未登录用户收藏操作执行失败后跳转至用户登录页面
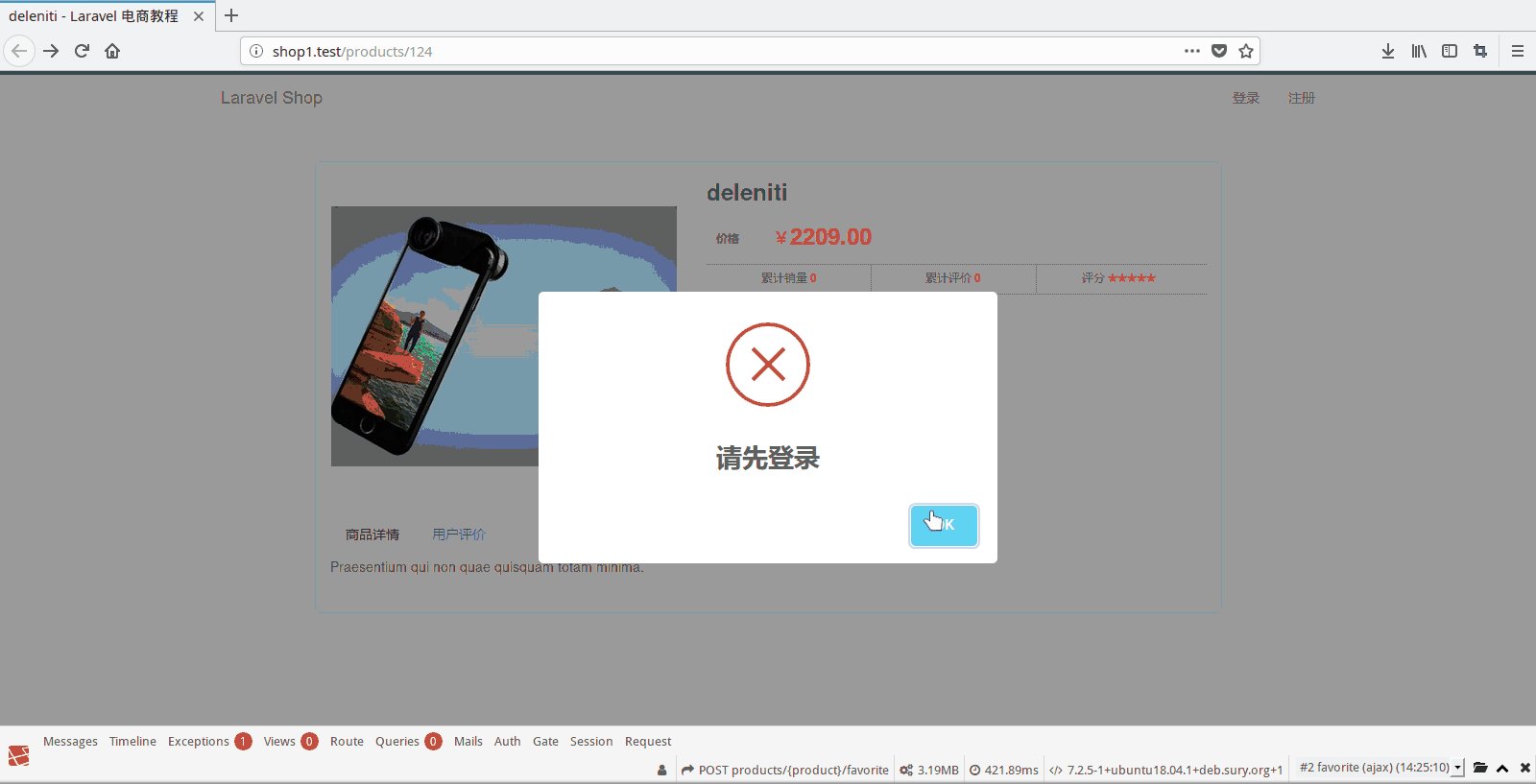
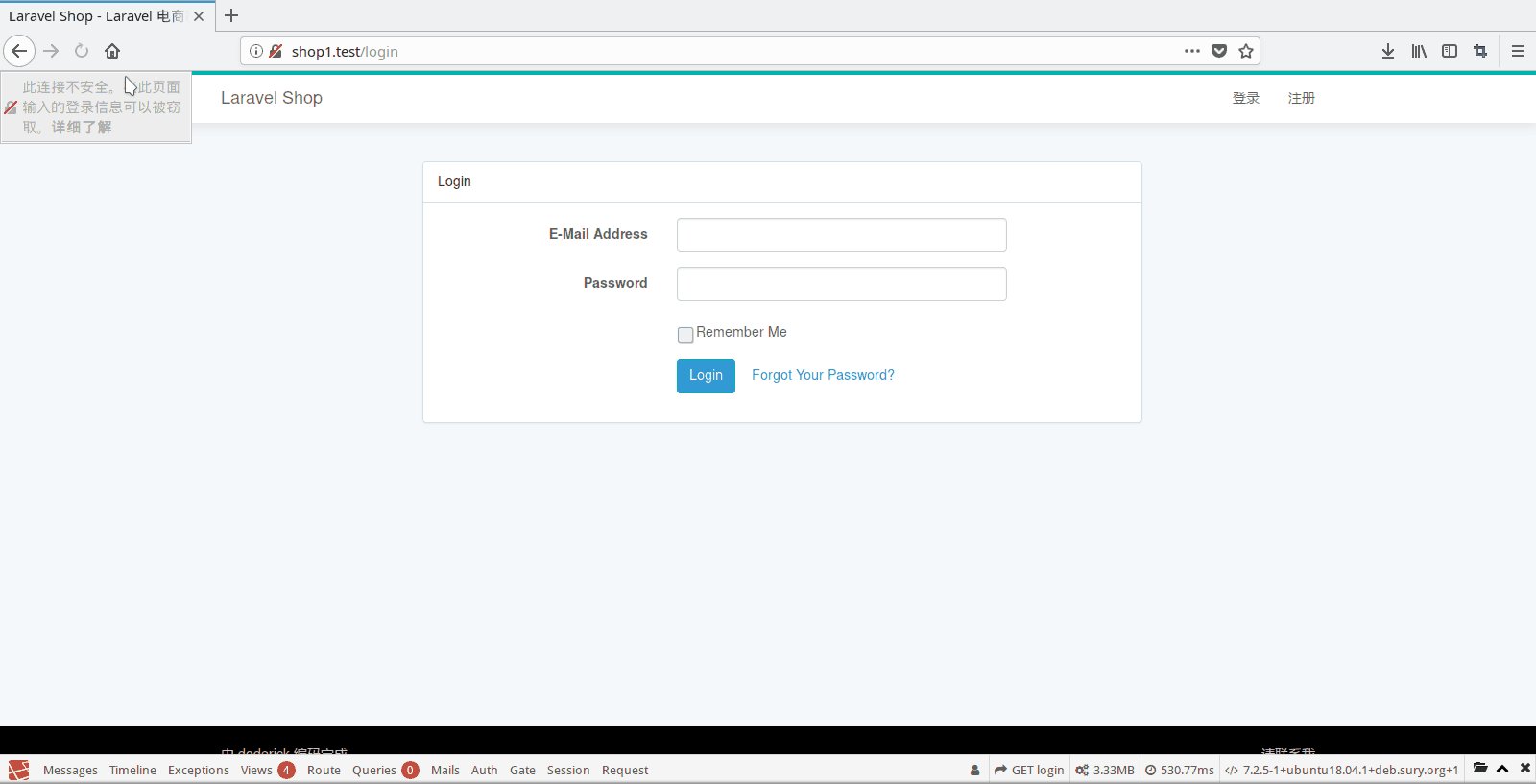
教程中未登录用户在点击收藏按钮后有提示用户进行登录,但在确认按钮点击之后却没有任何进一步的动作,这一点体验并不好,受后面章节的启发,增加了跳转到用户登录页面的代码,增加的代码如下:
…
if (error.response && error.response.status === 401) {
swal('请先登录', '', 'error')
// 此处增加代码实现跳转至用户登录页面
.then(function() {
location.href = '{{ route('login') }}';
});
…具体效果:
另外,加入购物车的动作也可以用相同的方法实现未登录用户的跳转;但参考京东,未登录用户可以先将商品加入购物车后再登录执行进一步的操作,还不明白具体怎么实现的,不知道后续教程中是否有所提及。





 关于 LearnKu
关于 LearnKu




推荐文章: