解决进入商品详情页时无库存信息显示情况
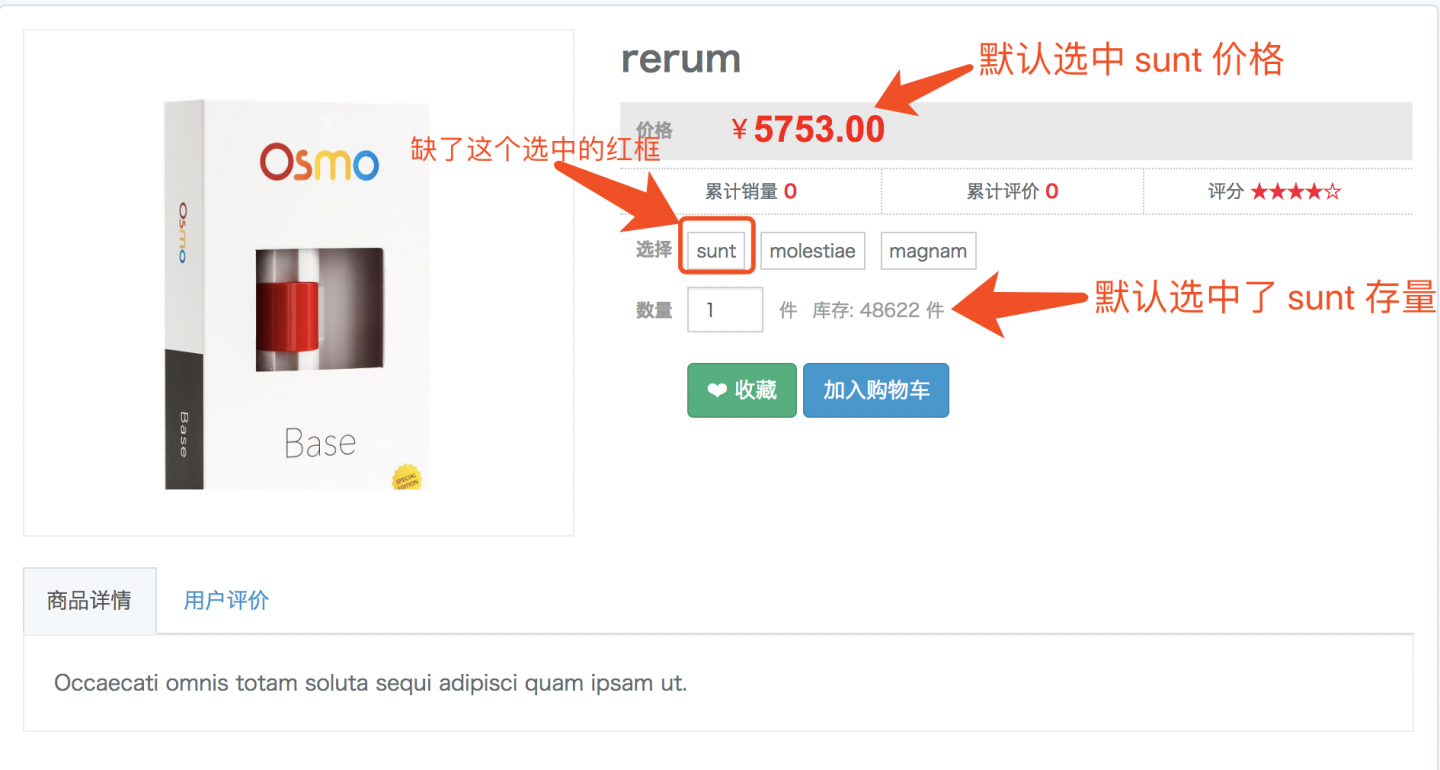
发现进入商品详情页时,无库存信息显示,解决方法如下:
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip({trigger: 'hover'});
$('.product-info .stock').text('库存' + $('.sku-btn').data('stock') + '件');
$('.product-info .price span').text($('.sku-btn').data('price'));
$('.sku-btn').click(function () {
$('.product-info .price span').text($(this).data('price'));
$('.product-info .stock').text('库存' + $(this).data('stock') + '件');
})
})






 关于 LearnKu
关于 LearnKu




推荐文章: