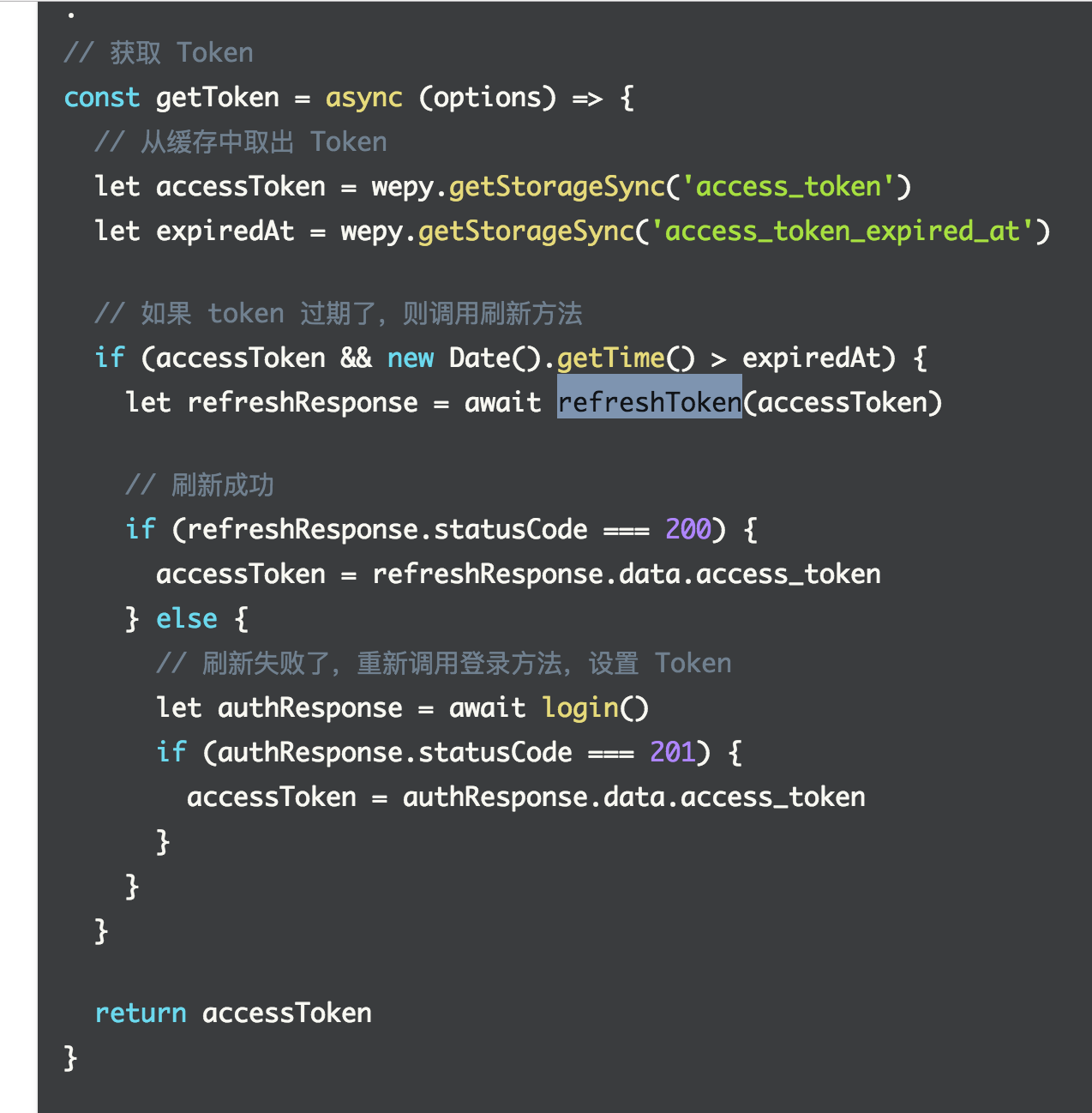
关于将 `access_token_expired_at `设置为 0 不刷新 `token`的问题?
let accessToken = wepy.getStorageSync('access_token')
// let accessToken = await getToken()
// Token 存在则说明已登录
if (accessToken) {
// 测试 authRequest 接口
let userResponse = await api.authRequest('user')
this.userInfo = userResponse.data
this.loggedIn = true
this.$apply()
}将 access_token_expired_at设置为0之后,不会发起 refreshToken 的请求啊?
onShow() 进来拿到本地的access_token,但是这个 token已经过期了,onShow()就走完了啊。为什么会出现如作者,重新刷新refreshToken的请求啊。甚是不解。
感觉对着代码敲,都少敲了几个字母,然而已经对了好几遍了。没有发现不对经的地方。
可以看到当 JWT 过期后,先调用刷新接口获取新的 Token 之后再请求 获取登录用户信息 接口。这里可以再讲解一下逻辑吗?






 关于 LearnKu
关于 LearnKu




推荐文章: