textarea: $('#editor'),
defaultImage : '/uploads/images/simditor/image.png'
});











 关于 LearnKu
关于 LearnKu



推荐文章: