Passport JavaScript 消耗你的 API,验证不通过?
环境:
Laravel 5.5
PhP 7.2
passport 4.0
用户登录能够生成 api token ,
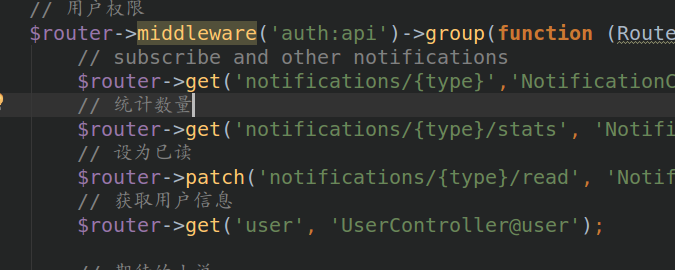
现在我想 网页版也使用我自己的 api ,当他登录以后可以访问我的接口 api.php 下的接口不需要带 bearer 那个值而是
有 cookie 下的 laravel_token 来帮助它进行验证.
比如我想得到下图中的 api.php 中的用户信息,从网页用户请求
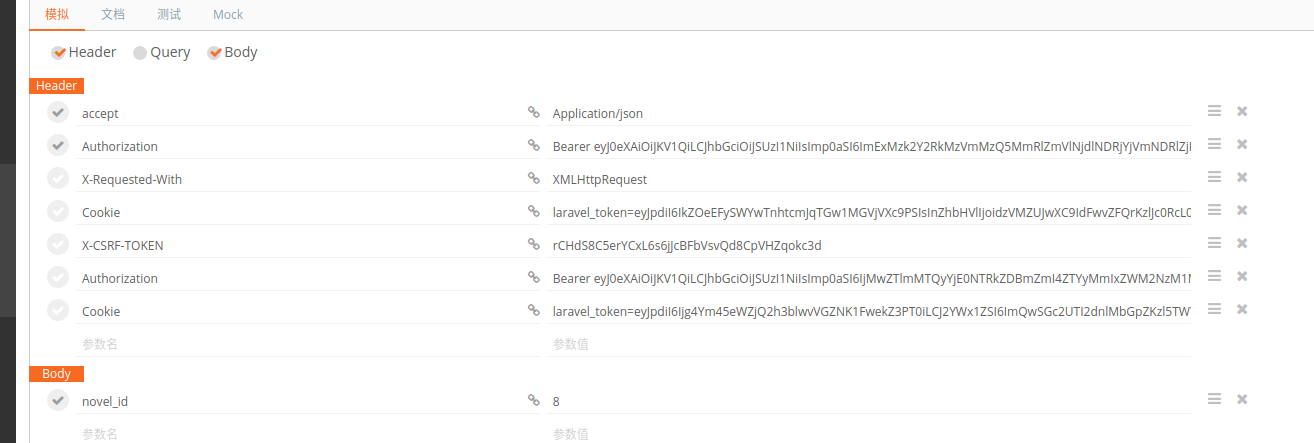
如下图,我给了 网页生成的 meta 中的 csrf ,cookie 中的 laravel_token 以及 X-Requested-With.
报错 401 验证不通过.Oh no! 打断点
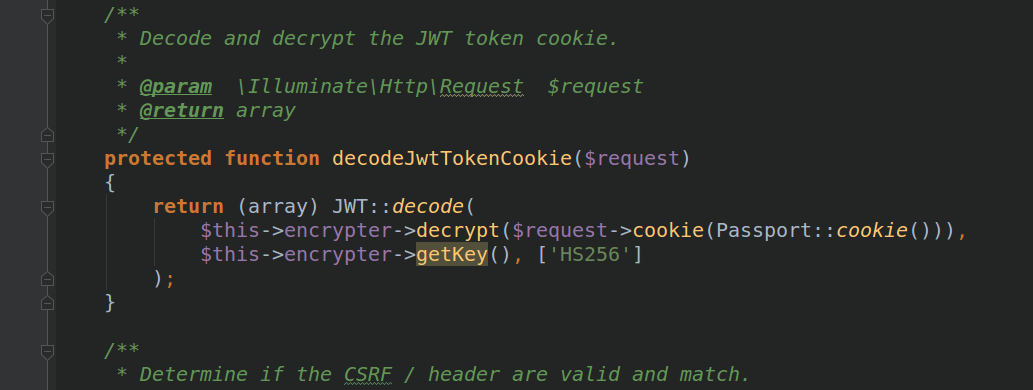
try catch ,显示序列化错误. 英文大概是 unserize.... 报错函数 是 $this->encrypter->decrypt,前面的 laravel_token 可以被 $request->cookie(Passport::cookie()) 生成 一串字符串.我这里不知道 是生成的 laravel_token 不对还是 哪里的错误...
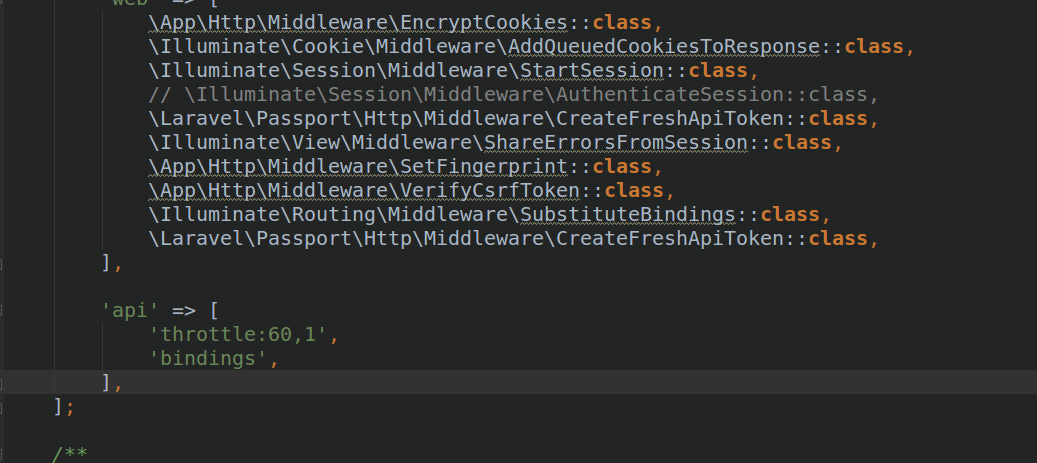
所以我理解我卡在了 下图的第一个方法那里,没有走到 csrf 验证.
我重新打了一个新项目还是没通过,不知道问题出在哪里.求助各位大佬!
我还看了 php-laravel passport segmentfault 里面的回答https://segmentfault.com/q/1010000011988666
做过清除 storage 下的 sessions 和 views 还有重新生成 generate key





 关于 LearnKu
关于 LearnKu




我给手机端写好的 api 理论上应该不用再给网页版再写一遍呀, 用户验证过不去,忧桑.