node_modules/Bootstrap-Sass 没有了?

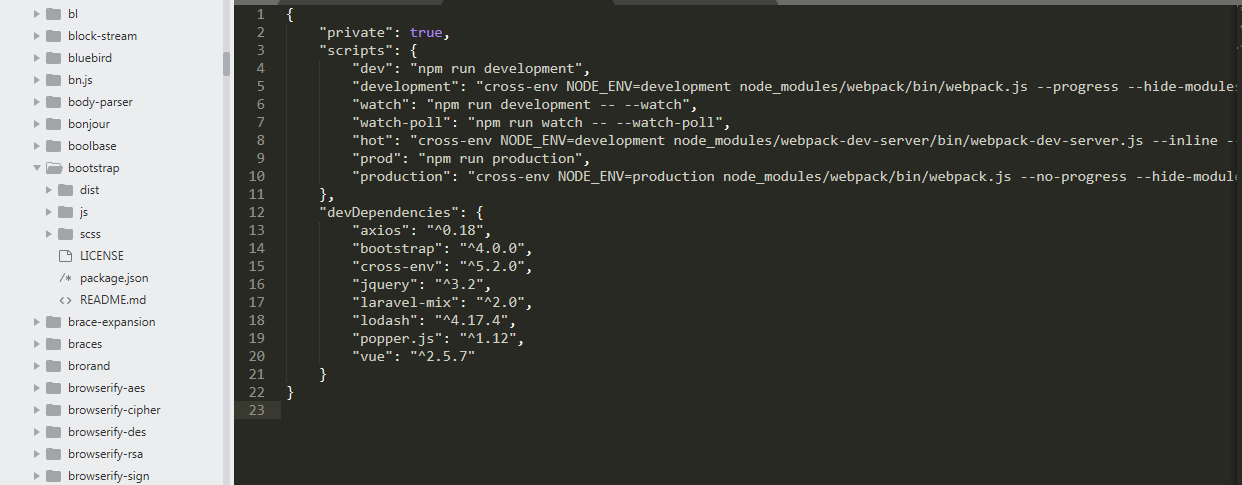
package.json 里 bootstrap-sass 变成了 bootstrap,对应的 node_modules 文件夹下也没有了 bootstrap-sass 文件夹,只有 bootstrap 文件夹。是版本更新了吗?resources/assets/sass/app.scss 里 import 应改为什么?






 关于 LearnKu
关于 LearnKu




推荐文章: