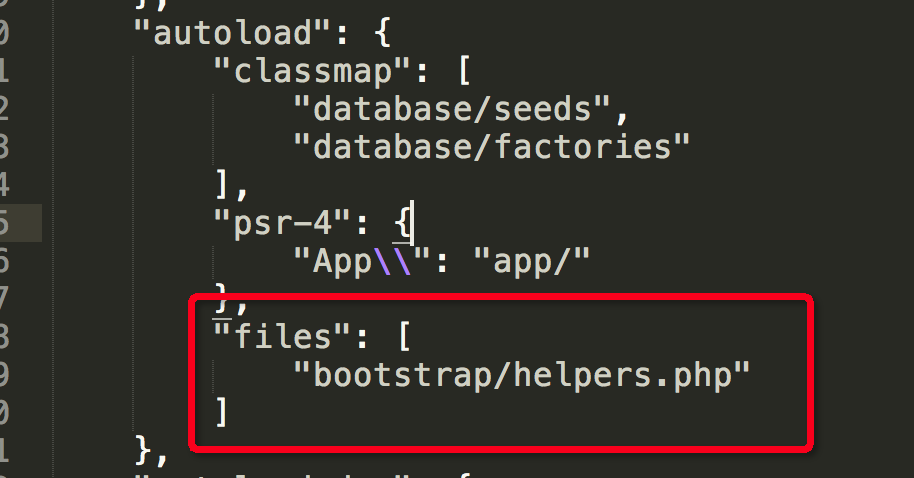
用 Composer.json 文件来加载自定义函数和直接在 Bootstrap/app.php 中引入 helpers.php 有什么区别么?
用Composer.json 文件来加载自定义函数和直接在 bootstrap/app.php中引入 helpers.php 有什么区别么?








 关于 LearnKu
关于 LearnKu




推荐文章: