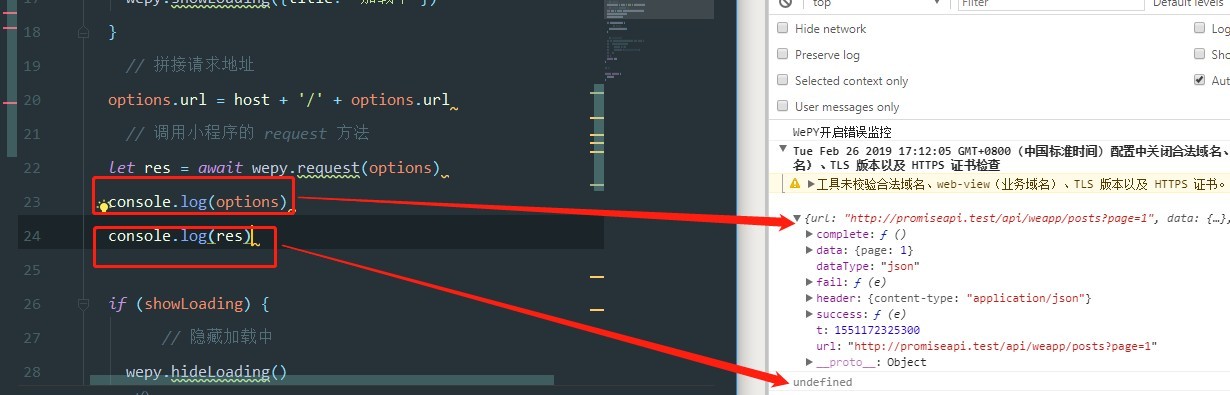
wepy.request promise 报错 返回值始终 undefined?
出现错误
async onLoad() {
console.log(await wepy.request({
url: 'https://free-api.heweather.com/s6/weather/now?location=成都&key=8c57c3471ae6476697af11fcec7b12c7',
method: 'POST',
header: {
'content-type': 'application/json'
}
}))
}









 关于 LearnKu
关于 LearnKu




推荐文章: