最佳答案
// window.Vue = require('vue');
//
// /**
// * Next, we will create a fresh Vue application instance and attach it to
// * the page. Then, you may begin adding components to this application
// * or customize the JavaScript scaffolding to fit your unique needs.
// */
//
// Vue.component('example-component', require('./components/ExampleComponent.vue'));
//
// const app = new Vue({
// el: '#app'
// });
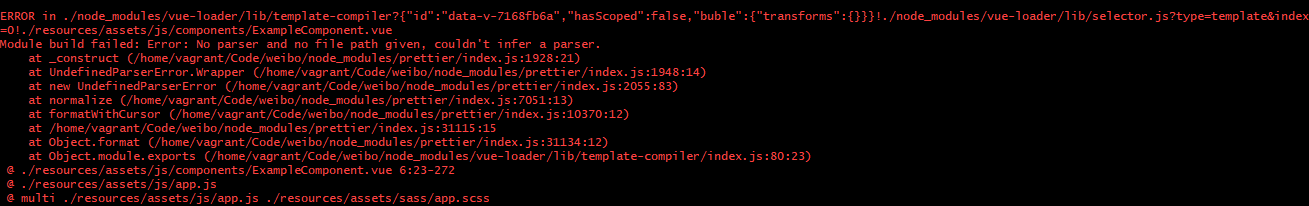
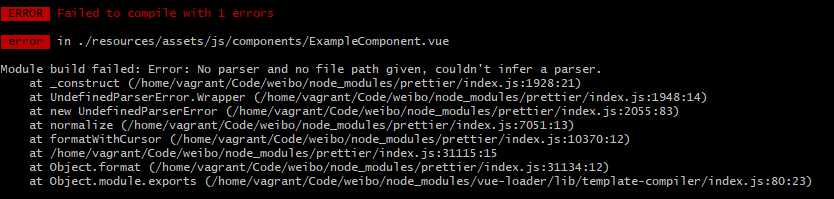
这里的问题,,注释掉就ok了。assets/app.js
讨论数量:
// window.Vue = require('vue');
//
// /**
// * Next, we will create a fresh Vue application instance and attach it to
// * the page. Then, you may begin adding components to this application
// * or customize the JavaScript scaffolding to fit your unique needs.
// */
//
// Vue.component('example-component', require('./components/ExampleComponent.vue'));
//
// const app = new Vue({
// el: '#app'
// });
这里的问题,,注释掉就ok了。assets/app.js







 关于 LearnKu
关于 LearnKu




推荐文章: