专为 Laravel 定制的 Visual Studio Code 编辑器

嗨 工匠,我从 Laravel4.1 到 5.4 一直再用它,我相信它仍然是最流行的PHP框架。它提供许多功能为快速开发 web 和 Api ,以及5.3支持 VueJs 前端开发。你也有很多神奇的功能在这吧?
我已经尝试使用了很多编辑器如 sublime,phpstorm(在用vs code之前都用它),atom 和现在用的 visual studio code 。每个编辑器都有它各自的优点,但是我第一次试用 visual studio code 的时候,我印象它又酷有强大,特别在 Git 管理,Debug(下面有尝试)及各种扩展插件??

设置 Laravel 的 Vscode 环境
安装下面的插件:
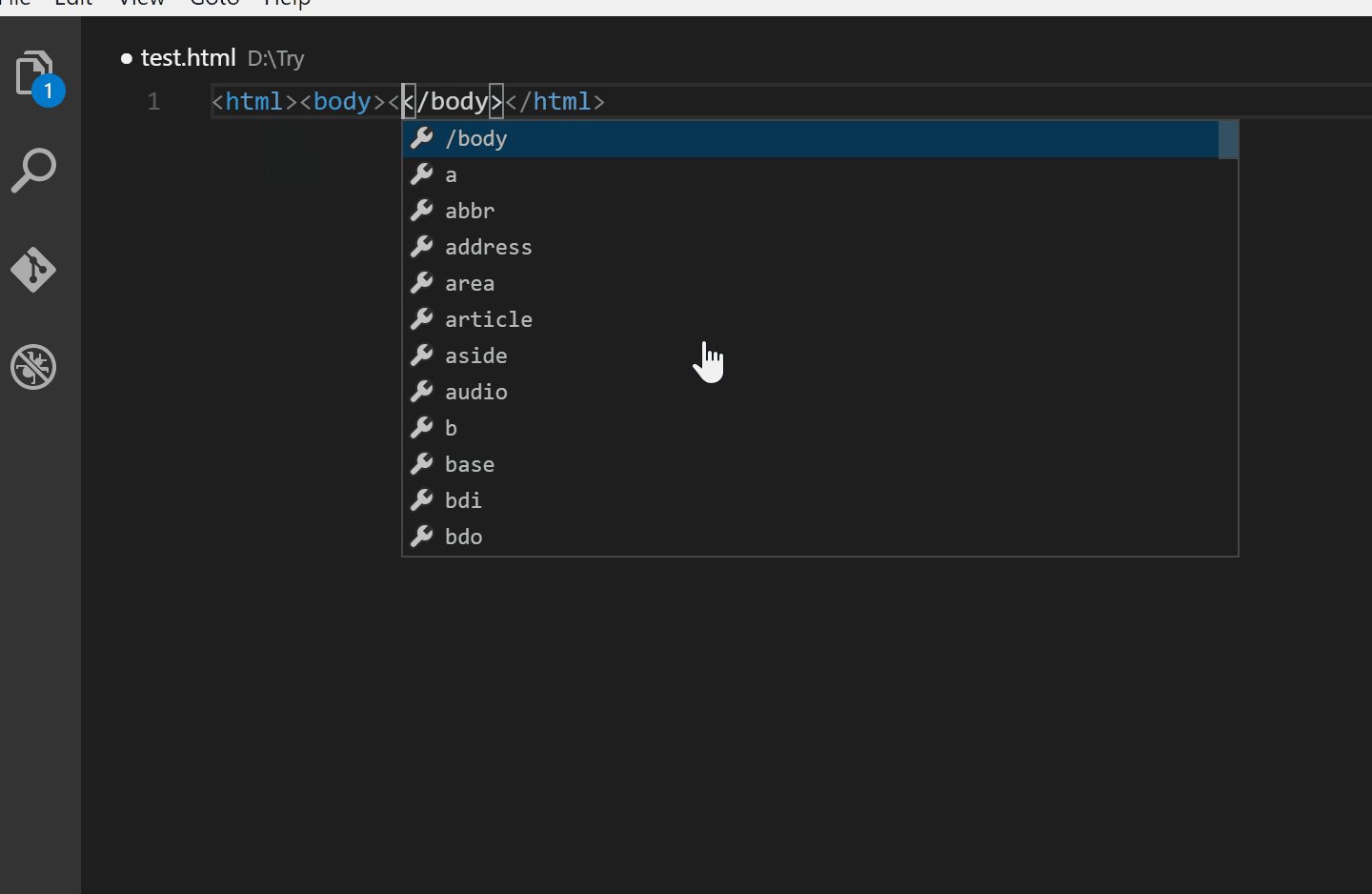
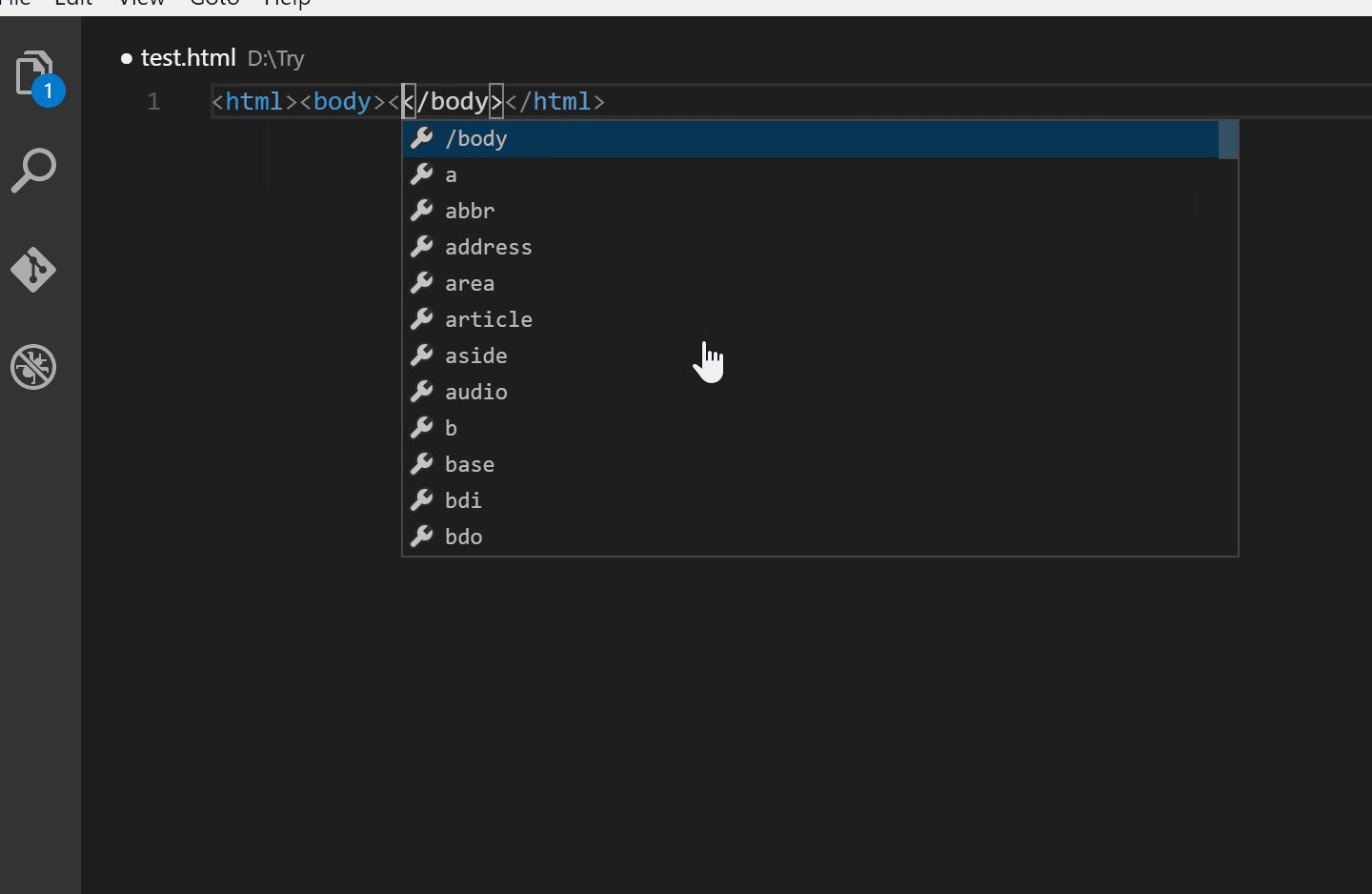
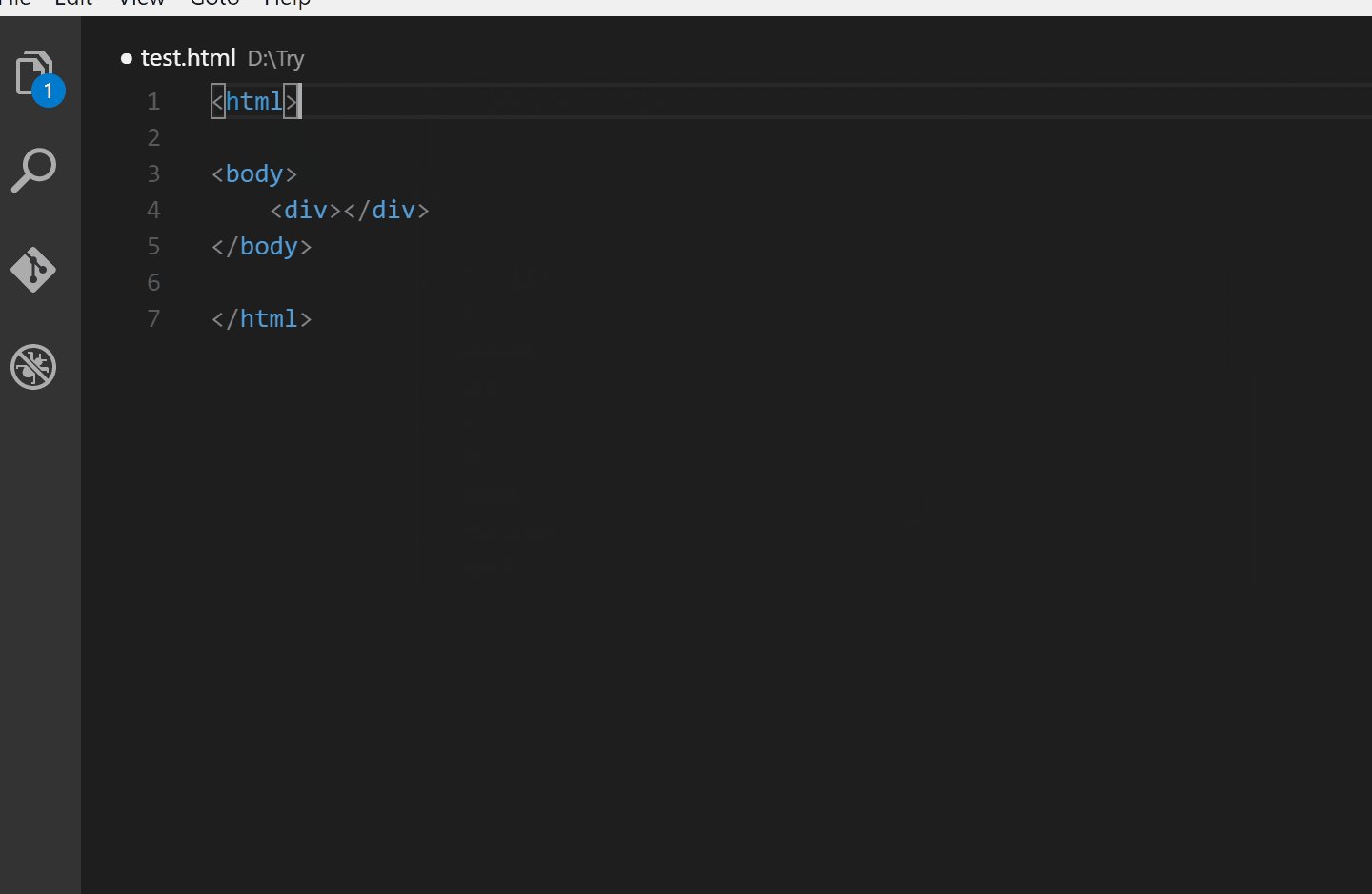
Auto Close Tag
自动添加 HTML/XML 的闭合标签,像 Visual Studio IDE 或 Sublime Text 一样。

Beautify
在 Visual Studio Code 中格式化 javascript 、JSON 、 CSS 、Sass,以及 HTML。
Better Merge
Visual Studio Code 中非常好用的可视化合并冲突工具,灵感来自于 Atom 中的 merge-conflicts 插件。

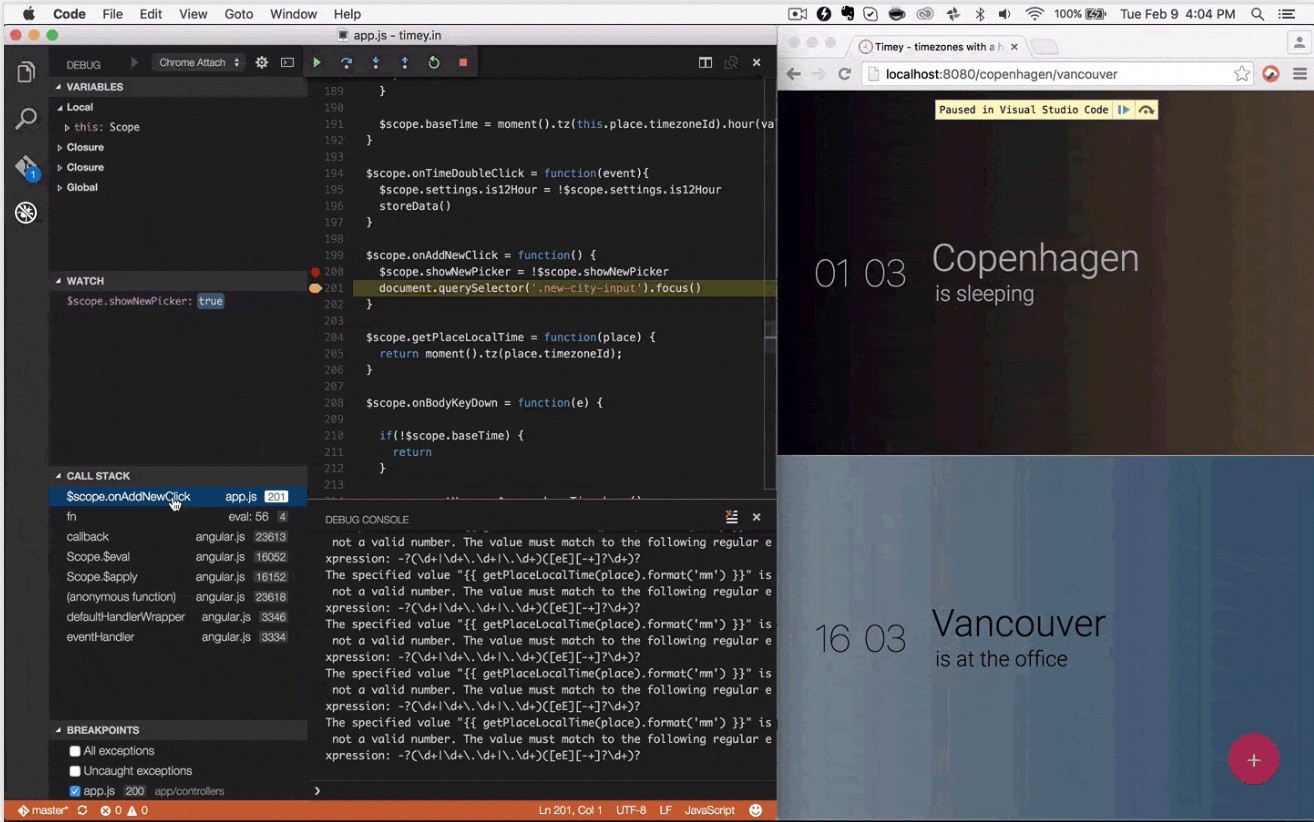
Debugger For Chrome
用于在谷歌浏览器中调试 JavaScript 代码的 VS Code 扩展,或支持 Chrome Debugging Protocol 其他功能。

Eslint
此扩展使用安装在已打开的工作区文件夹内的 ESLint 库。如果文件夹没有提供这个库,将会匹配全局安装的版本。如果既没有局部安装、也没有全局安装 ESLint,可以通过运行npm install eslint 进行局部安装或者npm install -g eslint进行全局安装。
Npm
此扩展支持定义在package.json文件里的 npm 脚本,并根据定义在package.json里的依赖项验证已安装的模块。

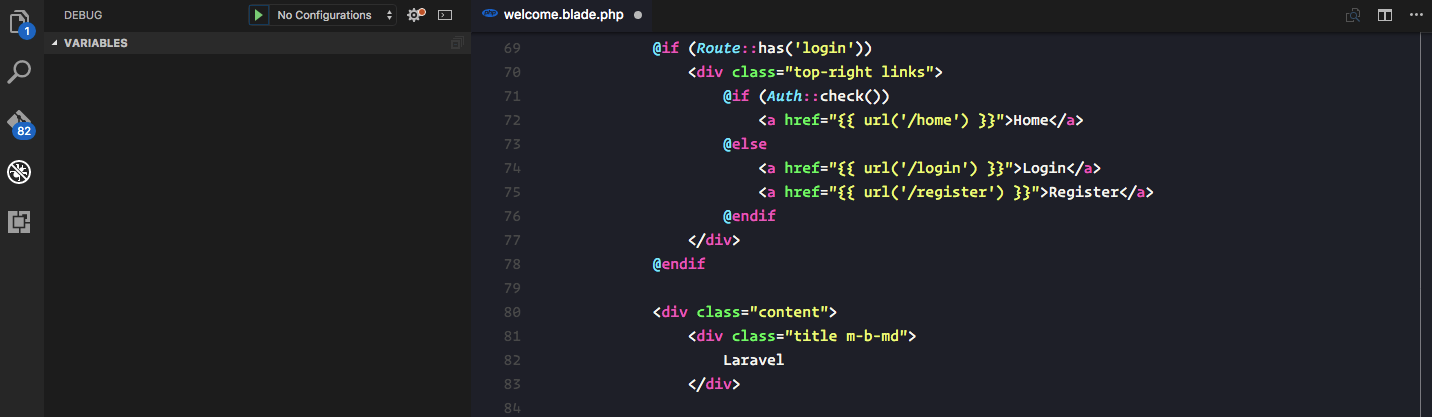
Laravel Blade Snippets
Laravel blade 代码片段和语法高亮支持 Visual Studio Code。
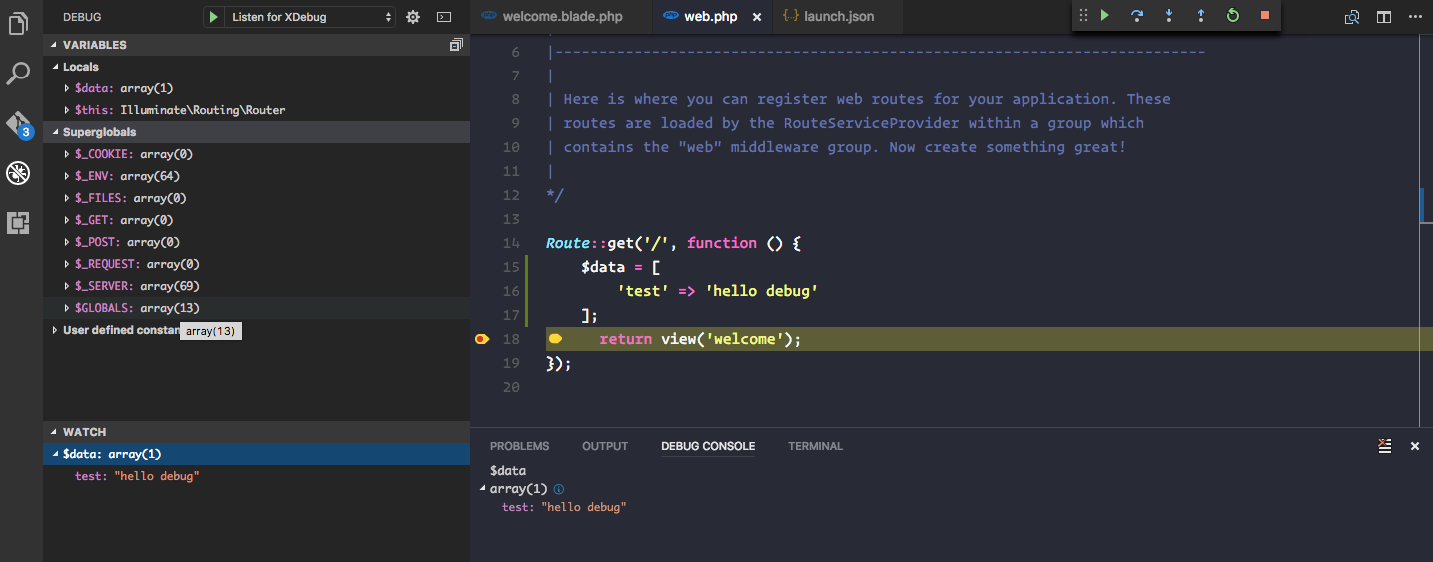
PHP Debug
此扩展由 Derick Rethan 开发,是一个 VS Code 与 XDebug 之间的调试适配器。XDebug 是一个 PHP 扩展(Linux 下的.so文件或 Windows 下的.dll),需要安装在你的服务器上。
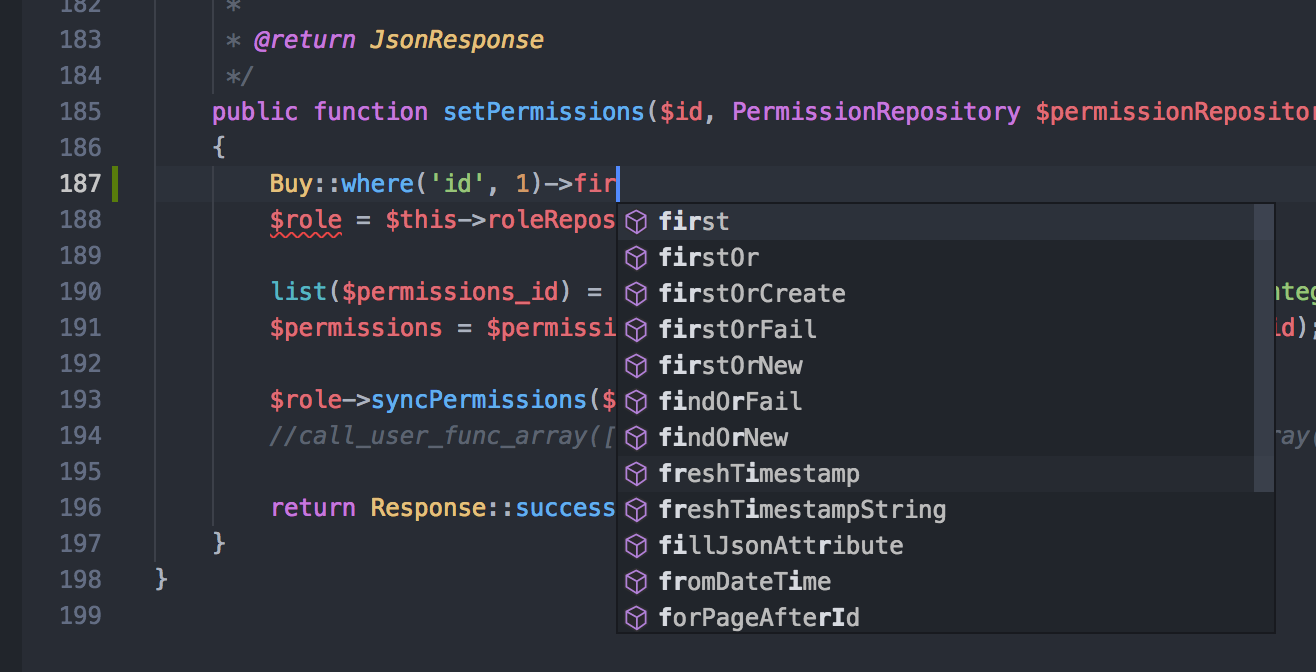
PHP Intellisense Crane
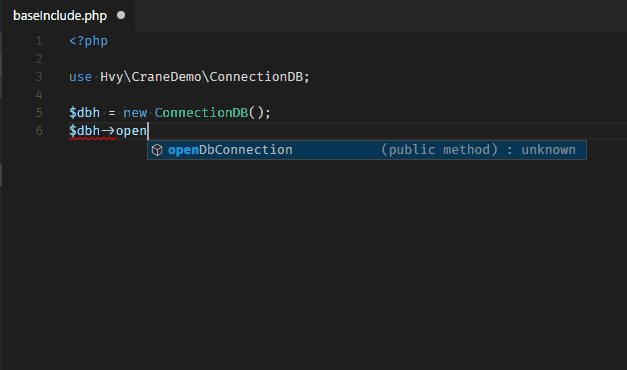
Crane 是 Visual Studio Code 的生产力增强扩展,提供了 PHP 代码的自动完成。它具有零依赖性,并可以极大程度地工作于任何规模的项目里。它仍在开发中,可能存在 Bug 或缺失某些功能。

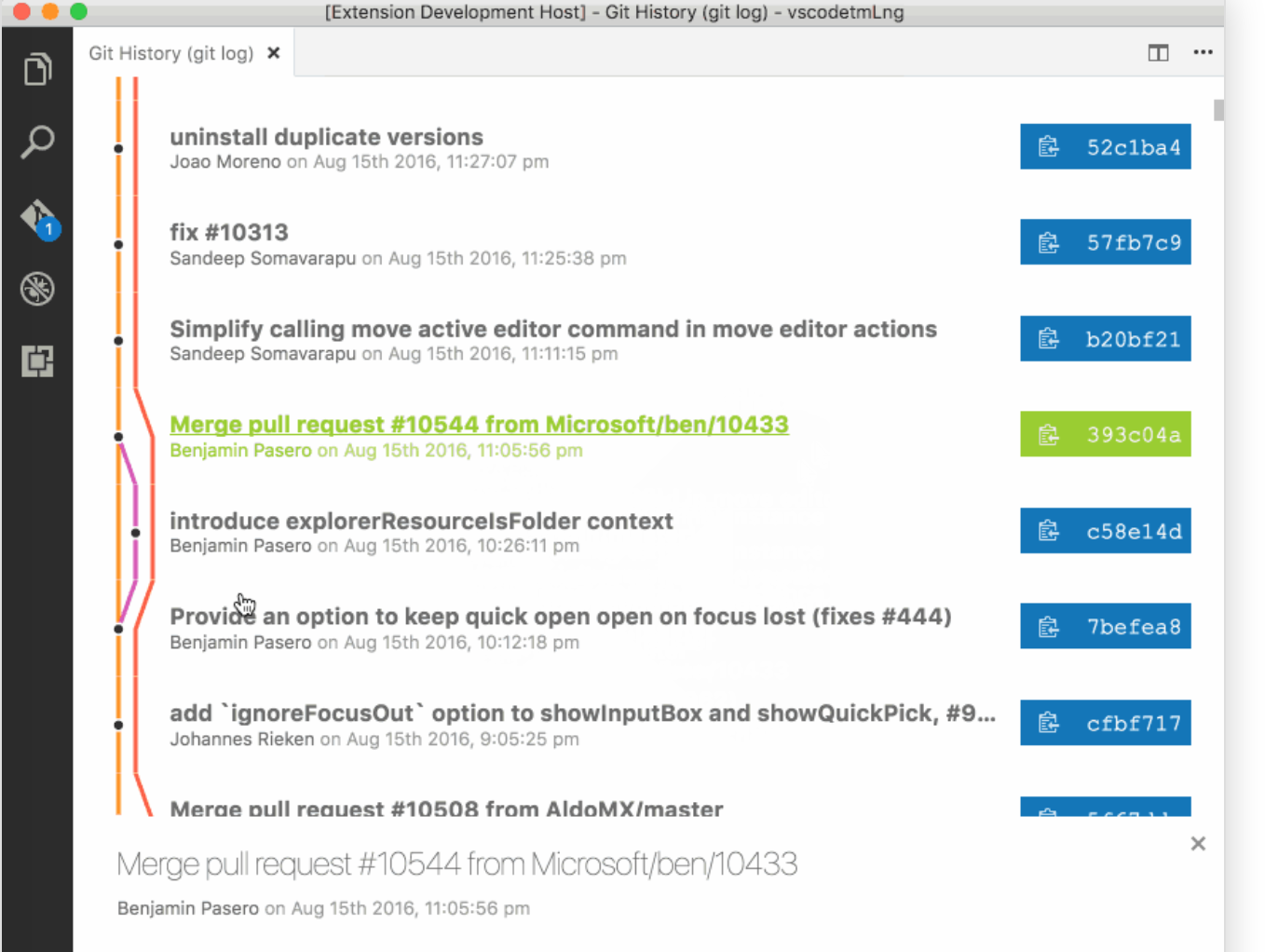
Git History
使用图表查看 Git 历史,查看 commit 的详情信息,例如作者名、邮件、日期、提交者的作者名、邮件、日期和提交注释。
查看先前文件的拷贝或者将其与工作区版本或先前版本进行比较,查看编辑器(Git Blame)里对活动行的更改。

我使用的 Dracula 主题和 Material Icon Theme 图标主题,现在尝试使用 Vscode 在 laravel 里进行调试吧,运行得好吗?

本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。







 关于 LearnKu
关于 LearnKu




高认可度评论:
我觉得PHP智能感知用 bmewburn.vscode-intelephense-client 比较好
个人习惯是,前端开发我用VS Code,后台我用PHPstorm。
这个感觉没什么必要作为外文翻译,光看插件名和 gif 图都可以了。。。
我觉得PHP智能感知用 bmewburn.vscode-intelephense-client 比较好
@XiaohuiLam 正在用,除了提示信息的显示稍微简陋了一点,其它蛮好。
个人习惯是,前端开发我用VS Code,后台我用PHPstorm。
VS Code 写文档和博客还不错,PHP我还是用PhpStom(除了有时候太卡)
vscode 智能补全php 需要老长一段时间 比如补全命名空间
vscode 感觉对 Laravel PHP 支持不好。 打个 php 函数,老半天提示才出来(等个大概两三秒)。 暂时更适合前端。
没看出来哪里为 Laravel 专门定制了。。。
而且我想知道,就这几个插件如何做到取代 PHPStorm 的。。。。
VSCode 对 PHP 和 Laravel 补全的支持程度非常接近 PHPStorm 了。关键还是看插件的设置。

我最头疼的是 VSCode 对 blade(xxx.blade.php)格式,前端模板里面的代码不能格式化!!!有高手解决了吗?
我比较在意的是vscode的追踪代码插件和phpstorm自带的比起来还是差强人意.
@XiaohuiLam crane 那个停止更新了。
@zxk 我推荐的插件是 ben 的,不是 crane
Vscode 的PHP Debug 胜于 phpstorm , 无需配置就可以用
@Handle PHP 用 PHPStrom、前端之前我用 Webstrom 现在慢慢转成 VS Code
对PHP的重构支持不好
@XiaohuiLam 你好,请问这个Laravel 语法的提示用的是 PHP Intelephense 插件吗?我用了这个怎么没有提示,是不是还要什么设置?
@gogoing 装了intelephense还需要composer装一个laravel-ide-helper
@XiaohuiLam 好的,谢谢
@XiaohuiLam 你好,能说说你是怎么弄的吗? 造福一下广大VsCode使用者,我Laravel是5.7版本。
1.在vscode里面,安装了 PHP--Intelephense
2.在项目目录下安装:composer require barryvdh/laravel-ide-helper
在config/app.php的providers 数组里面 注册了 Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,
3.执行php artisan ide-helper:generate
还是没有提示,比如我 User::paginate() 都没有提示,->orderBy,->with, 都没有提示,你截图那样的提示,还要怎么配置
@gogoing 你可以把你项目的基础模型加上这个
@XiaohuiLam 能提示了,哈哈!这个注释是怎么生成的
@gogoing 自己从ide_helper.php提取的
@XiaohuiLam 怎么设置,给分教程