感谢回复
应该是config/administrator/users.php这里:
// 『模型表单』设置项
.
.
.
'avatar' => [
'title' => '用户头像',
// 设置表单条目的类型,默认的 type 是 input
'type' => 'image',
// 图片上传必须设置图片存放路径
'location' => public_path() . '/uploads/images/avatars/',.
.
.
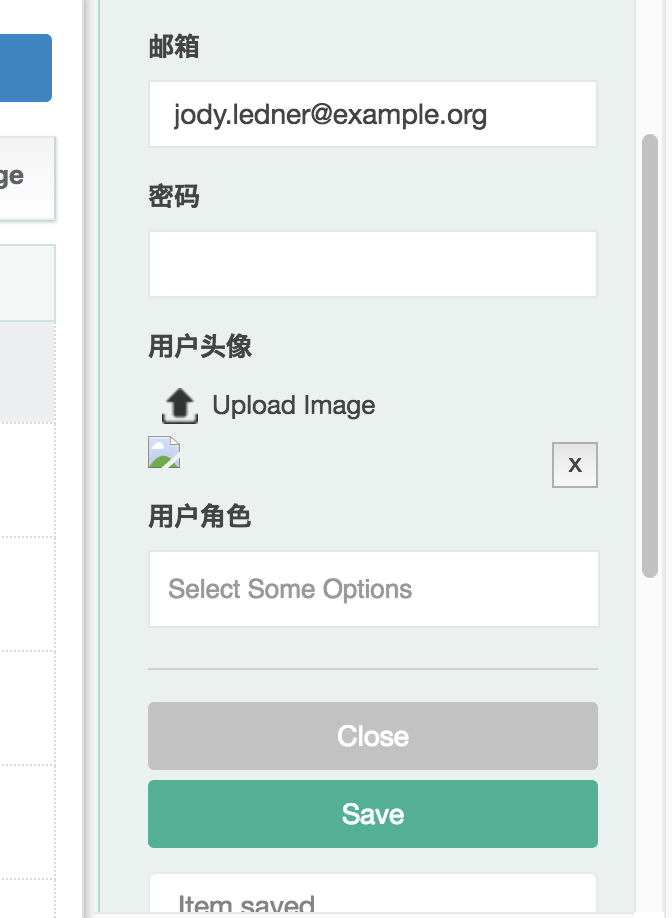
第一次选中还没修改的的时候 其实是没有问题的,但是上传新图片后,新的图片不会出现在模型表单,取而代之的是一个x
看了一下x的储存路径
src="http://larabbs.test/admin/users/file?path=..."
在public/uploads/images/avatars中是可以找到THXfvlTN4IZIvSxZc56fe4alcZMwayy2.png这个图的
但就是不知道新出现的这个图片的url 在哪里设置
@邱贤 这个是地址错误了,我没怎么用这个后台,我就把流程和你说一下。
1、'location' => public_path() . '/uploads/images/avatars/',这个是把图片保存到真实地址了。你的地址证明你图片保存成功了。
2、后台是直接调用你数据库里面的图像地址,你看一下你数据库的地址是否正确 。
这边就涉及到public function setAvatarAttribute($path)这个函数,就是把你得path补全地址,这样可以访问到正确的地址。
你可以打印出来看一下,
"http://larabbs.test/uploads/images/avatars/THXfvlTN4IZIvSxZc56fe4alcZMwayy2.png,这个才是正确的保存地址。
感谢回复
上传前ulr正是这个正确的:
http://larabbs.test/uploads/images/avatars...
上传后,save 了以后 再cmd+shift+R 清空缓存再重载页面, 也是对的ulr,图片也能正常显示
唯独是在上传和按save 之间那段有出现这个不对的url。我的理解是这个情景下,并不确定这个图是否最终会被设为这个用户的头像,临时给了一个url ,这个url要指向那个刚上传的图。 看来我还得研究研究这整个插件了。 :joy:






 关于 LearnKu
关于 LearnKu




推荐文章: